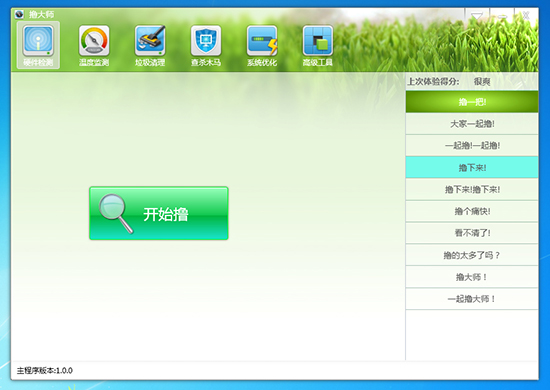
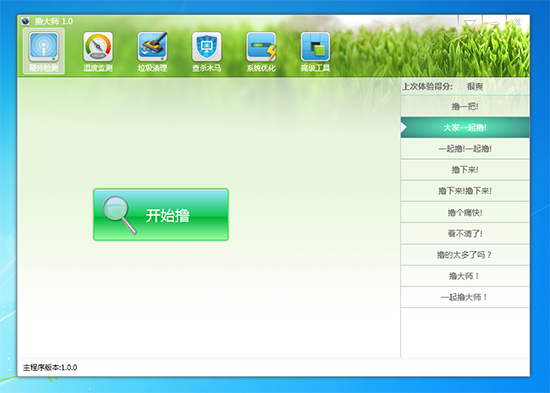
WPF界面设计—撸大师

WPF界面设计,模仿了金山卫士,360,鲁大师的界面!
<!--无边框窗体-->
<Style x:Key="NoResize_window" TargetType="{x:Type Window}">
<Setter Property="AllowsTransparency" Value="true"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="FontFamily" Value="Consolas, Microsoft YaHei"/>
<Setter Property="FontSize" Value=""/>
<Setter Property="ResizeMode" Value="NoResize"/>
<Setter Property="WindowStyle" Value="None"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Window}">
<Grid Margin="">
<Rectangle Fill="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"
RadiusX="" RadiusY="">
<Rectangle.Effect>
<DropShadowEffect BlurRadius="" ShadowDepth="" Color="#FF898989"/>
</Rectangle.Effect>
</Rectangle>
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Padding="{TemplateBinding Margin}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
CornerRadius="">
<ContentPresenter />
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>

<!--TabControl样式资源-->
<Style x:Key="TabControlStyle" TargetType="{x:Type TabControl}">
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="Padding" Value="4,4,4,4"/>
<Setter Property="BorderThickness" Value=""/>
<Setter Property="BorderBrush" Value="#8C8E94"/>
<Setter Property="Background" Value="#F9F9F9"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TabControl}">
<Grid ClipToBounds="true" SnapsToDevicePixels="true" KeyboardNavigation.TabNavigation="Local">
<Grid.RowDefinitions>
<RowDefinition x:Name="RowDefinition0" Height="Auto" MinHeight="102.5"/>
<RowDefinition x:Name="RowDefinition1"/>
</Grid.RowDefinitions>
<Border x:Name="ContentPanel" BorderThickness="{TemplateBinding BorderThickness}" Grid.Column="" KeyboardNavigation.DirectionalNavigation="Contained" Grid.Row="" KeyboardNavigation.TabIndex="" KeyboardNavigation.TabNavigation="Local">
<ContentPresenter x:Name="PART_SelectedContentHost" ContentSource="SelectedContent" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</Border>
<Canvas x:Name="HeaderPanel" HorizontalAlignment="Stretch" Height="Auto" VerticalAlignment="Stretch" Width="Auto" IsItemsHost="True"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
转载:http://blog.csdn.net/cmis7645/article/details/7562833
WPF界面设计—撸大师的更多相关文章
- WPF界面设计技巧(11)-认知流文档 & 小议WPF的野心
原文:WPF界面设计技巧(11)-认知流文档 & 小议WPF的野心 流文档是WPF中的一种独特的文档承载格式,它的书写和呈现方式都很像HTML,它也几乎具备了HTML的绝大多数优势,并提供了更 ...
- WPF界面设计技巧(10)-样式的继承
原文:WPF界面设计技巧(10)-样式的继承 PS:现在我的MailMail完工了,进入内测阶段了,终于可以腾出手来写写教程了哈,关于MailMail的介绍及内测程序索取:http://www.cnb ...
- WPF界面设计技巧(9)—使用UI自动化布局
原文:WPF界面设计技巧(9)-使用UI自动化布局 最近一直没时间更新这系列文章,因为我一直在埋头编写我的第一个WPF应用程序:MailMail 今天开始编写附属的加密/解密工具,对UI自动化布局有些 ...
- WPF界面设计技巧(8)—自制山寨版CheckListBox
原文:WPF界面设计技巧(8)-自制山寨版CheckListBox 近年来IT市场山寨横行啊,我们今天也来发扬一下山寨精神,搞个自制的CheckListBox出来. 喏,CheckListBox 就是 ...
- WPF界面设计技巧(7)—模拟电梯升降的缓动动画
原文:WPF界面设计技巧(7)-模拟电梯升降的缓动动画 如同Flash一样,WPF的亮点之一也在于其擅于表现平滑的动画效果,但以移动动画来说,仅凭简单的起始位置.目标位置,所产生的动画仍会非常生硬,这 ...
- WPF界面设计技巧(6)—玩玩数字墨水手绘涂鸦
原文:WPF界面设计技巧(6)-玩玩数字墨水手绘涂鸦 想让你的程序支持鼠标及手写笔涂鸦吗?只要敲入“<InkCanvas/>”这几个字符,你就会领悟什么叫“很好很强大”,今天我们来做一个手 ...
- WPF界面设计技巧(5)—自定义列表项呈现内容
原文:WPF界面设计技巧(5)-自定义列表项呈现内容 接续上次的程序,稍微改动一下原有样式,并添加一个数据模板,我们就可以达成下面这样的显示功能: 鼠标悬停于文件列表项上,会在工具提示中显示图像缩略图 ...
- WPF界面设计技巧(4)—自定义列表项样式
原文:WPF界面设计技巧(4)-自定义列表项样式 有前面修改按钮样式的基础,我们可以尝试来定制一个即好看又好用的 ListBox ,今天先来讲“好看”部分. 打开 Microsoft Visual S ...
- WPF界面设计技巧(3)—实现不规则动画按钮
原文:WPF界面设计技巧(3)-实现不规则动画按钮 发布了定义WPF按钮的教程后,有朋友问能否实现不规则形状的按钮,今天我们就来讲一下不规则按钮的制作. 不规则按钮的做法实际上和先前我们做不规则窗体的 ...
随机推荐
- mysql如何快速创建相同结构的表
[1]. 快速创建相同结构的表,包括索引: mysql> SHOW CREATE TABLE a; CREATE TABLE `a` ( `name` varchar(50) default N ...
- 一,Devops核心要点及kubernetes的架构概述
目录 1,devops的简述及要点 2,kubernetes的简单介绍与组成 特性 集群构成 pod的基本概念 kubernetes网络 1,devops的简述及要点 DevOps,分层架构 ---& ...
- Linux内核管理子系统和进程管理子系统
内核管理子系统职能:1.管理虚拟地址与物理地址的映射 2.物理内存的分配 程序:存放在磁盘上的一系列代码和数据的可执行映像,是一个静止的实体. 进程:是一个执行中的程序,它是动态的实体 进程四要素: ...
- 14Filter&Listener
1.Filter:过滤器 1.1 概念 生活中的过滤器:净水器,空气净化器,土匪. web中的过滤器:当访问服务器的资源时,过滤器可以将请求拦截下来,完成一些特殊的功能. 过滤器的作用: 一般用于完成 ...
- Java语言基础(1)
1 计算机语言发展的分类 1)机器语言:由0,1组成(二进制),可以在计算机底层直接识别并执行(唯一). 2)汇编语言:由助记符组成,比机器语言简单.当执行的时候,把汇编语言转换为机器语言(0101) ...
- Python版本号比较函数 LooseVersion 和StrictVersion
- 如何优雅高效的写博客(Sublime + Markdown + Evernote)
如何优雅高效的写博客(Sublime + Markdown + Evernote) 本文主要是参照了几位大神的博客加上自己捣鼓了半天,比较适合新手流畅阅读 非常感谢下面两位大神: @dc_726: h ...
- Http请求Response Code含义
http状态返回代码 1xx(临时响应) 表示临时响应并需要请求者继续执行操作的状态代码.100 (继续) 请求者应当继续提出请求. 服务器返回此代码表示已收到请求的第一部分,正在等待其余部分.101 ...
- CSS 多行省略失效 (-webkit-box-orient 失效) Second Autoprefixer control comment was ignored. Autoprefixer applies control comment to whole block, not to next rules.
webpck不能编译这个属性-webkit-box-orient: vertical https://github.com/fanyifanbumaimeng/Articles/issues/48 / ...
- hiho #1144 : 01串(模拟)
#1144 : 01串 时间限制:7000ms 单点时限:1000ms 内存限制:256MB 描述 给定两个整数n和m,求是否存在恰好包含n个0和m个1的01串S,使得S中不存在子串"001 ...
