Struts2-Ajax整合之纯JavaScript版本
1、Ajax的作用:能够在不重新加载页面的情况下,用异步的方式与后台服务器进行数据交互
2、Struts2-Json的jar包(包含阿里巴巴自己的jar包)
commons-beanutils-1.7.0.jar
commons-collections-3.2.1.jar
commons-httpclient-3.1.jar
commons-jexl-2.1.1.jar
ezmorph-1.0.3.jar
fastjson-1.1.40.jar
gson-2.3.1.jar
json-lib-2.4-jdk15.jar
struts2-json-plugin-2.2.3.jar
2、自行搭建Struts2的环境和web.xml配置文件过滤器
3、前端页面
<body>
<label>用户名</label>
<input type="text" id="username"><br>
<label>密码</label>
<input type="password" id="password">
<br>
<input type="button" name="btn_click" value="提交" onclick="axaj_function()"/>
<br />
<label>验证用户是不是root用户:</label>
<label style="color: red;" id="check_content">...</label>
</body>
<script>
function axaj_function(){
var xmlhttp;
var username=document.getElementById("username").value;
var password=document.getElementById("password").value;
//获取XMLHttpRequest对象:
//所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
//老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
//为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。
//如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
if(window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}else{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
//当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
//xmlhttp.responseText为后台执行完相应的逻辑之后返回的数据
document.getElementById("check_content").innerHTML=xmlhttp.responseText;
}
}
//发送请求的方式和url和是否同异步
//usertest.action 表示传到struts.xml的 <action name="usertest" class=.. method=...>中去,.action 后缀是固定的。
//“?username="+username+"&password="+password”表示提交数据给服务器时携带两个参数username、password , '?、$'为标识符号
//true 为 交互方式为异步,false 则为同步,建议true
xmlhttp.open("get","usertest.action?username="+username+"&password="+password,true);
//发送请求
xmlhttp.send();
}
</script>
注意事项:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status | 200: "OK" 404: 未找到页面 |
服务器常用的状态码及其对应的含义如下:
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
200——交易成功
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——没有发现文件、查询或URl
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的HTTP版本
4、struts.xml配置
<package name="default" extends="json-default">
<!-- 下面是我们要声明配置的action -->
<action name="usertest" class="Action.Test" method="ajax_send">
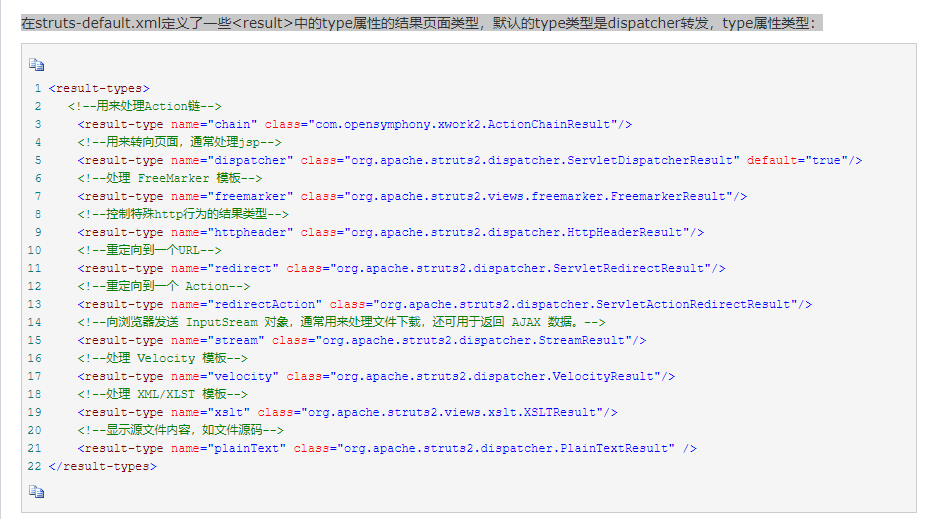
<!-- type="stream" 向浏览器发送 InputSream 对象,通常用来处理文件下载,可用于返回 AJAX 数据。 -->
<result name="success" type="stream">
<param name="contentType">text/html</param>
<!-- name="input" 这个属性可以随意书写, inputStream 为 Action类中 字段名,也是要返回的数据变量名,必须名字一致 -->
<param name="input">inputStream</param>
</result>
</action>
</package>

5、配置Action类
package Action;
import java.io.ByteArrayInputStream;
import java.io.InputStream;
import java.io.UnsupportedEncodingException;
import java.util.HashMap;
import java.util.Map;
import com.opensymphony.xwork2.ActionSupport;
import com.alibaba.fastjson.JSONObject;
public class Test extends ActionSupport{
private String username; //接收Ajax传过来的属性名
private String password; //接收Ajax传过来的属性名
private InputStream inputStream; //返回的数据源
public InputStream getInputStream() {
return inputStream;
}
public void setInputStream(InputStream inputStream) {
this.inputStream = inputStream;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Test() {};
public String ajax_send() throws Exception{
System.out.println(username+"-->"+password);
Map<String,String> map=new HashMap<String,String>();
map.put("backusername", username);
map.put("backpassword", password);
String ReturnData=JSONObject.toJSONString(map); //把Map集合封装成Json形式的字符串
inputStream = new ByteArrayInputStream(ReturnData.getBytes("UTF-8")); //转换成UTF-8,避免中文乱码
return SUCCESS;
}
}
Struts2-Ajax整合之纯JavaScript版本的更多相关文章
- 简易的CRM系统案例之Struts2&Spring整合+Hibernate3+JSP+MySQL版本
主要对上一篇Struts2&Spring整合的改造 简易的CRM系统案例之Struts2+Hibernate3+JSP+MySQL版本 src/bean.xml <beans xmlns ...
- ssh整合问题总结--使用struts2+Ajax+jquery验证用户名是否已被注册
在用户模块中的用户注册需求上,通常要进行用户名是否已被注册的验证,今天正好写了这个需求,把详细代码和所遇到的问题贴过来.在使用struts2+ajax时候,通常我们会返回json类型的数据,但是像上面 ...
- Struts2与ajax整合之缺点
之前有篇博客介绍了Struts2与ajax的整合,链接Struts2之-集成Json插件实现Ajax 这里不再累述,看以上博客. 此篇博客想吐槽一下Struts2的缺点--错误处理做的不好,怎么做的不 ...
- 在struts2中整合ajax时出现Template /template/ajax/head.ftl not found错误时的处理方法
Struts2 Ajax出现错误“Template /template/ajax/head.ftl not found” 2013-02-08 18:26:27| 分类: 默认分类|字号 订阅 ...
- struts2 + ajax + json的结合使用,实例讲解
struts2用response怎么将json值返回到页面javascript解析,这里介绍一个struts2与json整合后包的用法. 1.准备工作 ①ajax使用Jquery:jquery-1.4 ...
- struts2+ajax实现异步验证实现
由于老师布置作业的需要,在添加管理员的时候,要实现验证添加的管理员的用户名是否在数据库中已经存在,然后再客户端给用户一个提示.我首先想到的就是利用ajax实现异步验证技术,由于利用的ssh框架,所以在 ...
- struts2+ajax实现异步验证
由于老师布置作业的需要,在添加管理员的时候,要实现验证添加的管理员的用户名是否在数据库中已经存在,然后再客户端给用户一个提示.我首先想到的就是利用ajax实现异步验证技术,由于利用的ssh框架,所以在 ...
- struts2+ajax 前后端传值
摘要: 主要实现步骤如下: 1.JSP页面使用脚本代码执行ajax请求 2.Action中查询出需要返回的数据,并转换为json类型模式数据 3.配置struts.xml文件 4.页面脚本接受并处理数 ...
- ECharts-基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表
ECharts http://ecomfe.github.com/echarts 基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算 ...
随机推荐
- 使用QEMU模拟树莓派
QEMU上的树莓派 我们开始设置一个Lab VM.我们将使用Ubuntu并在其中模拟我们所需的ARM版本. 首先,获取最新的Ubuntu版本并在VM中运行它: https://www.ubuntu.c ...
- python学习-Python简介以及运行环境
Python语言是全世界几百种编程语言中的一个,诞生时间不算长,但是现在已经成为很热门的语言,近几年在TIOBE排行榜一直呈现上升趋势,截止19年2月,python已经超过C++成为排名第三的语言. ...
- pidstat 命令详解(转载)
转自https://www.jianshu.com/p/3991c0dba094 pidstat 概述 pidstat是sysstat工具的一个命令,用于监控全部或指定进程的cpu.内存.线程.设备I ...
- 多项式FFT/NTT模板(含乘法/逆元/log/exp/求导/积分/快速幂)
自己整理出来的模板 存在的问题: 1.多项式求逆常数过大(尤其是浮点数FFT) 2.log只支持f[0]=1的情况,exp只支持f[0]=0的情况 有待进一步修改和完善 FFT: #include&l ...
- IView 给Submenu增加click事件失效解决方案
在浏览器中,打开开发者选项(F12) 找出对应的class,给其添加一个点击事件,就可以了. 具体的 document 操作,看这里 ----> https://www.cnblogs.co ...
- JSP中的四种作用域?
page.request.session和application,具体如下: ①page 代表与一个页面相关的对象和属性. ②request 代表与Web客户机发出的一个请求相关的对象和属性.一个请求 ...
- 利用rand7() 产生rand10()(腾讯)
题目1:已知rand7() 可以产生 1~7 的7个数(均匀概率),利用rand7() 产生rand10() 1~10(均匀概率) int rand10() { int temp; int te ...
- Git 删除本地保存的账号和密码
使用git在本地拉过一次代码时候git会自动将用户名密码保存到本地. 导致想用别的用户名和密码拉代码时没有权限,这时需要删除或者修改git在本地保存的账户名和密码. 具体办法如下: 1.控制面板--& ...
- 1、Qt应用程序
新建Qt Widgets Application,基类选择QWidget Qt项目特点(参考上图):头文件名与类名一样,成对出现 main.cpp代码解释如下 #include "mywid ...
- 2018 计蒜之道-初赛 第一场 A-百度无人车
百度一共制造了 nn 辆无人车,其中第 ii 辆车的重量为 a_i\ \mathrm{kg}ai kg. 由于车辆过重会增大轮胎的磨损程度,现在要给这 nn 辆车减轻重量.每将一辆车减轻 1\ \m ...
