React组件库集锦及学习视频
【转载】https://www.rails365.net/articles/react-zui-hao-de-ui-zu-jian-ku-ji-jin
这里有一篇讨论,说了哪个才是 React 最好的 ui 组件库。
这里有更多:https://github.com/brillout/awesome-react-components#ui-frameworks
我需要用到,所以这里把一些国内外的组件库收集汇总一下,以便找起来方便
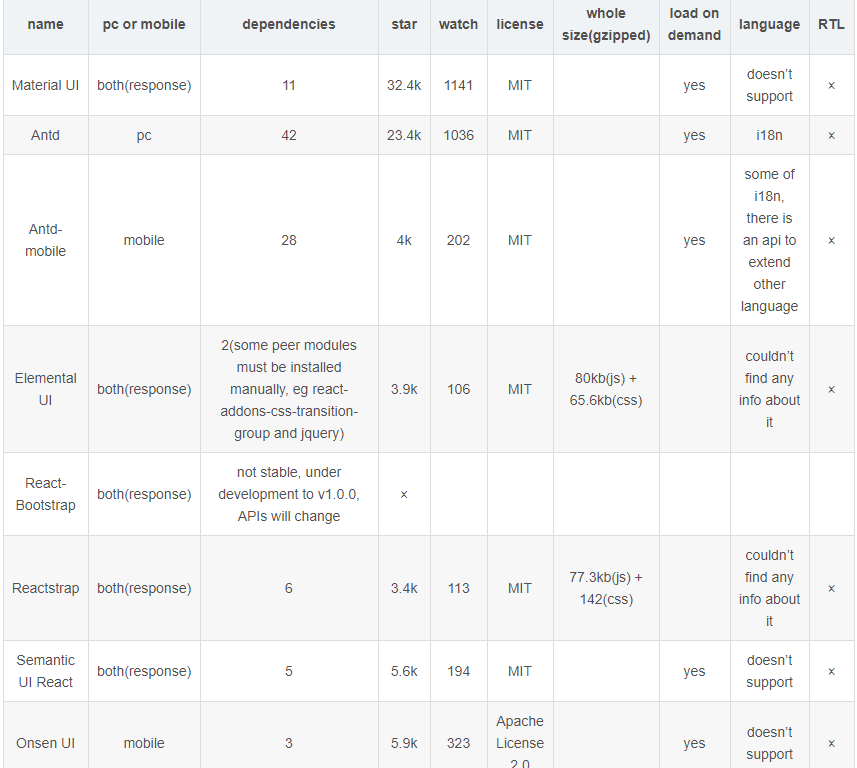
- Elemental UI:React.js灵活而美观的UI框架
- React-Bootstrap(可重用)
- Ant Design React :基于 react / preact / react-native 的多终端应用
- Ant Motion
- Rebass:可配置react无状态Fcunctional UI组件
- react-mdl - 针对Material Design Lite的React组件
对比结论:【转载】https://blog.csdn.net/qiqingjin/article/details/79219206

所整理的有限,知道别的的可以补充下哈,错的地方也希望指明出来,好改正!
最后,送上react中文社区和一个我自己再看的视频教学,多多交流多多学习。
学习视频:https://www.bilibili.com/video/av25294556?from=search&seid=13773917913134190848
谢谢!
欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,请点击右下角的 [推荐],谢谢!
React组件库集锦及学习视频的更多相关文章
- 如何快速构建React组件库
前言 俗话说:"麻雀虽小,五脏俱全",搭建一个组件库,知之非难,行之不易,涉及到的技术方方面面,犹如海面风平浪静,实则暗礁险滩,处处惊险- 目前团队内已经有较为成熟的 Vue 技术 ...
- 七个不可错过的React组件库与开发框架
React是如今最火爆的前端技术,而React最棒的一个特点就是有大量功能丰富的组件库和开发框架可用.从按钮到卷轴到工具条,应有尽有,而且这些组件可以各行其是,也可以组装成复杂的UI,你也可以把UI分 ...
- React组件库
图表组件库:Recharts(React和D3构建的图表库) UI组件库:react-bootstrap
- [翻译]怎么写一个React组件库(二)
本文同步发布于知乎专栏 https://zhuanlan.zhihu.com/p/27434018,喜欢本文的就去知乎点个赞支持下吧- 引言 该系列文章将通过创建一个组件库来引导你学习如何构建自己的组 ...
- React 组件库框架搭建
前言 公司业务积累了一定程度,需要搭建自己的组件库,有了组件库,整个团队开发效率会提高恨多. 做组件库需要提供开发调试环境,和组件文档的展示,调研了几个比较主流的方案,如下: docz 配置简单,功能 ...
- [翻译]怎么写一个React组件库(一)
本文同步发布于知乎专栏 https://zhuanlan.zhihu.com/p/27401329,喜欢本文的就去知乎点个赞支持下吧- 引言 该系列文章将通过创建一个组件库来引导你学习如何构建自己的组 ...
- React组件库Ant Design的安装与使用
一.什么是 Ant Design 1.Ant Design 提炼自企业级中后台产品的交互语言和视觉风格 2.Ant Design 使用 TypeScript 构建,提供完整的类型定义文件 二.Ant ...
- 使用dumi生成react组件库文档并发布到github pages
周末两天玩了下号称西湖区东半球最牛逼的react文档站点生成工具dumi,顺带结合github pages生成了react-uni-comps文档站, 一套弄下来,感觉真香,现在还只是浅尝,高级的特性 ...
- 从0开始用webpack开发antd,react组件库npm包并发布
一.初始化一个npm包 1.新建一个文件夹(名称随意,建议和报名一致),输入命令 :npm init -y 会自动生成一个包的说明文件 package.json如下(本文以scroll-antd-ta ...
随机推荐
- TypeScript如何添加自定义d.ts文件(转)
方法一:https://dingyuliang.me/angular-6-typescript-2-9-typings-d-ts-cant-find-names/ 方法二:https://www.be ...
- 12、Nginx代理缓存服务
通常情况下缓存是用来减少后端压力, 将压力尽可能的往前推, 减少后端压力,提高网站并发延时 1.缓存常见类型 服务端缓存 代理缓存, 获取服务端内容进行缓存 客户端浏览器缓存 Nginx代理缓存原理 ...
- HTTP协议请求过程
HTTP协议请求过程分析 步骤:用户输入URL,以www.yxh.com为例,获得主机名后,进行DNS域名解析, 首先,浏览器自身会查找自己缓存,没有的话,寻找本机的hosts文件,本机hosts没有 ...
- 五,pod控制器应用进阶
目录 Pod 资源 标签 给资源打标签 标签选择器 Pod 生命周期 pod状态探测 livenessProbe 状态探测 livenessProbe exec 测试 livenessProbe ht ...
- GeoJson格式与转换(shapefile)Geotools
转自:https://blog.csdn.net/cobramonkey/article/details/71124888 作为大数据分析的重要工具,Hadoop在这一领域发挥着不可或缺的作用.有些人 ...
- PAT Basic 1010 一元多项式求导 (25 分)
给定一句英语,要求你编写程序,将句中所有单词的顺序颠倒输出. 输入格式: 测试输入包含一个测试用例,在一行内给出总长度不超过 80 的字符串.字符串由若干单词和若干空格组成,其中单词是由英文字母(大小 ...
- CSS三角的写法(兼容IE6)
目录 简介 优点 原理 1. 先创建一个div 2. 然后给div设定边框. 3. 给div的四个边框都设置不同的颜色 4. 把宽度和高度都变成0 5. 其余角为透明 6. 兼容IE6浏览器 造成这样 ...
- 关于mysql,sqlserverl,与oracle数据库连接总结
首先准备工具类,其中需要修改的地方分别做标注 代码一sqlserver为例,不同数据库只需修改我所标记的第一处和第二处 mysql 第一处应为:com.mysql.jdbc.Driver ...
- 使用xpath提取页面所有a标签的href属性值
# -*- coding: utf-8 -*- #1.选取节点 #获取所有的div元素 //div #/代表获取根节点的直接子元素 #获取所有带有id属性的div //div[@id] #2.谓词(索 ...
- js 实现图片预览的两种方式
第一种方式:(使用bloburl) 格式为: blob:http://localhost:8080/9d1c3f82-90ff-4891-a1a3-9cb9a9782899 blob:http://l ...
