【Flutter学习】之绘画实例(一)
一,概述
- 画布(Canvas)
画布是一个矩形区域,我们可以控制其每一像素来绘制我们想要的内容
Canvas 拥有多种绘制点、线、路径、矩形、圆形、以及添加图像等的方法,结合这些方法我们可以绘制出千变万化的画面。
Canvas中有多个与绘制相关的方法,如drawLine()、drawRect()、drawOval()、drawOval()、等方法。
- 画笔(Paint)
虽然,画布可以画点,线,路径,矩形,圆形等,但是决定这些图形颜色、粗细表现的还是画笔
Paint非常好理解,就是我们用来画图形的工具,我们可以设置画笔的颜色、粗细、是否抗锯齿、笔触形状以及作画风格。通过这些属性我们可以很方便的来定制自己的UI效果,当然我们在“作画”的过程中可以定义多个画笔,这样更方便我们对图形的绘制
画笔Paint的属性:
///[定义画笔]
Paint _paint = Paint()
..color = Colors.blueAccent //画笔颜色
..strokeCap = StrokeCap.round//画笔笔触类型
..isAntiAlias = true //是否启动抗锯齿
..blendMode = BlendMode.exclusion//颜色混合模式
..style = PaintingStyle.fill //绘画风格,默认为填充
..colorFilter = ColorFilter.mode(Colors.blueAccent, BlendMode.exclusion)///颜色渲染模式,一般是矩阵效果来改变的,但是flutter中只能使用颜色混合模式
..maskFilter = MaskFilter.blur(BlurStyle.inner,3.0)//模糊遮罩效果
..filterQuality = FilterQuality.high //颜色渲染模式质量
..strokeWidth = 15.0; //画笔的宽度
二,绘制实例
自定义组件
Flutter中如果想要自定义绘制,那么你需要用到 CustomPaint 和 CustomPainter ; CustomPaint是Widget的子类。
构造方法
const CustomPaint({
Key key,
this.painter,
this.foregroundPainter,
this.size = Size.zero,
this.isComplex = false,
this.willChange = false,
Widget child,
}) :super(key: key, child: child);我们只需要关心三个参数,painter,foregroundPainter 和 child , 这里需要说明一下,painter 是绘制的 backgroud 层,而child 是在backgroud之上绘制,foregroundPainter 是在 child 之上绘制,所以这里就有了个层级关系,这跟android里面的backgroud与foreground是一个意思,那这两个painter的应用场景是什么呢?假如你只是单纯的想绘制一个图形,只用painter就可以了,但是如果你想给绘制区域添加一个背景(颜色,图片,等等),这时候如果使用 painter是会有问题的,painter的绘制会被child 层覆盖掉,此时你只需要将painter替换成foregroundPainter,然会颜色或者图片传递给child即可。
如果是Android绘制几何图形,应该是重写View的onLayout() 和 onDraw方法,但是Flutter实现绘制,必须继承CustomPainter并重写 paint(Canvascanvas, Size size)和 shouldRepaint (CustomPainteroldDelegate) 方法 ,第一个参数canvas就是我们绘制的画布了(跟Android一模一样),paint第二个参数Size就是上面CustomPaint构造方法传入的size, 决定绘制区域的宽高信息
既然Size已经确定了,现在就定义下绘制区域的边界,一般我做类似的UI,都会定义一个最基本的padding, 一般取值为16 , 因为绘制的内容与坐标轴之间需要找到一个基准线,这样更容易绘制,而且调试边距也很灵活
工程构建
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Painter绘制直线'),
);
}
} class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;@override
_MyHomePageState createState() => _MyHomePageState();
} class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: CustomPaint(
size: Size(, ),
painter:MyPainter() ,
),
)
);
}
} class MyPainter extends CustomPainter {
///[定义画笔]
Paint _paint = Paint()
..color = Colors.blueAccent //画笔颜色
..strokeCap = StrokeCap.round//画笔笔触类型
..isAntiAlias = true //是否启动抗锯齿
..style = PaintingStyle.fill //绘画风格,默认为填充
..strokeWidth = 5.0; //画笔的宽度 @override
void paint(Canvas canvas, Size size) {
canvas.drawLine(Offset(, ), Offset(,), _paint);
} @override
bool shouldRepaint(CustomPainter oldDelegate) {
return null;
}
}
定义画笔
///[定义画笔]
Paint _paint = Paint()
..color = Colors.blueAccent //画笔颜色
..strokeCap = StrokeCap.round//画笔笔触类型
..isAntiAlias = true //是否启动抗锯齿
..style = PaintingStyle.fill //绘画风格,默认为填充
..strokeWidth = 5.0; //画笔的宽度内容绘制
绘制直线(drawLine)
使用给定的涂料在给定点之间绘制一条线。 该行被描边,此调用忽略[Paint.style]的值。
p1和p2参数为两个点的坐标 , 在这两点之间绘制一条直线。- 系统方法
void drawLine(Offset p1, Offset p2, Paint paint)
使用方法
class MyPainter extends CustomPainter {///[定义画笔]Paint _paint = Paint()..color = Colors.blueAccent //画笔颜色..strokeCap = StrokeCap.round//画笔笔触类型..isAntiAlias = true //是否启动抗锯齿..style = PaintingStyle.fill //绘画风格,默认为填充..strokeWidth = 5.0; //画笔的宽度@overridevoid paint(Canvas canvas, Size size) {canvas.drawLine(Offset(20, 20), Offset(100,100), _paint);}@overridebool shouldRepaint(CustomPainter oldDelegate) {return null;}}效果示例

- 系统方法
绘制点(drawPoints)
绘制点也是非常的简单,3个参数分别为: PointMode枚举,坐标 list 和 paint。PointMode的枚举类型有三个,points(点),lines(线,隔点连接),polygon(线,相邻连接)
- 系统方法
void drawPoints(PointMode pointMode, List points, Paint paint)
使用方法
class MyPainter extends CustomPainter { ///[定义画笔]
Paint _paint = Paint()
..color = Colors.blueAccent //画笔颜色
..strokeCap = StrokeCap.round//画笔笔触类型
..isAntiAlias = true //是否启动抗锯齿
..style = PaintingStyle.fill //绘画风格,默认为填充
..strokeWidth = 5.0; //画笔的宽度 @override
void paint(Canvas canvas, Size size) {
///PointMode的枚举类型有三个,points(点),lines(线,隔点连接),polygon(线,相邻连接)
canvas.drawPoints(
PointMode.points,
[
Offset(20.0, 40.0),
Offset(100.0, 120.0),
Offset(100.0, 220.0),
Offset(200.0, 220.0),
Offset(200.0, 120.0),
Offset(280.0, 40.0),
Offset(, 40.0),
],
_paint
);
} @override
bool shouldRepaint(CustomPainter oldDelegate) {
return null;
}
}- 示例
- PointMode改为points
- 示例效果图

- 示例效果图
- PointMode改为polygon
PointMode改为polygon,相邻点互相连接- 示例效果

- 示例效果
- PointMode改为lines。
PointMode为lines时,两个点相互连接,也就是说第一个和第二个点连接,第三个跟第四个连接,如果最后只有一个点就舍弃不连接了,在我们的例子中有7个点,所以图中只有三条连线。- 示例效果

- 示例效果
- PointMode改为points
- 系统方法
绘制圆rawCircle
参数分别为:圆心的坐标、半径和paint即可。圆形是否填充或描边(或两者)由
Paint.style控制。- 系统方法
void drawCircle(Offset c, double radius, Paint paint)
- 使用方法
class MyPainter extends CustomPainter { ///[定义画笔]
Paint _paint = Paint()
..color = Colors.blueAccent //画笔颜色
..strokeCap = StrokeCap.round//画笔笔触类型
..isAntiAlias = true //是否启动抗锯齿
..style = PaintingStyle.stroke //绘画风格,默认为填充
..strokeWidth = 5.0; //画笔的宽度 @override
void paint(Canvas canvas, Size size) {
//绘制圆 参数(圆心,半径,画笔)
canvas.drawCircle(Offset(,), ,_paint..color = Colors.green);
} @override
bool shouldRepaint(CustomPainter oldDelegate) {
return null;
}
} - 示例
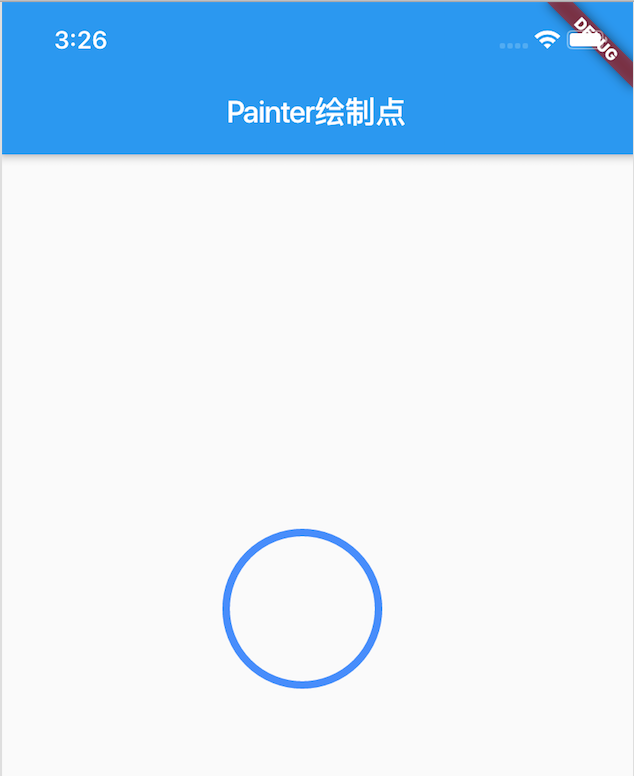
- PaintStyle.stroke 不填充
..style = PaintingStyle.stroke //绘画风格,默认为不填充
- 示例效果

- PaintStyle.stroke 填充
将画笔Paint的style改成了stroke,然后我们将画笔style改成fill (填充) ,fill也是画笔的style的默认值
- 示例效果

- 示例效果
- PaintStyle.stroke 不填充
- 系统方法
绘制椭圆drawOval
绘制一个轴对称的椭圆形,参数为一个矩形和画笔paint.
- 系统方法
void drawOval(Rect rect, Paint paint)
使用方法
class MyPainter extends CustomPainter { ///[定义画笔]
Paint _paint = Paint()
..color = Colors.blueAccent //画笔颜色
..strokeCap = StrokeCap.round//画笔笔触类型
..isAntiAlias = true //是否启动抗锯齿
..style = PaintingStyle.fill //绘画风格,默认为填充
..strokeWidth = 5.0; //画笔的宽度 @override
void paint(Canvas canvas, Size size) {
//使用左上和右下角坐标来确定矩形的大小和位置,椭圆是在这个矩形之中内切的
Rect rect = Rect.fromPoints(Offset(100.0, 40.0), Offset(220.0, 100.0));
canvas.drawOval(rect, _paint..color=Colors.green);
}}
示例
Rect也有多种构建方式- fromLTWH(double left, double top, double width, double height)
使用矩形左边的X坐标、矩形顶部的Y坐标矩形的宽高来确定矩形的大小和位置- 使用方法
@override
void paint(Canvas canvas, Size size) {
//使用矩形左边的X坐标、矩形顶部的Y坐标矩形的宽高来确定矩形的大小和位置
Rect rect = Rect.fromLTWH(, , , );
canvas.drawOval(rect, _paint..color=Colors.green);
} - 示例效果

- 使用方法
- fromLTRB(double left, double top, double right, double bottom)
使用矩形左边的X坐标、矩形顶部的Y坐标、矩形右边的X坐标、矩形底部的Y坐标来确定矩形的大小和位置- 使用方法
@override
void paint(Canvas canvas, Size size) {
//使用矩形左边的X坐标、矩形顶部的Y坐标、矩形右边的X坐标、矩形底部的Y坐标来确定矩形的大小和位置
Rect rect = Rect.fromLTRB(, , , );
canvas.drawOval(rect, _paint..color=Colors.green);
} - 示例效果

- 使用方法
- fromCircle({ Offset center, double radius })
使用圆的圆心点坐标和半径和确定外切矩形的大小和位置- 使用方法
@override
void paint(Canvas canvas, Size size) {
//使用圆的圆心点坐标和半径和确定外切矩形的大小和位置
Rect rect = Rect.fromCircle(center: Offset(, ),radius: );
canvas.drawOval(rect, _paint..color=Colors.green);
} - 示例效果

- 使用方法
fromPoints(Offset a, Offset b)
使用左上和右下角坐标来确定矩形的大小和位置- 使用方法
@override
void paint(Canvas canvas, Size size) {
//使用左上和右下角坐标来确定矩形的大小和位置,椭圆是在这个矩形之中内切的
Rect rect = Rect.fromPoints(Offset(100.0, 40.0), Offset(220.0, 100.0));
canvas.drawOval(rect, _paint..color=Colors.green);
} 示例效果

- 使用方法
- fromLTWH(double left, double top, double width, double height)
- 系统方法
绘制圆弧drawArc
首先还是需要Rect来确认圆弧的位置,还需要开始的弧度、结束的弧度、是否使用中心点绘制(圆弧是否向中心闭合)、以及paint.
- 系统方法
void drawArc(Rect rect, double startAngle, double sweepAngle, bool useCenter, Paint paint)
使用方法
class MyPainter extends CustomPainter { ///[定义画笔]
Paint _paint = Paint()
..color = Colors.blueAccent //画笔颜色
..strokeCap = StrokeCap.round//画笔笔触类型
..isAntiAlias = true //是否启动抗锯齿
..style = PaintingStyle.fill //绘画风格,默认为填充
..strokeWidth = 5.0; //画笔的宽度 @override
void paint(Canvas canvas, Size size) {
// Rect来确认圆弧的位置,还需要开始的弧度、结束的弧度、是否使用中心点绘制、以及paint弧度
Rect rect = Rect.fromCircle(center: Offset(, ),radius:);
canvas.drawArc(rect,0.0,0.8,false,_paint);
} @override
bool shouldRepaint(CustomPainter oldDelegate) {
return null;
}
}拓展
弧度
根据定义,一周的弧度数为2πr/r=2π,360°角=2π弧度,因此,1弧度约为57.3°,即57°17’44.806’’,1°为π/180弧度,近似值为0.01745弧度,周角为2π弧度,平角(即180°角)为π弧度,直角为π/2弧度。特殊弧度
度 弧度 0° 0 30° π/6 45° π/4 60° π/3 90° π/2 120° 2π/3 180° π 270° 3π/2 360° 2π - 使用方法
@override
void paint(Canvas canvas, Size size) {
// Rect来确认圆弧的位置,还需要开始的弧度、结束的弧度、是否使用中心点绘制、以及paint弧度
const PI = 3.1415926;
Rect rect2 = Rect.fromCircle(center: Offset(200.0, 50.0), radius: 80.0);
canvas.drawArc(rect2, 0.0, PI / , false, _paint);
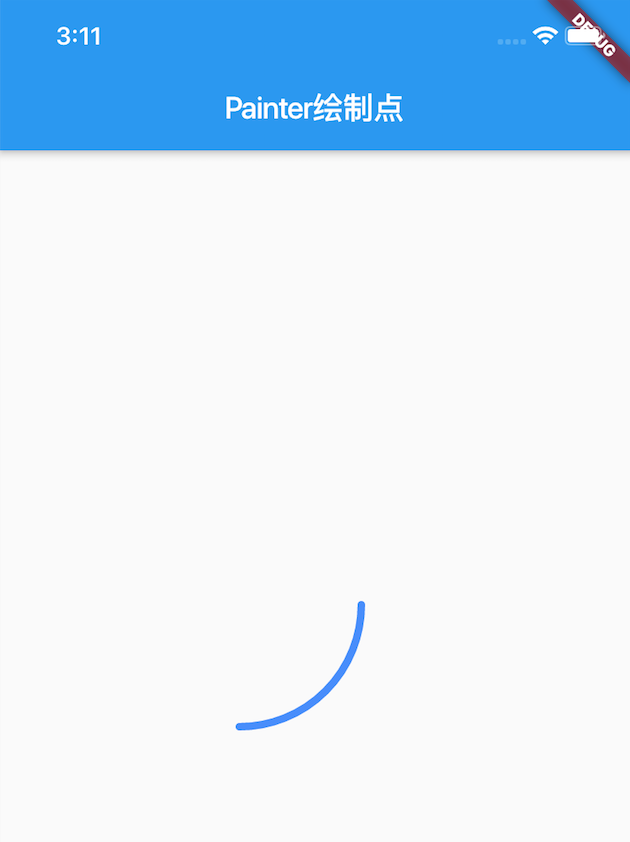
} 示例效果

- 使用方法
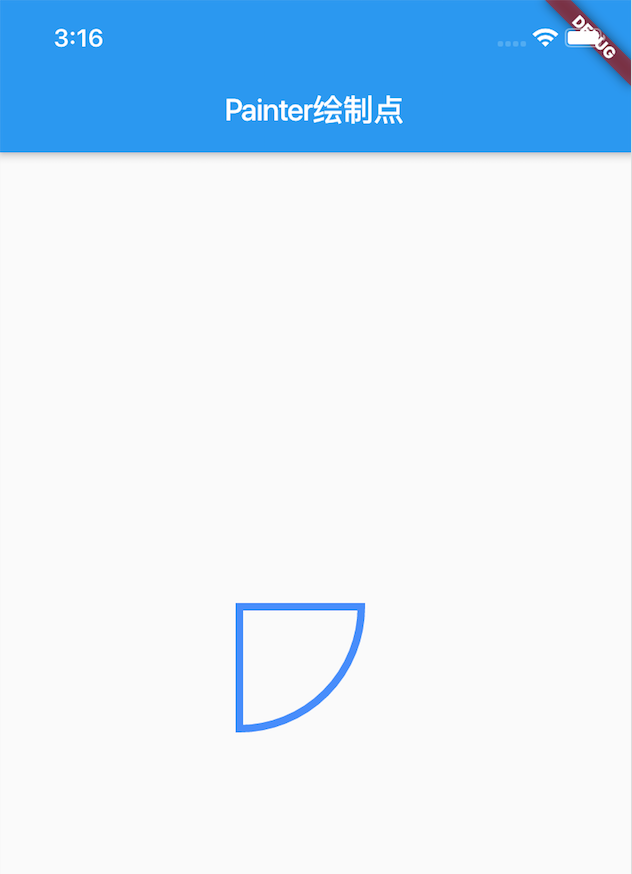
- 圆弧向中心点闭合
将useCenter改成true,圆弧向中心点闭合了- 使用方法
@override
void paint(Canvas canvas, Size size) {
// Rect来确认圆弧的位置,还需要开始的弧度、结束的弧度、是否使用中心点绘制、以及paint弧度
const PI = 3.1415926;
Rect rect2 = Rect.fromCircle(center: Offset(100.0, 50.0), radius: 80.0);
canvas.drawArc(rect2, 0.0, PI / , true, _paint);
} - 示例效果

- 使用方法
- 系统方法
绘制圆角矩形drawDRRect
使用RRect确定矩形大小及弧度,使用paint来完成绘制。RRect构建起来也非常的方便,直接使用fromRectAndRadius即可
- 系统方法
RRect构建RRect.fromRectAndRadius(rect, radius)
RRect确定矩形大小及弧度,使用paint来完成绘制
void drawRRect(RRect rrect, Paint paint)
- 使用方法
class MyPainter extends CustomPainter { ///[定义画笔]
Paint _paint = Paint()
..color = Colors.blueAccent //画笔颜色
..strokeCap = StrokeCap.round//画笔笔触类型
..isAntiAlias = true //是否启动抗锯齿
..style = PaintingStyle.stroke //绘画风格,默认为填充
..strokeWidth = 5.0; //画笔的宽度 @override
void paint(Canvas canvas, Size size) {
//用Rect构建一个边长50,中心点坐标为100,100的矩形
Rect rect = Rect.fromCircle(center: Offset(140.0, 50.0), radius: 50.0);
//根据上面的矩形,构建一个圆角矩形
RRect rrect = RRect.fromRectAndRadius(rect, Radius.circular(20.0));
canvas.drawRRect(rrect, _paint);
} @override
bool shouldRepaint(CustomPainter oldDelegate) {
return null;
}
} - 示例
- rect依然用来表示矩形的位置和大小,radius用来表示圆角的大小
- 使用方法
@override
void paint(Canvas canvas, Size size) {
//用Rect构建一个边长50,中心点坐标为100,100的矩形
Rect rect = Rect.fromCircle(center: Offset(140.0, 50.0), radius: 50.0);
//根据上面的矩形,构建一个圆角矩形
RRect rrect = RRect.fromRectAndRadius(rect, Radius.circular(20.0));
canvas.drawRRect(rrect, _paint);
} - 示例效果

- 使用方法
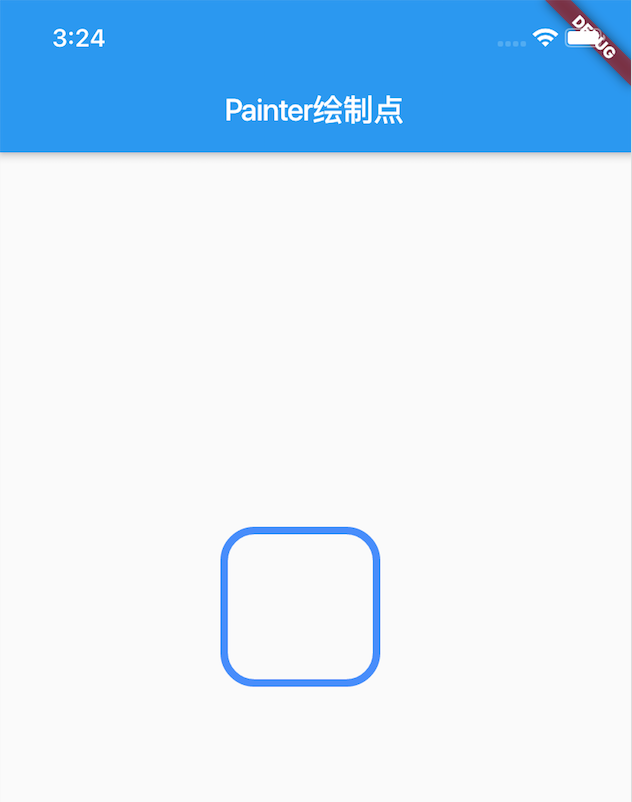
- 将圆角的半径设置为边长(从20改成50)
- 使用方法
@override
void paint(Canvas canvas, Size size) {
//用Rect构建一个边长50,中心点坐标为100,100的矩形
Rect rect = Rect.fromCircle(center: Offset(140.0, 50.0), radius: 50.0);
//根据上面的矩形,构建一个圆角矩形
RRect rrect = RRect.fromRectAndRadius(rect, Radius.circular(50.0));
canvas.drawRRect(rrect, _paint);
} 示例效果

- 使用方法
- rect依然用来表示矩形的位置和大小,radius用来表示圆角的大小
- 系统方法
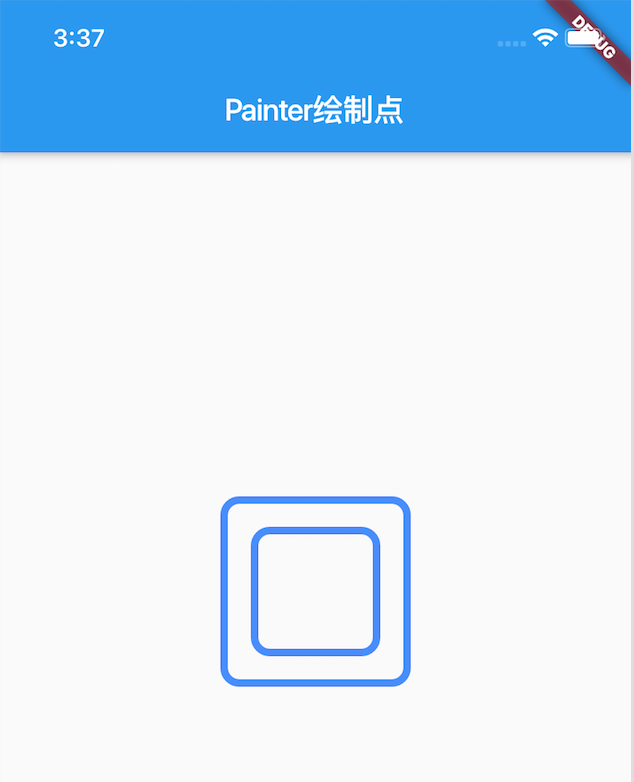
绘制双圆角矩形drawRRect
和drawRRect类似,使用RRect确定内部、外部矩形大小及弧度,使用paint来完成绘制。
- 系统方法
void drawDRRect(RRect outer, RRect inner, Paint paint)
- 使用方法
使用Rect.fromCircle来创建Rect,使用RRect.fromRectAndRadius来创建RRectclass MyPainter extends CustomPainter { ///[定义画笔]
Paint _paint = Paint()
..color = Colors.blueAccent //画笔颜色
..strokeCap = StrokeCap.round//画笔笔触类型
..isAntiAlias = true //是否启动抗锯齿
..style = PaintingStyle.stroke //绘画风格,默认为填充
..strokeWidth = 5.0; //画笔的宽度 @override
void paint(Canvas canvas, Size size) { //绘制两个矩形
Rect rect1 = Rect.fromCircle(center: Offset(100.0, 100.0), radius: 60.0);
Rect rect2 = Rect.fromCircle(center: Offset(100.0, 100.0), radius: 40.0); //分别绘制外部圆角矩形和内部的圆角矩形
RRect outer = RRect.fromRectAndRadius(rect1, Radius.circular(10.0));
RRect inner = RRect.fromRectAndRadius(rect2, Radius.circular(10.0));
canvas.drawDRRect(outer, inner, _paint);
} @override
bool shouldRepaint(CustomPainter oldDelegate) {
return null;
}
} - 示例
- 示例效果

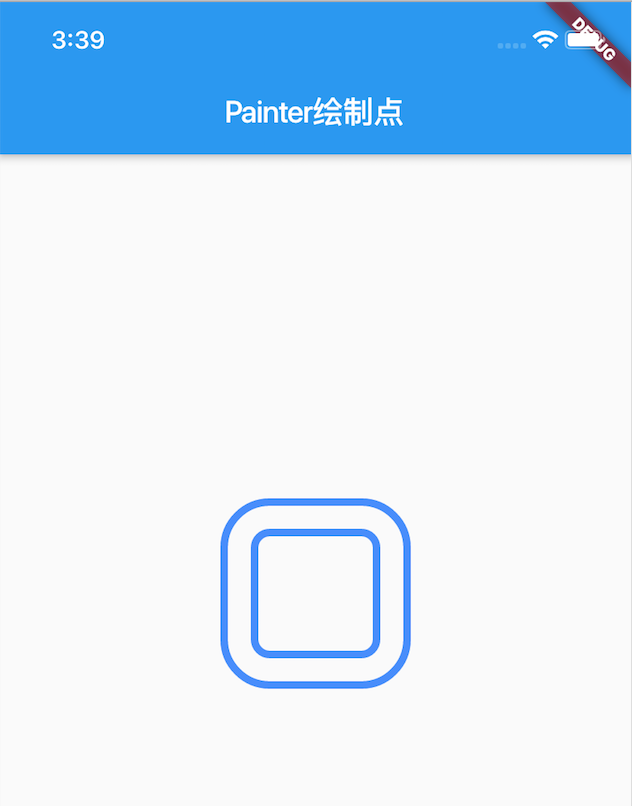
- 尝试调整角度的度数大小
- 使用方法
@override
void paint(Canvas canvas, Size size) { //绘制两个矩形
Rect rect1 = Rect.fromCircle(center: Offset(150.0, 40.0), radius: 60.0);
Rect rect2 = Rect.fromCircle(center: Offset(150.0, 40.0), radius: 40.0); //分别绘制外部圆角矩形和内部的圆角矩形
RRect outer = RRect.fromRectAndRadius(rect1, Radius.circular(30.0));
RRect inner = RRect.fromRectAndRadius(rect2, Radius.circular(10.0));
canvas.drawDRRect(outer, inner, _paint);
} 示例效果

- 使用方法
- 示例效果
- 系统方法
绘制路径drawPath
绘制路径,首先需要一个要绘制的路径path,然后就是这个paint了。
Path的常用方法:
方法名 作用
moveTo 将路径起始点移动到指定的位置
relativeMoveTo 相对于当前位置移动到
lineTo 从当前位置连接指定点
relativeLineTo 相对当前位置连接到
arcTo 曲线
conicTo 贝塞尔曲线
add** 添加其他图形,如addArc,在路径是添加圆弧
contains 路径上是否包括某点
transfor 给路径做matrix4变换
combine 结合两个路径
close 关闭路径,连接路径的起始点
reset 重置路径,恢复到默认状态系统方法
void drawPath(Path path, Paint paint)
使用方法
class MyPainter extends CustomPainter { ///[定义画笔]
Paint _paint = Paint()
..color = Colors.blueAccent //画笔颜色
..strokeCap = StrokeCap.round//画笔笔触类型
..isAntiAlias = true //是否启动抗锯齿
..style = PaintingStyle.stroke //绘画风格,默认为填充
..strokeWidth = 5.0; //画笔的宽度 @override
void paint(Canvas canvas, Size size) { //新建了一个path,然后将路径起始点移动到坐标(100,100)的位置
Path path = new Path()..moveTo(100.0, 100.0);
path.lineTo(200.0, 200.0);
canvas.drawPath(path, _paint);
} @override
bool shouldRepaint(CustomPainter oldDelegate) {
return null;
}
}示例
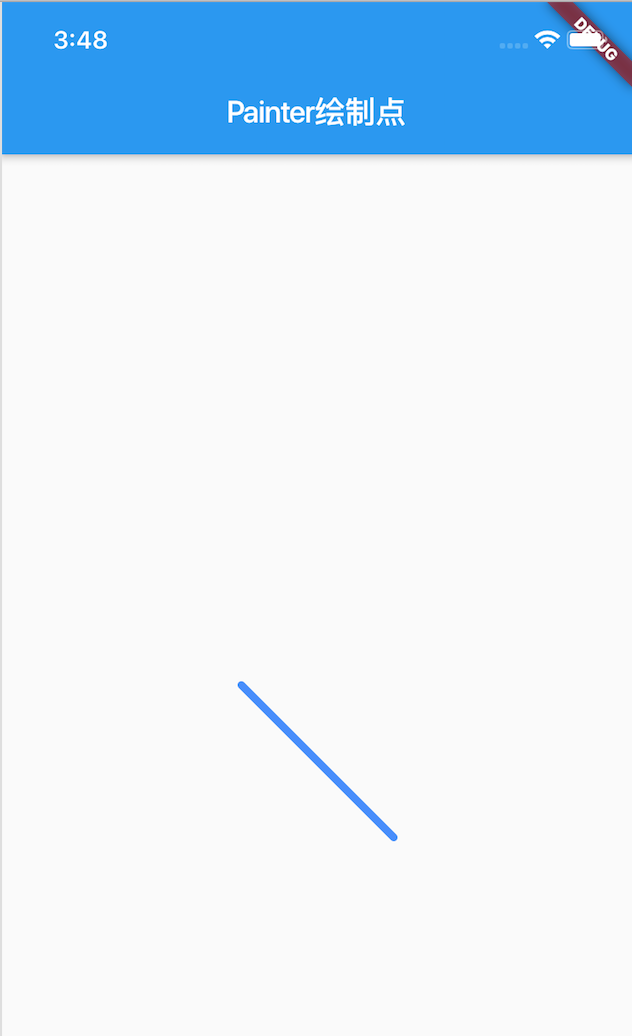
绘制直线
首先新建了一个path,然后将路径起始点移动到坐标(100,100)的位置,
然后从这个位置连接(200,200)的点.使用方法
@override
void paint(Canvas canvas, Size size) { //新建了一个path,然后将路径起始点移动到坐标(100,100)的位置
Path path = new Path()..moveTo(100.0, 100.0);
path.lineTo(200.0, 200.0);
canvas.drawPath(path, _paint);
}效果图

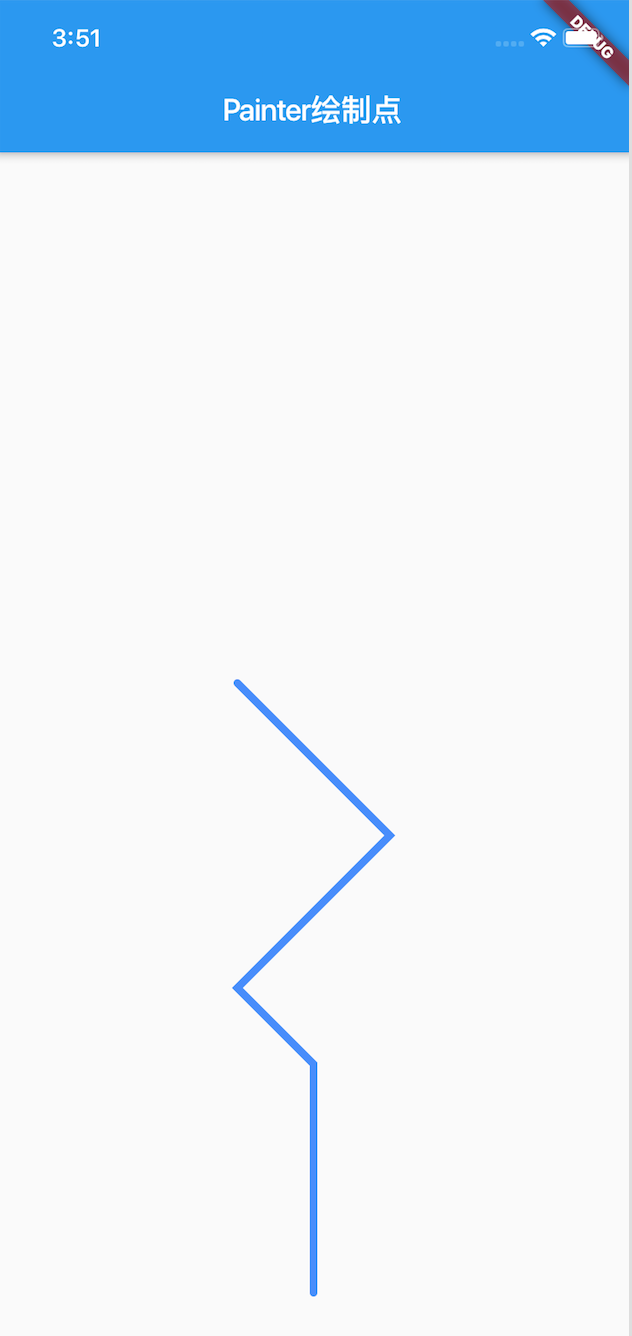
- 绘制多个路径
- 使用方法
@override
void paint(Canvas canvas, Size size) { Path path = new Path()..moveTo(100.0, 100.0); path.lineTo(200.0, 200.0);
path.lineTo(100.0, 300.0);
path.lineTo(150.0, 350.0);
path.lineTo(150.0, 500.0); canvas.drawPath(path, _paint);
} - 示例效果

- 使用方法
参看:https://www.cnblogs.com/Free-Thinker/p/10218829.html
【Flutter学习】之绘画实例(一)的更多相关文章
- Flutter学习笔记(8)--Dart面向对象
如需转载,请注明出处:Flutter学习笔记(7)--Dart异常处理 Dart作为高级语言,支持面向对象的很多特性,并且支持基于mixin的继承方式,基于mixin的继承方式是指:一个类可以继承自多 ...
- Flutter学习笔记(13)--表单组件
如需转载,请注明出处:Flutter学习笔记(13)--表单组件 表单组件是个包含表单元素的区域,表单元素允许用户输入内容,比如:文本区域,下拉表单,单选框.复选框等,常见的应用场景有:登陆.注册.输 ...
- Flutter学习笔记(30)--Android原生与Flutter混编
如需转载,请注明出处:Flutter学习笔记(30)--Android原生与Flutter混编 这篇文章旨在学习如何在现有的Android原生项目上集成Flutter,实现Android与Flutte ...
- 【Flutter学习】页面布局之其它布局处理
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- Flutter学习(9)——Flutter插件实现(Flutter调用Android原生
原文地址: Flutter学习(9)--Flutter插件实现(Flutter调用Android原生) | Stars-One的杂货小窝 最近需要给一个Flutter项目加个apk完整性检测,需要去拿 ...
- JavaScript学习11 数组排序实例
JavaScript学习11 数组排序实例 数组声明 关于数组对象的声明,以前说过:http://www.cnblogs.com/mengdd/p/3680649.html 数组声明的一种方式: va ...
- JMeter学习-007-JMeter 断言实例之一 - 响应断言
之前的文章中已经对如何录制 web 的请求进行了详细的描述,敬请参阅:JMeter学习-004-WEB脚本入门实战 同时,我们的手机应用(例如:京东.天猫.唯品会.携程.易迅 等等 App)所发出的请 ...
- Flutter 学习资料
Flutter 学习资料: 学习资料 网址 Flutter 中文网 https://flutterchina.club/ <Flutter实战>电子书 https://book.flutt ...
- Flutter学习笔记与整合
1.Dart 面向对象语言,与java类比学习 非常适合移动和Web应用程序 1.dart官网 2.Dark2 中文文档 3.Dart语法学习 4.极客学院Dart学习 5.Flutter与Dart ...
- Flutter学习指南:UI布局和控件
Flutter学习指南:UI布局和控件 - IT程序猿 https://www.itcodemonkey.com/article/11041.html
随机推荐
- POJ 3525 Most Distant Point from the Sea (半平面交)
Description The main land of Japan called Honshu is an island surrounded by the sea. In such an isla ...
- BZOJ 4883 棋盘上的守卫 解题报告
BZOJ4883 棋盘上的守卫 考虑费用流,但是数据范围太大 考虑 \(i\) 行 \(j\) 列如果被选择,那么要么给 \(i\) 行,要么给 \(j\) 列 把选择 \(i\) 行 \(j\) 列 ...
- 数字电路的与门、或门、非门--FPGA--005
作者:young cc 链接:https://www.zhihu.com/question/23829080/answer/123791730来源:知乎著作权归作者所有,转载请联系作者获得授权. 数字 ...
- LOJ 2997 「THUSCH 2017」巧克力——思路+随机化+斯坦纳树
题目:https://loj.ac/problem/2977 想到斯坦纳树.但以为只能做 “包含一些点” 而不是 “包含一些颜色” .而且不太会处理中位数. 其实 “包含一些颜色” 用斯坦纳树做也和普 ...
- 20175203 2018-2019-2 实验一《Java开发环境的熟悉》实验报告
20175203 2018-2019-2 实验一<Java开发环境的熟悉> 实验内容及步骤 使用JDK编译.运行简单的Java程序 此代码较为基础,主要是为了让我们熟悉JDK编程环境及如何 ...
- ASP.NET免费发送邮件|
因为之前有做过邮件发送的项目,最近也看一些朋友问起这个的做法,现在拿来给大家查看下.因为那时候是公司的服务器配置的.所以后来自己便在网上找到了一个可以任何个人都是可以使用的邮件发送.小弟新手,高手看到 ...
- jmeter添加自定义扩展函数之if判断
1,打开eclipse,新建maven工程,在pom中引用jmeter核心jar包,具体请看---https://www.cnblogs.com/guanyf/p/10863033.html---,这 ...
- 记录MNIST采用卷积方式实现与理解
从时间上来说,这篇文章写的完了,因为这个实验早就做完了:但从能力上来说,这篇文章出现的早了,因为很多地方我都还没有理解.如果不现在写,不知道什么时候会有时间是其一,另外一个原因是怕自己过段时间忘记. ...
- Html5 学习笔记 【PC固定布局】 实战3 热门旅游展示区
最终效果图: html 代码: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta char ...
- docker 提示 Drive has not been shared 错误
Creating laradock_docker-in-docker_1 ... Creating laradock_docker-in-docker_1 ... error ERROR: for l ...
