cocos2dx基础篇(15) 列表视图CCTableView
【3.x】
(1)去掉 “CC”
(2)TableViewCell 中:
> unsigned int getIdx() 返回类型改为 ssize_t(类型为 long)
(3)TableViewDataSource 中:
> unsigned int idx 类型改为 ssize_t(类型为 long)
(4)TableView 中:
(A)排列方向:setDirection()
> CCScrollViewDirection 改为强枚举 ScrollView::Direction
//
HORIZONTAL //只能横向滚动
VERTICAL //只能纵向滚动。默认方式
//(B)排列方式:setVerticalFillOrder()
> CCTableViewVerticalFillOrder 改为强枚举 TableView::VerticalFillOrder
//
TOP_DOWN //从小到大排列,即idx从小到大。0 1 2 3
BOTTOM_UP //从大到小排列,即idx从大到小。3 2 1 0。默认方式
//CCTableView继承于CCScrollView,所以它具备了能够触摸滑动的功能,CCTabelView就像是一个大容器,内部由若干个CCTableViewCell单元项组成。CCTableView实际上就是在CCScrollView的基础上,增加了对视图的容器container中的子节点对象的管理相关操作,即每个对象都是一个列表项CCTableViewCell。
在使用CCTableView的过程中会涉及到四个类。
(1)列表单元项 CCTableViewCell
(2)列表数据处理 CCTableViewDataSource
(3)列表事件委托代理 CCTableViewDelegate
(4)列表视图 CCTableView
1、CCTableViewCell
CCTableViewCell是CCTableView的单元项cell的数据类型,它继承于节点类CCNode,并且每一项cell都含有一个唯一的标识符,允许TableView通过不同的index来更新TableviewCell。
如果说视图的容器container是一个大容器的话,那么CCTableViewCell相当于是一个小容器。container放的都是每一项cell,而cell放的就是每一项的数据信息。什么CCLabel、CCSprite、CCMenu全都可以放在cell上面。
常用操作如下:
//
class CCTableViewCell: public CCNode, public CCSortableObject
{
//设置cell的唯一标示符idx
void setIdx(unsigned int uIdx);
unsigned int getIdx();
};
//2、CCTableViewDataSource
CCTableViewDataSource是非常重要的一个类,CCTableView的数据相关的处理都与该类有关。
这个必须由CCTableView所在的CCLayer图层继承,并且必须要继承如下四个虚构函数。
以下四个虚构函数都是空实现,所以必须继承和实现相关代码。
其中:
(1)cellSizeForTable()为设置每项cell的尺寸大小,即每项的大小都一样。
(2)tableCellSizeForIndex()则是根据idx来设置尺寸大小,每项大小可以不一样。
这两个函数需要选择其中一个来继承和实现。
//
class CCTableViewDataSource
{
//设置每项cell的尺寸大小
virtual CCSize cellSizeForTable(CCTableView *table);
//根据idx来设置每项cell的尺寸大小
virtual CCSize tableCellSizeForIndex(CCTableView *table, unsigned int idx);
//获取编号为idx的cell
//若还未生成idx的cell,那么就创建该项cell的内容
virtual CCTableViewCell* tableCellAtIndex(CCTableView* table, unsigned int idx) = 0;
//列表中一共多少项cell
virtual unsigned int numberOfCellsInTableView(CCTableView *table) = 0;
};
//3、CCTableViewDelegate
CCTableViewDelegate为列表视图的事件委托代理类,它继承于CCScrollViewDelegate。
这个也是必须由CCTableView所在的CCLayer图层继承,并且必须要继承如下三个虚构函数。
//
class CCTableViewDelegate : public CCScrollViewDelegate
{
//当cell被点击时的回调函数,用于处理被触摸的cell数据
virtual void tableCellTouched(CCTableView* table, CCTableViewCell* cell) = 0;
//继承于CCScrollView
virtual void scrollViewDidScroll(cocos2d::extension::CCScrollView* view) {} //滚动时回调函数
virtual void scrollViewDidZoom(cocos2d::extension::CCScrollView* view) {} //放缩时回调函数
};
//4、CCTableView
CCTableView中的cell是可以重用的。比如我们需要在一个CCTableView中创建10个cell,而可视区域只能够显示5个cell。我们在对cell初始化的时候,只会创建5个cell对象,也就是只做了5次 cell = new CCTableviewCell(),这是因为在talbieview中存在一个重用队列,在开始的时候,这个重用队列中是没有任何东西的,每当你滑动tableview直到一个cell被滑到了不可见的区域,这个cell就会被加入到重用队列中,然后当有一个新的cell需要被显示出来时,我们就会使用table->dequeueCell()方法,在重用队列中获取一个cell,这样的话就避免了创建一个新的cell并为它开辟内存空间。
//
class CCTableView : public CCScrollView, public CCScrollViewDelegate
{
/**
* 2种创建
*/
//dataSource:一般为this
//size:列表视图的可视区域的尺寸大小
//container:自定义CCLayer容器。一般不推荐使用自定义容器
static CCTableView* create(CCTableViewDataSource* dataSource, CCSize size);
static CCTableView* create(CCTableViewDataSource* dataSource, CCSize size, CCNode* container);
/**
* 常用函数
* setDirection , setVerticalFillOrder ,
* dequeueCell , cellAtIndex ,
* reloadData
*/
//设置列表项cell的排列方向
//CCScrollViewDirection:
// kCCScrollViewDirectionHorizontal 横向排列
// kCCScrollViewDirectionVertical 纵向排列,默认方式
virtual void setDirection(CCScrollViewDirection eDirection);
CCScrollViewDirection getDirection();
//设置列表项cell的排列顺序
//当列表视图纵向排列Vertical时有效,从上到下显示的cell的排列顺序
// kCCTableViewFillTopDown 从小到大排列,即idx从小到大。0 1 2 3
// kCCTableViewFillBottomUp 从大到小排列,即idx从大到小。3 2 1 0
void setVerticalFillOrder(CCTableViewVerticalFillOrder order);
CCTableViewVerticalFillOrder getVerticalFillOrder();
//从重排队列中获得一个可用的cell
//因为在我们滑动cell的时候有些cell是显示的,有些不是显示出来的,把没有渲染的cell拿过来
//这样就不用重新new出一个cell了,这样的话可以减小内存的开销
CCTableViewCell* dequeueCell();
//获得编号为idx的cell
CCTableViewCell* cellAtIndex(unsigned int idx);
//重新加载数据,当数据发生修改时调用
void reloadData();
};
//5、关于排列方式
新创建的CCTableView默认的排列方式为:
(1)纵向排列: kCCScrollViewDirectionVertical
(2)按idx从大到小排列: kCCTableViewFillBottomUp
可以通过setDirection()设置排列方向,通过setVerticalFillOrder()设置排列顺序。
注意:若设置为横向排列,那么setVerticalFillOrder()就会失效了。
6、关于数据加载显示
当数据发生改变时,需要通过reloadData()重新加载数据。
否则显示的数据依旧还是未修改时的数据。
7、使用方法
(1)CCLayer继承两个相关类CCTableViewDataSource、CCTableViewDelegate。
(2)创建CCTableView,并设置可视区域大小。
(3)设置排列方向、排列顺序。
(4)设置委托代理setDelegate(this)。并实现两个继承类的相关函数。
【代码实战】
代码参考于cocos2dx的官方项目TestCpp。
1、资源图片
2、引入头文件和命名空间
//
#include "cocos-ext.h"
using namespace cocos2d::extension;
//3、继承CCTableViewDataSource、CCTableViewDelegate
并重写虚构函数及回调函数。
//
class HelloWorld : public cocos2d::CCLayer,public CCTableViewDataSource, public CCTableViewDelegate
{
public:
virtual bool init();
static cocos2d::CCScene* scene();
CREATE_FUNC(HelloWorld);
//继承于CCTableViewDataSource
virtual CCSize tableCellSizeForIndex(CCTableView* table, unsigned int idx); //根据idx来设置每项cell的尺寸大小
virtual CCTableViewCell* tableCellAtIndex(CCTableView* table, unsigned int idx); //获取编号为idx的cell
virtual unsigned int numberOfCellsInTableView(CCTableView* table); //一共多少项cell
//继承于CCTableViewDelegate
virtual void tableCellTouched(CCTableView* table, CCTableViewCell* cell); //某项cell被点击时回调函数
virtual void scrollViewDidScroll(cocos2d::extension::CCScrollView* view); //滚动时回调函数
virtual void scrollViewDidZoom(cocos2d::extension::CCScrollView* view); //放缩时回调函数
};
//4、设置每个cell的大小
//
//根据idx来设置每项cell的尺寸大小
CCSize HelloWorld::tableCellSizeForIndex(CCTableView* table, unsigned int idx)
{
if(idx == 2) return CCSizeMake(100,100);
return CCSizeMake(60,60);
}
//5、设置cell总项数
//
//一共多少项cell
unsigned int HelloWorld::numberOfCellsInTableView(CCTableView* table)
{
return 10;
}
//6、设置每个cell的内容
在cell上添加一个精灵图片、一个Label标签。根据cell的编号idx,设置如上三类精灵图片。
//
CCTableViewCell* HelloWorld::tableCellAtIndex(CCTableView* table, unsigned int idx)
{
char Icon[20]; //根据idx选中显示的图片
char number[10]; //显示label标签的数字
sprintf(Icon, "sp%d.png", idx%3 + 1);
sprintf(number, "%02d", idx);
//也可以用cell = table->cellAtIndex(idx);
CCTableViewCell* cell = table->dequeueCell();
if(!cell)
{
cell = new CCTableViewCell();
cell->autorelease(); //自动释放资源
//添加一个精灵图片
CCSprite* sprite = CCSprite::create(Icon);
sprite->setAnchorPoint(CCPointZero);
sprite->setPosition(ccp(0, 0));
cell->addChild(sprite, 0, 1);
//添加一个label标签
CCLabelTTF* label = CCLabelTTF::create(number, "Arial", 20);
label->setPosition(CCPointZero);
label->setAnchorPoint(CCPointZero);
cell->addChild(label, 0, 2);
}
else
{
//更换精灵图片,使用纹理
CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage(Icon);
CCSprite* sprite = (CCSprite*)cell->getChildByTag(1);
sprite->setTexture(texture);
//更改图片编号
CCLabelTTF* label = (CCLabelTTF*)cell->getChildByTag(2);
label->setString(number);
}
return cell;
}
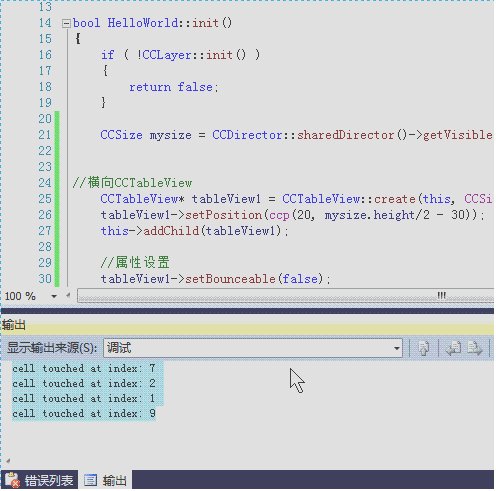
//7、触摸到某个cell的回调函数
//
//某项cell被点击时回调函数
void HelloWorld::tableCellTouched(CCTableView* table, CCTableViewCell* cell)
{
CCLOG("cell touched at index: %i", cell->getIdx()); //控制台输出
}
//8、创建两个CCTableView
一个横向、一个纵向。并设置相关属性、及委托代理。
//
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//横向CCTableView
CCTableView* tableView1 = CCTableView::create(this, CCSizeMake(250, 60));
tableView1->setPosition(ccp(20, mysize.height/2 - 30));
this->addChild(tableView1);
//属性设置
tableView1->setBounceable(false); //关闭弹性效果
tableView1->setDirection(kCCScrollViewDirectionHorizontal); //横向
tableView1->setDelegate(this); //委托代理
tableView1->reloadData(); //加载数据
//纵向CCTableView
CCTableView* tableView2 = CCTableView::create(this, CCSizeMake(60, 250));
tableView2->setPosition(ccp(mysize.width - 150, mysize.height/2 - 120));
this->addChild(tableView2);
//属性设置
tableView2->setDirection(kCCScrollViewDirectionVertical); //纵向
tableView2->setVerticalFillOrder(kCCTableViewFillTopDown); //从小到大排列
tableView2->setDelegate(this); //委托代理
tableView2->reloadData(); //加载数据
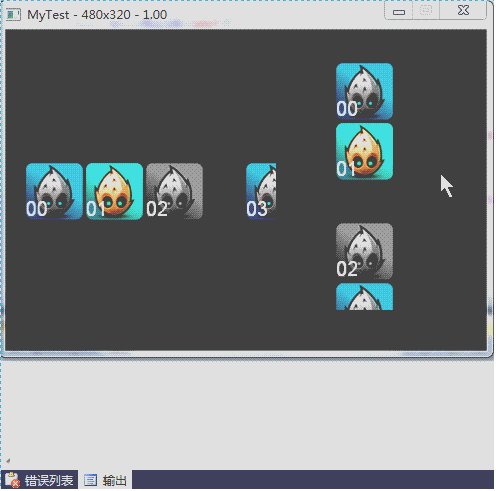
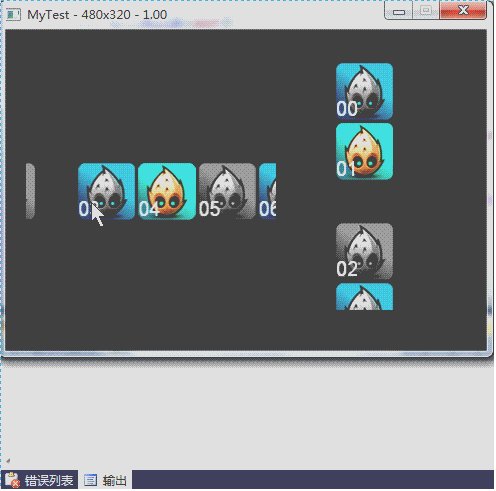
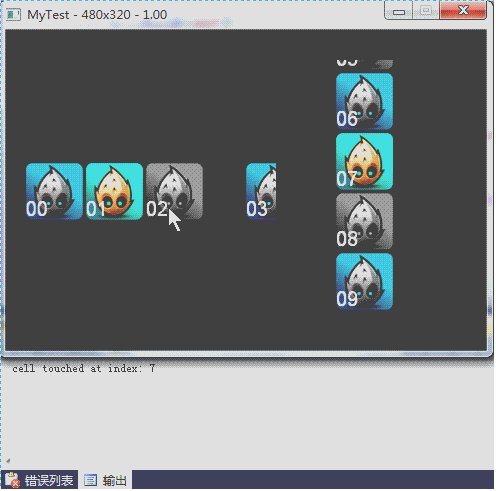
//9、运行结果

10、分析与总结
(1)注意CCTableView继承于CCScrollView,即也是继承于CCLayer,故它会忽略锚点的设置,其锚点始终为(0,0)。
(2)大家发现没有,左边那组关闭弹性效果后,触摸移动起来感觉很不爽呀。
(3)编号为02的旁边为何会有这么大的间隔呢?这是因为我在设置单元项cell大小的时候,故意设置了编号为02的大小为100*100,其他的均为60*60。
(4)还有一点,倘若你要修改某一项的数据时,修改完后,记得要重新加载数据reloadData()。
cocos2dx基础篇(15) 列表视图CCTableView的更多相关文章
- cocos2dx基础篇(14) 滚动视图CCScrollView
[3.x] (1)去掉 "CC" (2)滚动方向 > CCScrollViewDirection 改为强枚举 ScrollView::Dire ...
- cocos2dx基础篇(3) 常用重要类
---------------------------------------- 入口类main.cpp 主要控制类AppDelegate.cpp -------------------------- ...
- iOS系列 基础篇 04 探究视图生命周期
iOS系列 基础篇 04 探究视图生命周期 视图是应用的一个重要的组成部份,功能的实现与其息息相关,而视图控制器控制着视图,其重要性在整个应用中不言而喻. 以视图的四种状态为基础,我们来系统了解一下视 ...
- Bootstrap框架(基础篇)之列表,表格,表单
继续上篇的基础部分延伸,主要说一下列表,表格,表单相关Bootstrap框架变化以及基础知识. 1.列表篇 除了HTML提供的三种基本列表样式: 无序列表 <ul> <li>… ...
- python 基础篇 15 内置函数和匿名函数
------------------------>>>>>>>>>>>>>>>内置函数<<< ...
- cocos2dx基础篇(17) 音乐音效SimpleAudioEngine
[3.x] (1)获取单例:sharedEngine() 改为 getInstance() (2)实现了:音量的调节. (3)修改了播放音效 playEffect() 的参数: ...
- HTML基础篇之列表相关标签和特殊字符实体
HTML字符实体 常用的字符实体: 实体字符 字符实体 大于号 (>) > 小于号 (<) < 引号 (") " 注册商标(®) ® 版权(© ) © &a ...
- 【Cocos2d入门教程二】Cocos2d-x基础篇
上一章已经学习了环境的搭建.这一章对基础概念进行掌握.内容大概有: 1.导演 2.场景 3.节点 4.层 4.精灵 1.导演(Director) 导演存在的主要作用: a.环境设定(帧率 初始化ope ...
- python 基础篇 04(列表 元组 常规操作)
本节主要内容:1. 列表2. 列表的增删改查3. 列表的嵌套4. 元组和元组嵌套5. range 一. 列表1.1 列表的介绍列表是python的基础数据类型之一 ,其他编程语言也有类似的数据类型. ...
随机推荐
- valgrind 性能测试工具学习使用
一.valgrind简介 Valgrind工具套件提供了许多调试和分析工具,可帮助您使程序更快,更正确.这些工具中最受欢迎的是Memcheck.它可以检测许多与C和C ++程序中常见的内存相关的错误, ...
- Python核心编程正则表达式练习题1-1 识别后续的字符串:“bat”、“bit”、“but”、“hat”、“hit”或者“hut”
# 1-1 识别后续的字符串:“bat”.“bit”.“but”.“hat”.“hit”或者“hut”. import re # 正则表达式,|元字符表示选择“或” # character = 'ba ...
- JQuery 时间戳转时间
JQuery 时间戳转时间 var date = new Date(stocks[i]['create_time'] * 1000); var y = date.getFullYear(); var ...
- Lambda学习总结(一)--函数式接口
Lambda 表达式是 JDK 1.8 里面的一个重要更新,这意味着 Java 也开始承认了函数式编程,并且尝试引入其中,我们今天就来了解下它的使用. 一.函数式接口 1.1 概念 函数式接口在 Ja ...
- WPF 多个选项卡TabControl 页面分离
此项目源码下载地址:https://github.com/lizhiqiang0204/TabControl-page-separation 每个页面的按键处理事件直接对应该页面下的cs文件 Main ...
- C# List 过滤,排序,删除
taskList_IsManager.Where(p => p.IsManager == "1").ToList(); taskList = taskList.OrderBy ...
- 在Tomcat中部署Java Web应用程序几种方式
在Tomcat中部署Java Web应用程序有两种方式:静态部署和动态部署.在下文中$CATALINA_HOME指的是Tomcat根目录. 一.静态部署 静态部署指的是我们在服务器启动之前部 ...
- Sparrow 开发板化身电脑音量调节器
前言 原创文章,转载引用务必注明链接,水平有限,如有疏漏,欢迎指正. 之前的新浪不能用啦,这次部分图片用的sm.ms的图床,加载慢,请耐心,准备换图床. 1.开箱简介 来填坑了!这次是 Sparrow ...
- 随堂小测APP使用体验
随堂小测APP使用体验 先要去注册账号需要填写用户名.密码.手机号.学号/教师号.学校.专业.即可注册,注册成功后,即可登录APP进,登陆进去以后.会有两个界面,课堂和我的,注册.登录简单,通俗易懂, ...
- Starting MySQL... ERROR! The server quit without updating PID file (/usr/local/mysql/data/VM_0_6_centos.pid)
刚接触MySql数据库,参考一些文章后搭建起来了也创建了数据库,程序跑到很好,一觉醒来突然连接不上了 MySql数据库了. 研究了好一会才找到原因. 现象: 登录数据库失败 [root@VM_0_6_ ...

