webpack中代理配置(proxyTable)
注:用axios请求
1,下载axios
npm i axios --save
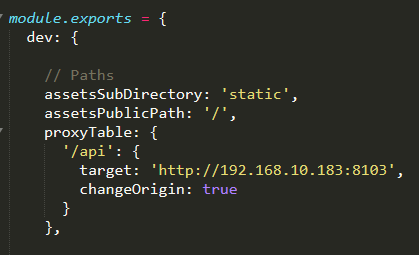
2,在config文件下的index.js中配置代理地址

参考:https://vuejs-templates.github.io/webpack/proxy.html
举例:localhost:8080/api/xxx 代理到 http://192.168.10.183:8103/api/xxx,如果用pathRewrite重写则代理到http://192.168.10.183:8103/xxx
将'/api'转为'/'
proxyTable: {
'/api': {// '/api':匹配项
target: 'http://192.168.10.183:8103',// 接口的域名
// secure: false,// 如果是https接口,需要配置这个参数
changeOrigin: true,// 如果接口跨域,需要进行这个参数配置
// pathRewrite: {// 如果接口本身没有/api需要通过pathRewrite来重写了地址
// '^api': ''
// } }
}
3.用axios请求资源
参考:https://www.npmjs.com/package/axios
// 引入axios
import axios from 'axios'
export function getProductTree() {
// 用axios.get()请求资源
return axios.get('/api/pageblock/getProductCategoryTree')
}
4.页面中请求资源
<script>
import { getProductTree } from 'api/product-tree.js' export default {
created() {
this._getProductTree()
},
methods: {
_getProductTree() {
// 页面加载时请求资源
getProductTree().then(data => {
console.log(data)
})
}
}
}
</script>
webpack中代理配置(proxyTable)的更多相关文章
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- webpack+vue-cli中代理配置(proxyTable)
在做vue的项目时,用到webpack打包工具,我们会发现本地开发开启的node服务地址请求接口的地址存在跨域问题.本地开启的服务地址是 http://localhost:8080 而服务器的地址是 ...
- 说下vue工程中代理配置proxy
这个代理配置不需要后台进行ngnix代理跳转了,前端可以做.在vue.config.js文件中进行配置,如下: module.exports = { publicPath: process.env.V ...
- webpack中babel配置 --- runtime-transform和babel-pollfill
webpack - babel配置 babel是一个javascript编译器,是前端开发中的一个利器.它突破了浏览器实现es标准的限制,使我们在开发中可以使用最新的javascript语法. 通过构 ...
- Webpack中SplitChunksPlugin 配置参数详解
代码分割本身和 webpack 没有什么关系,但是由于使用 webpack 可以非常轻松地实现代码分割,所以提到代码分割首先就会想到使用 webopack 实现. 在 webpack 中是使用 Spl ...
- IDE vscode识别webpack中alias配置路径
引言网上看到一篇关于 ctrl+鼠标左键无法识别别名路径的问题,最后有人回复的方法只能在ts项目中可以识别 https://segmentfault.com/q/1010000011911879 最后 ...
- 小技巧:webpack中@的配置和用法
好家伙, 当我们要各种两个文件去引用别的文件时,一般这么写 import msg from '../../msg.js' 那么如果文件藏得很深,'../'会变得很多,不美观,也不直观 所以我们又又又可 ...
- anaconda 在内网中代理配置
修改anaconda的配置文件,位置在c:\User(或“用户”)\current_user(当前用户)\.condarc,将以下内容拷贝进去, 替换原有内容, 修改 http://proxy.you ...
- webpack中字体配置,可以引入bootstrap
{test:/\.(eot|ttf|woff|woff2|svg)$/,loader:'file?name=fonts/[name].[ext]'} 将css中用到的字体全部提取存放到fonts目录下 ...
随机推荐
- HDU 3746 Cyclic Nacklace (KMP找循环节)
题目链接:HDU 3746 Sample Input 3 aaa abca abcde Sample Output 0 2 5 Author possessor WC Source HDU 3rd & ...
- computed和watch运用场景
computed:通过属性计算而得来的属性 1.computed内部的函数在调用时不加(). 2.computed是依赖vm中data的属性变化而变化的,也就是说,当data中的属性发生改变的时候,当 ...
- Linux下设置Core文件生成路径及文件名
修改core dump文件路径: 方法1:临时修改: 修改/proc/sys/kernel/core_pattern文件/proc目录本身动态加载每次系统重启都会重新加载因此种方法只能作临时修改/p ...
- requests返回页面乱码
req=requests.post(domain,params,json=None) req=req.content.decode()
- python-request模块--安装
Request是python中一个发送http请求的包, pip安装: pip install Requests (==版本号) 如果你没有安装pip那么需要先安装pip,pip是python中基本的 ...
- moment.js 快捷查询
格式化日期 当前时间: moment().format('YYYY-MM-DD HH:mm:ss'); //2014-09-24 23:36:09 今天是星期几: moment().format('d ...
- rpcbind服务没法开启问题
昨天下午有部分生产机器无法启动nfs服务:报错很是奇怪.于是一路顺藤摸瓜发现是rpcbind没能正常启动导致的nfs没能起来. 后来总结了两种办法:主要是ipv6的问题所导致的. 措施一: 报错内容 ...
- Nginx反向代理与负载均衡应用实践(二)
Nginx反向代理与负载均衡应用实践(二) 链接:https://pan.baidu.com/s/1xB20bnuanh0Avs4kwRpSXQ 提取码:migq 复制这段内容后打开百度网盘手机App ...
- 群晖修改启用root账号密码
DSM6.0以后,官方修改了系统的ROOT密码;需要修改才能启用并使用 软件准备 PUTTY点击下载 DSM中开启SSH 控制面板-终端机和SNMP-启动SSH 打开PUTTY 输入DSM IP地址 ...
- gradle笔记
gradle笔记 一.基础知识 1.1.groovy语言 Groovy适用于Java虚拟机的一种敏捷的动态语言,他是一种成熟的面向对象编程语言,既可以用于面向对象编程,又可以用作纯粹的脚本语言,使用该 ...
