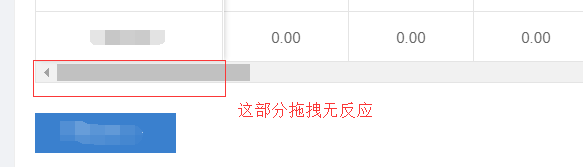
ivew Table 固定列设置后,底部拖拽的横轴被覆盖拉不动
原因:设置了max-height=500px;表格最大高度,单位 px,设置后,如果表格内容大于此值,会固定表头。去掉即可。

ivew Table 固定列设置后,底部拖拽的横轴被覆盖拉不动的更多相关文章
- 【转】chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法
第一种:开启开发者模式即可 (推荐) chrome 的设置 -> 更多工具 -> 扩展程序,开启开发者模式即可! 第二种方法:修改参数 首先打开下面地址:chrome://flags/# ...
- table固定列的宽度,超出部分用…代替(针对普通table和antd)
一. 实现思路 我们都知道让溢出内容变成...,只需要以下: overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 表格里的内容 ...
- html table 固定列
css固定列: .td1{ position: sticky; z-index: 1; left:0; }
- 设置zedgraph鼠标拖拽和局部放大属性(转帖)
说一下几个属性的意义和具体应用: (1)鼠标拖拽显示区域 PanModifierKeys ->> Gets or sets a value that determines which mo ...
- 让自己的软件实现拖拽打开文件(覆盖WM_DROPFILES,使用DragQueryFile,DragFinish API函数)
作者: 帅宏军 //声明 protected procedure WMDROPFILES(var Msg : TMessage); message WM_DROPFILES; --------- ...
- 关于bootstrap table 固定列宽
首先为table 设置 style="table-layout: fixed;" <table id="assessStage" data-height= ...
- JavaScript实现拖拽元素对齐到网格(每次移动固定距离)
这几天在做一个拖拽元素的附加功能,就是对齐到网格,实际上就是确定好元素的初始位置,然后拖拽元素时,每次移动固定的距离.让元素都可以在网格内对齐.先上效果图,然后在详细说明一下细节问题 做了一个gif图 ...
- 百度地图API示例之设置级别setZoom与禁止拖拽disableDragging
百度地图API示例之设置级别setZoom与禁止拖拽disableDragging 设置级别 <html> <head> <meta http-equiv="C ...
- 干货之UICollectionViewFlowLayout自定义排序和拖拽手势
使用UICollectionView,需要使用UICollectionViewLayout控制UICollectionViewCell布局,虽然UICollectionViewLayout提供了高度自 ...
随机推荐
- 五. jenkins部署springboot项目(2)--windows环境--服务
前提:jenkins和springboot运行在同一台机器 springboot 通过winsw部署为服务 winsw 下载地址:https://github.com/kohsuke/winsw/re ...
- springBoot JPA PageAble分页查询出错,PropertyReferenceException: No property creation found for type
PropertyReferenceException: No property creation found for type @RequestParam(required = false, defa ...
- jmeter添加自定义扩展函数之大写转换小写
1,打开eclipse,新建maven工程,在pom中引用jmeter核心jar包,具体请看---https://www.cnblogs.com/guanyf/p/10863033.html---,这 ...
- Ajax的那点事
Ajax中什么是同步.异步? 同步:就是用户填写完信息之后,全部提交给服务器,等待服务器的回应,是一次性全部的. 异步:当用户填写完一条信息之后,这条信息会自动向服务器提交,然后服务器响应客户端,在此 ...
- Vim使用taglist功能
下载 wget http://www.vim.org/scripts/download_script.php?src_id=19574 -O taglist.zip 然后解压taglist.zip到~ ...
- java自学基础、项目实战网站推荐
推荐一个自学的好平台,有Java前端,后端,基础的内容都有讲解,还有框架的讲解和实战项目,特别适合自学 JAVA 自学网站 JAVA 练习题 Mybatis 教程 Spring MVC 教程 模仿天猫 ...
- Centos7安装gearman和php扩展
Centos7安装gearman和php扩展 标签(空格分隔): php,linux gearman所需要的依赖 yum install \ vim \ git \ gcc \ gcc-c++ \ w ...
- jmeter工作原理介绍,以及常见错误
JMeter结果树响应数据中文乱码解决办法 打开jmeter配置文件搜索encoding修改编码格式改为utf-8 Jmeter服务器反馈登陆不成功问题 导入到JMeter后,执行场景,发现登录校验成 ...
- js获取下拉框的value值
var Resultstr=""; var param = { action: "MoneyList" };//参数拼接 $.ajax({ type: &quo ...
- BUUCTF weirdlist 一路到底
Weird list 这题恶心的一批 给了一堆列表 这...这是人做的题吗... 放飞自我,打开脑洞 把‘1’空出来,其他数字换为‘*’画出来 然后看到了flag,但是 这...这是什么flag,ag ...
