js对div取值与赋值
js对div取值与赋值

因为JavaScript运行时,id="test1" 的那个div元素可能还没解析和加载,js加载是有顺序的。只需把 js 整个搬到 后面即可。
还有一个特别容易犯的毛病,页面引入 jQuery ,如果其他 js 要使用,需要放在 jQuery 之后,否则不能使用。
测试案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/jquery.js"></script>
<title>div 测试</title>
</head> <body>
<div id="id1">id1</div>
<div id="id2"></div>
<div id="id3"></div>
<div id="id4"></div>
<div id="id5" style="width: 100%;height: 500px;"></div>
<div>
<!--iframe的样式是可以调整的,具体可以参考相关文档-->
<iframe src="http://www.baidu.com/" width="100%" height="500px"> </iframe>
</div> <div class="content-wrap">
<div class="content-wrap-inner"> </div>
</div> <script>
//假设你的html中有以下的div
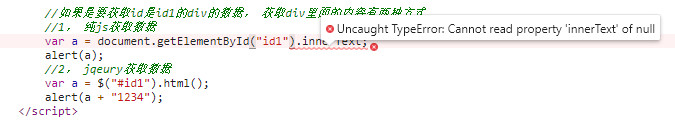
//如果是要获取id是id1的div的数据, 获取div里面的内容有两种方式
//1, 纯js获取数据
var a = document.getElementById("id1").innerText;
alert(a);
//2, jqeury获取数据
var a = $("#id1").html();
var b = $("#id1").text();
alert(a + "1234");
alert(b + "5678");
//3, 纯js写入数据
document.getElementById("id2").innerHTML = "id2";
//4,jqeury写入数据
$('#id3').html("id3");
$("#id4").text("id4"); //div 引入其他页面
//load只能引入自己内部页面
$('.content-wrap-inner').html('');
$('.content-wrap-inner').load("test.html"); //网址引入不进去
//$('#id5').load("http://www.baidu.com/");
$('#id5').load("test.html");
</script>
</body>
</html>
更多精彩内容,请关注微信关注公众号 明叶师兄的学堂

js对div取值与赋值的更多相关文章
- JS表自动取值赋值
/* * * V1.0.0 表单自动取值.赋值插件 * 表单类型:text radio select-one checkbox textarea * 注意项: * 1.表单必须设置name属性 * 调 ...
- jQuery对html元素的取值与赋值实例详解
jQuery对html元素的取值与赋值实例详解 转载 2015-12-18 作者:欢欢 我要评论 这篇文章主要介绍了jQuery对html元素的取值与赋值,较为详细的分析了jQuery针对常 ...
- [前端 2]常用的JQuery和Dom页面取值与赋值
导读:书到用时方恨少,需要基础知识的时候,才悔恨自己没有总结学习好.前段时间调了好长时间的页面,突然发现自己之前不怎么在意的取值和赋值,真的是自己一个很薄弱的地方,有时候查半天都找不到一个对的,现在用 ...
- html常用标签的取值和赋值操作
我们在html页面当中,面对各种各样的标签,经常需要处理取值和赋值的问题,下面,就把常见的一些html标签元素的取值和赋值操作进行总结整理,以后备用. 1.button:改变button按钮上面的值, ...
- JQuery TextArea的取值与赋值问题---(textarea中回车清空问题)——个人转载整理
JQuery TextArea的取值与赋值问题---(textarea中回车清空问题) JQuery TextArea的取值与赋值问题 首先,说明这不是一个简单的问题! 先说取值: $("# ...
- jQuery 表单元素取值与赋值方法总结
一.普通文本框的赋值与取值 1.1.1赋值 <h2>jQuery 表单元素取值与赋值方法总结</h2> <input type="text" clas ...
- easyui radio 类型的取值和赋值方法
1.HTML 文件 <tr id="client_check1"> <th>委托人证件类型:</th> <td><input ...
- Visual Studio 2017中使用正则修改部分内容 如何使用ILAsm与ILDasm修改.Net exe(dll)文件 C#学习-图解教程(1):格式化数字字符串 小程序开发之图片转Base64(C#、.Net) jquery遍历table为每一个单元格取值及赋值 。net加密解密相关方法 .net关于坐标之间一些简单操作
Visual Studio 2017中使用正则修改部分内容 最近在项目中想实现一个小工具,需要根据类的属性<summary>的内容加上相应的[Description]特性,需要实现的效 ...
- select2多选设置select多选,select2取值和赋值
select2设置select多选,select2取值和赋值,作为筛选条件的时候,取值相对简单,把选中的id值转为字符串传给后端查询,查询之后会刷新页面,为了在下拉框中显示刚刚选中的值,就需要给sel ...
随机推荐
- 二分查找法:x 的平方根
实现 int sqrt(int x) 函数. 由于返回类型是整数,结果只保留整数的部分,小数部分将被舍去. public int mySqrt(int x) { long left=0; long r ...
- 用shell脚本实现MongoDB数据库自动备份
一.创建MongoDB备份目录 用来存放数据 mkdir -p /data/mongodb_bak/mongodb_bak_now mkdir -p /data/mongodb_bak/mongodb ...
- SSDT and Shadow SSDT table
参考:http://x86.renejeschke.de/html/file_module_x86_id_313.html http://msdn.microsoft.com/en-us/librar ...
- build temu error about SDL
1. 安装sdl2 sudo apt-get install libsdl2-dev 2. 将configure文件中与SDL有关的地方改成SDL2 if test -z "$sdl&quo ...
- 我的js
<case value="select"> <div class="form-group item_{$[type]form.name} {$[type ...
- Python 学习笔记12 函数模块
函数的优点之一,使用它们可将代码块与主程序分离.通过给函数指定描述性的名称.可以让主程序非常好理解.但是如果将过多的函数和主程序放置在一起,会让文件显得非常凌乱.太多的代码混杂在一起,不方便管理.我们 ...
- Python快速设置Excel表格边框
import xlwings as xw #打开存好的excel app = xw.App() #设置应用 wb = xw.Book("E:/Data/小蜜蜂超市销售报表.xlsx" ...
- putchar(".:-=+*#%@"[(int)(d * 5.0f)])
前两天在玩知乎时候见到有个用C语言画心的小代码感觉还是蛮好玩的,不过,里面有行代码看了好久才懂: putchar(".:-=+*#%@"[(int)(d * 5.0f)]); ,先 ...
- shell数学运算
shell的数学运算 branches@ubuntu:~$ var1=$[ * ] branches@ubuntu:~$ echo $var1 branches@ubuntu:~$ var2=$[$v ...
- 同事遇到了一个问题(在DllMain函数之前抢控制权)
同事有个需求,他的进程会加载一个DLL,他需要在那个DLL的DllMain函数执行之前控制DLL,修改DLL的内存. 以上工作要求全部在应用层执行. 这个其实有点悲剧. 因为这个需求其实有点坑,因为需 ...
