动画FPS计算
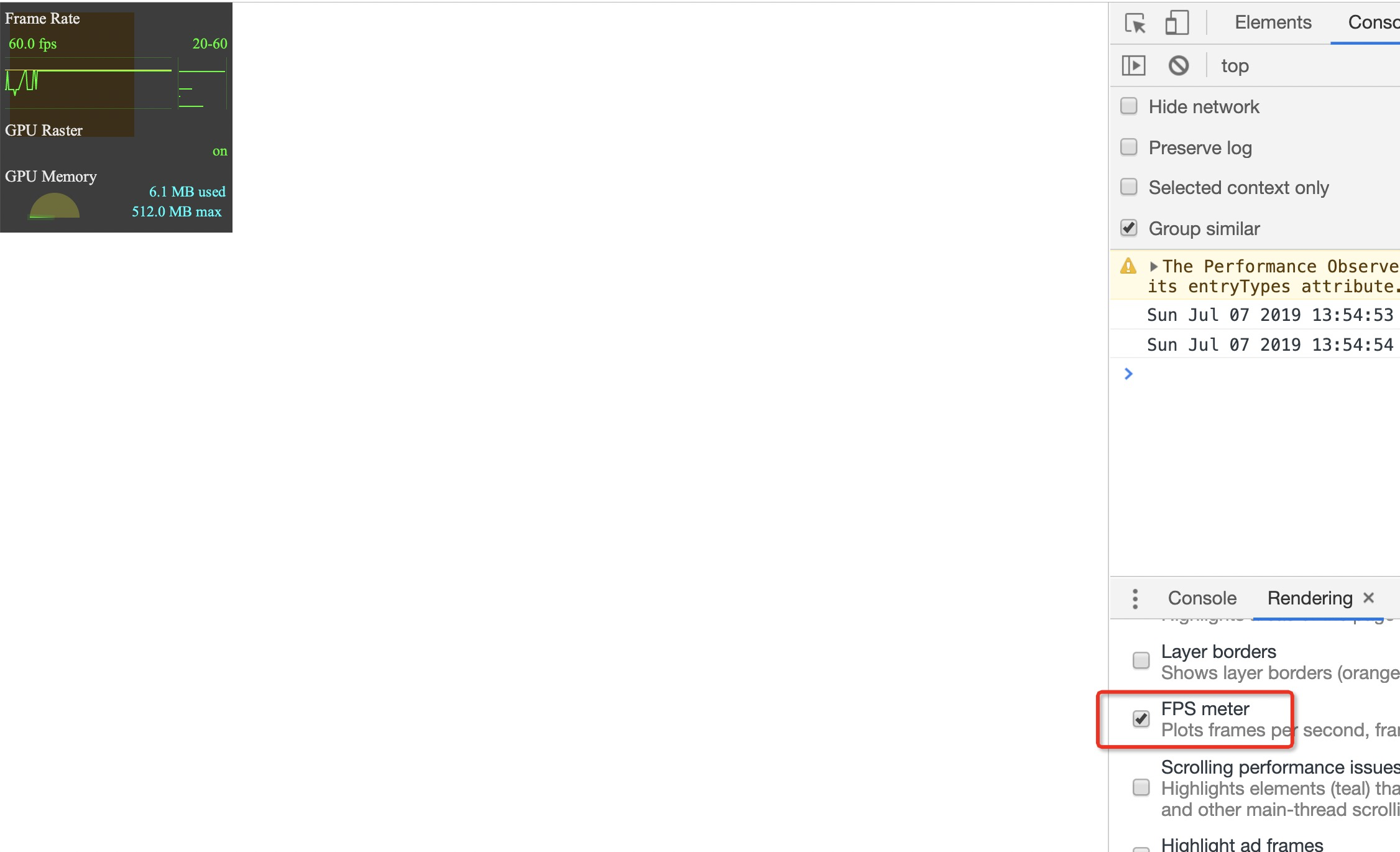
1、chrome的debug

2、PerformanceObserver
var observer = new PerformanceObserver(function (list) {
var perfEntries = list.getEntries();
for (var i = 0; i < perfEntries.length; i++) {
console.log("frame: ", perfEntries[i]);
}
});
// subscribe to Frame Timing
observer.observe({ entryTypes: ['frame'] });
可是浏览器都不支持。。。。
3、requestAnimationFrame模拟
var rAF = function () {
return (
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
function (callback) {
window.setTimeout(callback, 1000 / 60);
}
);
}();
var frame = 0;
var allFrameCount = 0;
var lastTime = Date.now();
var lastFameTime = Date.now();
var loop = function () {
var now = Date.now();
var fs = (now - lastFameTime);
var fps = Math.round(1000 / fs);
lastFameTime = now;
// 不置 0,在动画的开头及结尾记录此值的差值算出 FPS
allFrameCount++;
frame++;
if (now > 1000 + lastTime) {
var fps = Math.round((frame * 1000) / (now - lastTime));
console.log(`${new Date()} 1S内 FPS:`, fps);
frame = 0;
lastTime = now;
};
rAF(loop);
}
loop();
如果我们需要统计某个特定动画过程的帧率,只需要在动画开始和结尾两处分别记录 allFrameCount 这个数值大小,再除以中间消耗的时间,也可以得出特定动画过程的 FPS 值。
值得注意的是,这个方法计算的结果和真实的帧率肯定是存在误差的,因为它是将每两次主线程执行 javascript 的时间间隔当成一帧,而非上面说的主线程加合成线程所消耗的时间为一帧。但是对于现阶段而言,算是一种可取的方法。
动画FPS计算的更多相关文章
- 帧率(FPS)计算的六种方法总结
原文地址:http://blog.csdn.net/u012494876/article/details/53368164 帧率(FPS)计算是游戏编程中常见的一个话题.大体来说,总共有如下六种方法: ...
- FPS计算New
using UnityEngine; using System.Collections; public class CarGUI : MonoBehaviour { private const flo ...
- 引擎设计跟踪(九.14.2b) 骨骼动画基本完成
首先贴一个介绍max的sdk和骨骼动画的文章, 虽然很早的文章, 但是很有用, 感谢前辈们的贡献: 3Ds MAX骨骼动画导出插件编写 1.Dual Quaternion 关于Dual Quatern ...
- Android窗口管理服务WindowManagerService显示窗口动画的原理分析
文章转载至CSDN社区罗升阳的安卓之旅,原文地址:http://blog.csdn.net/luoshengyang/article/details/8611754 在前一文中,我们分析了Activi ...
- CSS 3学习——animation动画
以下内容根据官方文档翻译以及自己的理解整理. 1. 介绍 本方案介绍动画(animations).通过动画,开发者可以将CSS属性值的变化指定为一个随时间变化的关键帧(keyframes)的集合.在 ...
- 虾扯蛋:Android View动画 Animation不完全解析
本文结合一些周知的概念和源码片段,对View动画的工作原理进行挖掘和分析.以下不是对源码一丝不苟的分析过程,只是以搞清楚Animation的执行过程.如何被周期性调用为目标粗略分析下相关方法的执行细节 ...
- React-Native 动画优化
前言 动画对于客户端来说是非常重要的一部分,直接影响到应用的用户体验.前端对于动画优化通常使用CSS3样式来实现动画,以利用GPU加速特性.而React-Native由于渲染模式的不同,无法使用CSS ...
- css3实现循环执行动画,且动画每次都有延迟
一.最终效果 需求:gift图片的小动画每隔2s执行一次. 需求就一句话,我们看一下实现过程. 二.实现过程 1.网页结构 <!DOCTYPE html> <html lang=&q ...
- Android Animation(动画)
前言 Android 平台提供实现动画的解决方案(三种) 一.3.0以前,android支持两种动画: (1)Frame Animation:顺序播放事先做好的图像,与gif图片原理类似,是一种逐帧动 ...
随机推荐
- nginx的4层负载均衡配置
前言:所谓四层就是基于IP+端口的负载均衡:七层就是基于URL等应用层信息的负载均衡:同理,还有基于MAC地址的二层负载均衡和基于IP地址的三层负载均衡. 换句换说,二层负载均衡会通过一个虚拟MAC地 ...
- smbmnt - 装载 SMB 文件系统的协助工具
总览 smbmnt mount-point [ -s share ] [ -r ] [ -u uid ] [ -g gid ] [ -f mask ] [ -d mask ] 描述 smbmnt 用于 ...
- thinkphp在 nginx 的conf文件配置
server { listen 80; server_name www.osd-aisa.com; #charset koi8-r; #access_log logs/host.access.log ...
- Android】Retrofit网络请求参数注解,@Path、@Query、@QueryMap...(转)
对Retrofit已经使用了一点时间了,是时候归纳一下各种网络请求的service了. 下面分为GET.POST.DELETE还有PUT的请求,说明@Path.@Query.@QueryMap.@Bo ...
- BZOJ2280 [Poi2011]Plot 二分+倍增+最小圆覆盖
题目传送门 https://lydsy.com/JudgeOnline/problem.php?id=2280 https://loj.ac/problem/2159 题解 显然对于一段的 \(q_i ...
- HashMap、HashTable、ConcurrentHashMap区别
HashMap与HashTable区别 HashMap与ConcurrentHashMap区别 1.HashMap与HashTable的区别 HashMap线程不安全,HashTable线程安全 Ha ...
- MySQL入门常用命令
使用本地 MySQL,系统 Ubuntu. mysql -u root -p 输入 root 用户的密码进入MySQL: mysql>
- SQL Server 2008性能故障排查(三)——IO
接着上一章:CPU瓶颈 I/O瓶颈(I/O Bottlenecks): SQLServer的性能严重依赖I/O子系统.除非你的数据库完全加载到物理内存中,否则SQLServer会不断地把数据库文件从缓 ...
- Word中页码及目录、参考文献的制做方法
1.页码从正文开始 1.要想从哪里显示第一页,就在这页的前一页的最后一行最后的地方,插入分隔符---下一页2.然后在你想显示第一页的那一页双击页脚处,点击取消掉“链接到前一条页眉”.(这是为了取消原来 ...
- vue父组件异步数据子组件接收遇到的坑
大家都知道父组件给子组件传值,子组件给父组件传值,两者通信并不难,官网上也有给案例,但是如果子组件想拿到父组件的异步数据,常规的写法是不行的,下面我记录我常用的两者写法: 方法1: 子组件用v-if, ...
