css3之3D 旋转立方体与哆啦A梦
主要记录两个css3 3D转换的示例
㈠哆啦A梦
三个哆啦A梦的图片,分别让其围绕X轴,Y轴,Z轴旋转60度,鼠标放上开始发生变化。
具体代码如下图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3d变换</title>
<style type="text/css">
#stage{
width: 910px;
margin:100px auto;
perspective:100px;
}
.box{
width:300px;
height: 327px;
float: left;
transition:linear 1s;
transition-style:preserve-d;
}
img{
width:300px;
height: 327px;
}
.x:hover{
transform:rotateX(60deg);
}
.y:hover{
transform:rotateY(60deg);
}
.z:hover{
transform:rotateZ(60deg);
}
</style>
</head>
<body>
<div id="stage">
<div class="box x">
<img src="图片/A.jpg"/>
</div>
<div class="box y">
<img src="图片/A.jpg"/>
</div>
<div>
<div class="box z">
<img src="图片/A.jpg"/>
</div>
</div>
</body>
</html>
效果如下所示:
⑴鼠标放在第一个图片效果如下:

⑵鼠标放在第二个图片效果如下:

⑶鼠标放在第三个图片效果如下:

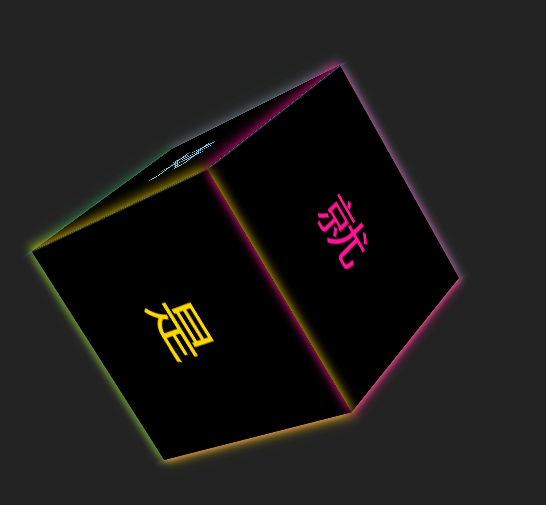
㈡纯HTML+CSS制作的旋转的立方体
一个名为“坚持就是胜利”的旋转立方体,代码如下;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>旋转立方体</title>
<style>
*{
margin:0;
padding:0;
}
body{
background: #222;
}
div.wrap{
width:200px;
perspective: 1000px;
position: absolute;
top:50%;
left:50%;
transform:translateX(-50%) translateY(-50%);
}
.cube{
width:200px;
height: 200px;
position: relative;
transform-style:preserve-3d;
transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
animation: move 20s infinite linear;
}
.cube>div{
width:100%;
height:100%;
background:black;
position: absolute;
box-shadow:0 0 10px currentColor;
font-size: 50px;
text-align: center;
line-height: 200px;
}
.cube:hover>div{
background: currentColor;
box-shadow: 0 0 30px currentColor;
}
.cube .out-front{
transform: translateZ(100px);
color:deeppink;
}
.cube .out-back{
transform: translateZ(-100px) rotateY(-180deg);
color:seagreen;
}
.cube .out-left{
transform: translateX(-100px) rotateY(-90deg);
color:skyblue;
}
.cube .out-right{
transform: translateX(100px) rotateY(90deg);
color:lightcoral;
}
.cube .out-top{
transform: translateY(-100px) rotateX(90deg);
color:lightslategrey; }
.cube .out-bottom{
transform: translateY(100px) rotateX(-90deg);
color:gold; }
@keyframes move{
0%{
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
100%{
transform: rotateX(360deg) rotateY(720deg) rotateZ(720deg);
}
/*from 和 to 也可以*/
} </style>
</head>
<body>
<div class="wrap">
<div class="cube">
<div class="out-front">就</div>
<div class="out-back">坚</div>
<div class="out-left">持</div>
<div class="out-right">胜</div>
<div class="out-top">利</div>
<div class="out-bottom">是</div>
</div>
</div> </body>
</html>
部分效果图如下:

★ 以上代码的部分解释:

X-UA-Compatible:X-UA-Compatible是自从IE8新加的一个设置,对于IE8以下的浏览器是不识别的。
IE=edge告诉IE使用最新的引擎渲染网页。
通过在meta中设置X-UA-Compatible的值,可以指定网页的兼容性模式设置。
currentColor:当前的文字颜色。具体内容可以参考以下链接:
https://www.bbsmax.com/A/RnJWrgYzqY/
有关魔方的知识可以参考以下这个链接:
https://www.cnblogs.com/susouth/p/9992923.html
希望有所帮助!
css3之3D 旋转立方体与哆啦A梦的更多相关文章
- 纯CSS炫酷3D旋转立方体进度条特效
在网站制作中,提高用户体验度是一项非常重要的任务.一个创意设计不但能吸引用户的眼球,还能大大的提高用户的体验.在这篇文章中,我们将大胆的将前面所学的3D立方体和进度条结合起来,制作一款纯CSS3的3D ...
- 网页特效:用CSS3制作3D图片立方体旋转特效
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 纯CSS3超酷3D旋转立方体动画特效
简要教程 这是一款神奇的纯 CSS3 立方体动画特效插件.使用CSS3来制作动画效果已经成为WEB前端开发的一种时尚,从简单的颜色和尺寸动画,到复杂的旋转.翻转动画, CSS3 展现了它无穷的魅力.使 ...
- 低调奢华 CSS3 transform-style 3D旋转
点击这里查看效果:http://keleyi.com/a/bjad/s89uo4t1.htm 效果图: CSS3 transform-style 属性 以下是代码: <!DOCTYPE html ...
- css3制作3d旋转相册
此处只是记录,解析可见原文:http://www.cnblogs.com/skyblue-li/p/6092799.html <!DOCTYPE html> <html xmlns= ...
- css3作3D旋转视频展示
代码如下: <!doctype html> <html lang="en"> <head> <meta charset="UTF ...
- CSS3制作3D旋转视频展示区
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 3D旋转立方体案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3实现3D旋转相册
静态效果图: 代码如下: <!doctype html><html lang="en"><head> <meta charset=&quo ...
随机推荐
- 大数据之Hadoop完全分布式集群搭建
1.准备阶段 1.1.新建三台虚拟机 Hadoop完全分市式集群是典型的主从架构(master-slave),一般需要使用多台服务器来组建.我们准备3台服务器(关闭防火墙.静态IP.主机名称).如果没 ...
- hashMap怎样解决hash冲突
通过链表的方式处理: java1.7是单向链表 jvav1.8在数量小于8时是单向链表,大于8就是红黑树,查找方式遍历判断 解决冲突的方式很多,例如再hash,再散列(开放地址法,探测再散列)
- java的hashCode和equals为什么要同时重写?
原因: java规范:相等的对象必须具有相等的散列码(hashCode) 同时对于HashSet和HashMap这些基于散列值(hash)实现的类.key的判断是通过hashCode完成,且散列也是通 ...
- 洛谷 P1268 树的重量 题解
题面 目的:求出树的各边长度 条件:每个节点之间最短路.整个图中不存在负边 我们可以每一次把一个点加入树内,求出这个点和已经构建好的树的边的长度: 这个长度抽象理解一下就是(dis[i][j]+dis ...
- Codeforces 1194C. From S To T
传送门 首先贪心, $S$ 能和 $T$ 匹配就要尽量匹配,剩下的才让 $P$ 来补 在 $S$ 全部匹配上的情况下,看看 $P$ 是否有足够的字符即可 #include<iostream> ...
- [Nest] 02.nest之控制器
控制器 Controller Nest 的核心概念 模块 Module 控制器 Controller 服务与依赖注入 Provider Dependency injection 控制器负责处理应用的特 ...
- ASP.Net Core下Authorization的几种方式 - 简书
原文:ASP.Net Core下Authorization的几种方式 - 简书 ASP.Net Core下Authorization的几种方式 Authorization其目标就是验证Http请求能否 ...
- AGC009E Eternal Average
atc 神题orz 那个擦掉\(k\)个数然后写上一个平均值可以看成是\(k\)叉Huffman树的构造过程,每次选\(k\)个点合成一个新点,然后权值设为平均值.这些0和1都会在叶子的位置,同时每个 ...
- console的各种用法
console的各种用法 1.输出信息 console.log('消息内容!'); //输出普通信息 console.info('消息内容!'); //输出提示信息 (在ie上有区分) console ...
- vue iview面包屑
简单看一下vue,iview的面包屑怎么写呢? 简单的思路:1.获取到路由记录$route.matched 2.渲染 效果: 一.$route.matched 官网地址:https://router. ...
