层定位layer
一、实现层定位的方法
position属性实现层定位,把元素分出层次形成一种嵌套关系,而嵌套在里面的元素则称之为子层,外面包裹的元素称为父层。
position属性属性规定定位的方式(相对于谁进行定位),position的取值有以下四个:
- static 默认值,元素出现在正常流中,没有层定位(left,right,top,bottom,z-index无效)
- fixed 固定定位,元素框偏移一定位置,形状不变且原来所占空间被保留,不被其他元素占据。属于层定位的方式,相对于浏览器窗口进行定位,(left,right,top,bottom,z-index有效)
- relative 相对定位,属于层定位的方式,相对于直接父元素进行定位(left,right,top,bottom,z-index有效)
- absolute 绝对定位 ,元素脱离正常的文档流,其原有位置不会被保留,会被其他元素占据,元素在定位之后无论原来属于什么类型元素都会变成一个块元素。 相对于static定位以外的第一个父元素(left,right,top,bottom,z-index有效)
二、相对定位
position:relative(不继承)
相对定位:每个元素在页面的文档流中都有一个自然位置,。相对于这个原始位置对元素进行移动就称之为相对定位(针对浏览器所做的定位)
定位为reltive的元素脱离正常的文档流,元素仍然保留未定位前的形状,在正常的文档流中原来的位置会被保留,不会被占据。
参照物:是直接父元素,不管直接父元素是怎么样的定位方式
注意:、想对元素使用相对定位,既要指明采用相对定位,还要给出偏移量。取值可以为正数也可以是负数。使用em会使偏移量的大小与文字字体的大小成正比。1em等于当前字体尺寸,2em等于当前字体尺寸的二倍。
2、其他元素不会受到偏移的影响,仍按照这个元素原来的盒子进行排列。设置相对定位的内容是否与其他内容重叠,取决top,left,right,bottom的值。
3、对元素设置position:static,可以覆盖position:relative的设置。static是元素默认值,默认文档流。
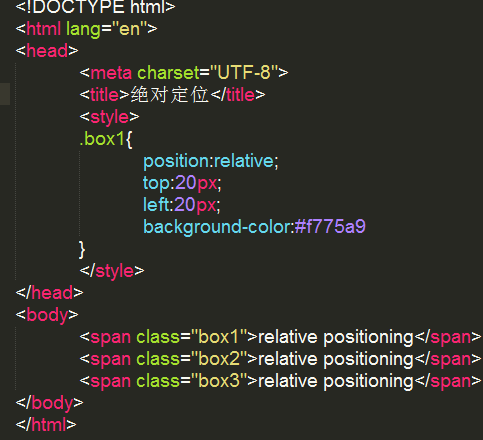
代码

效果图片:在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框

固定定位 position:fixed
不会随着浏览器窗口滚动条的滚动而移动位置,页面的其余部分仍然照常滚动。(在很多移动浏览器效果不佳)
坐标原点始终在参照物的左上角(0.0)
三、绝对定位
position:absolute (不继承)
绝对定位:网页中的元素通常是按照在HTML代码中出现的先后顺序进行的排列,除非使用css改变其样式,通过对元素设置浮动定位,可以改变元素出现的顺序。绝对定位设置为子元素
定位为absolute的元素脱离正常的文档流,但是他在正常文档流中的位置不会被保留,会被其它static元素所替代。
参照物:相对于其最近的,定位为absolute或是relative的父层。而这个父层并不一定是直接父层。如果其父层都未定位absolute或是relative,则其将相对于body来定位,通常都会将相对定位和绝对定位结合起来应用,相对定位设置为父元素,把绝对定位设置成子元素。
注意:、绝对定位的元素脱离了文档流,因此可能会发生相互重叠或是与其他元素重叠(并不一定是坏事);如果不为绝对定位的元素设置偏移量,这个元素将显示在它的原来的文档流的位置上,但是不会影响后续元素在文档流中的位置;
2、对元素设置position:static,可以覆盖position:relative设置。static是元素默认值,默认文档流;
3、使用相对定位绝对定位或是固定定位时,可以使用z-index属性指定相互重叠的元素的堆叠次序。
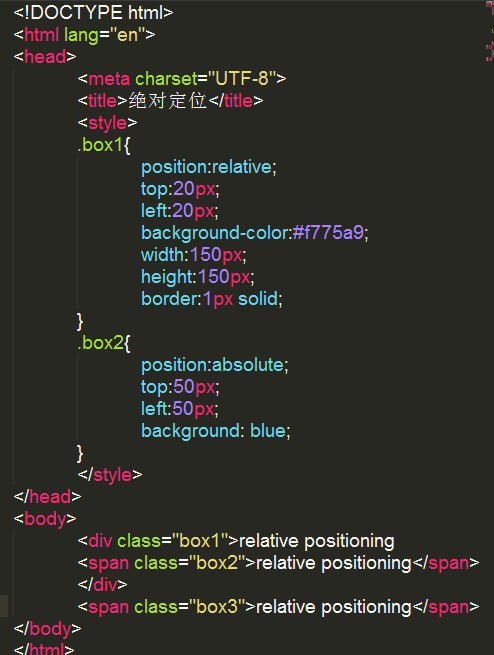
代码图片:

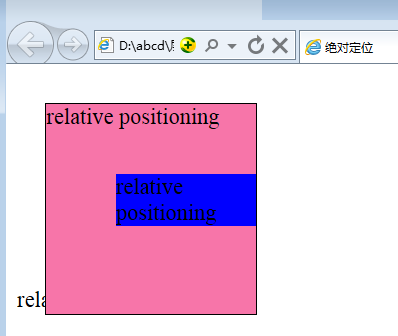
效果图片:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素

四、元素重叠
z-index:n
使用相对定位,绝对定位,和固定定位之后,有可能会出现元素相互重叠的现象,这时候就可以利用z-index属性设置哪些元素应该出现在上层。对于定位元素,z-index值最高的在最上面,取值最小的在最下面。
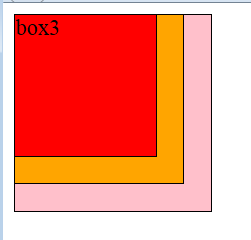
在栈中定位元素,输入z-index:n(n表示元素定位过的对象堆中的层级的数字。n越大元素元素堆的越高)
注意:z-index属性仅对定位过的元素(设置过绝对、相对、固定定位的元素有效),可以对绝对定位、相对定位、固定定位的元素混合使用z-index,z-index会将他们做整体安排,而不是分别安排。
- z-index取值大的会在上面
- z-index取值小的会在下面
如果想把一个图片设置为背景图,可以把z-index的取值设置的非常小,比如说-999
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
border:1px solid;
position:absolute;
}
.box1{
background: pink;
width:140px;
height:140px;
z-index: -10;
}
.box2{
background: orange;
width:120px;
height:120px;
z-index: 10;
}
.box3{
background: red;
width:100px;
height:100px;
z-index: 20;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>

层定位layer的更多相关文章
- 弹层组件-layer
layer是Layui的一个弹层组建,功能强大,总之我很喜欢,下面介绍这个组件的基本用法. 首先如果只需要使用layer而不想使用Layui可以单独下载layer组件包,页面引入jquery1.8以上 ...
- CSS层定位——固定定位,相对定位,绝对定位
主要写关于层定位的相关知识 ㈠定位概述 ⑴像图像软件中的图层一样可以对每一个layer能够精确定位操作 ⑵层定位的position属性决定了当前的一个网页元素,可以叠加到另一个网页元素上面,那么我们把 ...
- CGI servlet Applet Scriptlet Scriptlet JSP data layer(数据层),business layer(业务层), presentation layer(表现层)
https://en.wikipedia.org/wiki/Common_Gateway_Interface In computing, Common Gateway Interface (CGI) ...
- Layui 弹出层组件——layer的模块化开发实例应用
Layui 弹出层组件——layer的模块化开发实例应用 1.首先在package.json中引入layer组件依赖 2.在源码中应用这个依赖 3.在源码中编写代码应用此组件 4.效果验证:点击日历上 ...
- 前端学习笔记--CSS布局--层定位
1.层定位概述: z-index:前后叠加顺序 2.position属性: 3.fixed: 2.relative: 移动后: static没有往上移动占据box1的位置. 3.absolute: 移 ...
- keras模块学习之层(layer)的使用-笔记
本笔记由博客园-圆柱模板 博主整理笔记发布,转载需注明,谢谢合作! keras的层主要包括: 常用层(Core).卷积层(Convolutional).池化层(Pooling).局部连接层.递归层(R ...
- 传输层-Transport Layer(上):传输层的功能、三次握手与四次握手、最大-最小公平、AIMD加法递增乘法递减
第六章 传输层-Transport Layer(上) 6.1传输层概述 在之前的几章内容中,我们自底向上的描述了计算机网络的各个层次,还描述了一些处于不同层次下的经典网络协议(如以太网.无线局域网.或 ...
- 传输层-Transport Layer(下):UDP与TCP报头解析、TCP滑动窗口、TCP拥塞控制详解
第六章 传输层-Transport Layer(下) 上一篇文章对传输层的寻址方式.功能.以及流量控制方法做了简短的介绍,这一部分将介绍传输层最重要的两个实例:TCP协议和UDP协议,看一看之前描述的 ...
- jQuery
代码的层定位滑动动画效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- PARAMETERS对象
1. PARAMETERS的基本语法及定义 PARAMETERS可以参照数据字典字段或自定义数据类型创建文本输入域及单选框/复选框等, PARAMETERS只能创建一个单一的输入域且最多只能输入行,其 ...
- c++ 调用 sqlcipher
#include <iostream> #include <string.h> #include "sqlite3.h" using namespace s ...
- 解决 WordPress 后台加载非常缓慢/打不开问题
在新版的 WordPress 中,为了后台的美观度,开发者在页面上加入了 Google Web 字体,这本来会让英文显示更加精美.我们只要移除 Google 在线字体即可恢复原来的速度.在你的主题的 ...
- js文件编码 的坑
- VM CentOS建立共享文件夹实现VS Code在windows环境下go开发,在centos环境里编译
简介 笔记本没办法更换系统,但是开发又必须在linux环境下进行,直接在vm界面环境下开发,卡的都蒙13.无奈之下想到这个法子,来解决现有尴尬的局面>>> 共分3个部分安装: (1) ...
- js 中 json.stringfy()将对象、数组转换成字符串
json.stringfy()将对象.数组转换成字符串 var student = new Object(); student.name = "Lanny"; student.ag ...
- 软技能-代码外的生存指南PDF下载
编程只是我们职业生涯中的一部分,我们还需要更多的其他技能 链接:https://pan.baidu.com/s/1d7z_7NCEFT2lsSWO1n-OuA 提取码:zj32 链接失效请留言
- vue中的provide和inject
vue中的provide和inject:https://blog.csdn.net/viewyu12345/article/details/83011618
- JS事件绑定的两种形式
第一种: obj.on*=function(){} var btn=document.getElementById('myBtn'); btn.onclick=function(){ alert(1) ...
- P2294 [HNOI2005]狡猾的商人(差分约束)
P2294 [HNOI2005]狡猾的商人 对于每个$(x,y,w)$,连边$(x-1,y,w),(y,x-1,-w)$,表示前$y$个月的收益比前$x-1$个月的收益大$w$ 这样题目就转化为询问图 ...
