CSS3 多列布局——Columns
CSS3 多列布局——Columns
语法:
- columns:<column-width> || <column-count>
多列布局columns属性参数主要就两个属性参数:列宽和列数。
|
参数 |
参数说明 |
|
<column-width> |
主要用来定义多列中每列的宽度 |
|
<column-count> |
主要用来定义多列中的列数 |
实例代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>多列布局——Columns</title>
- <style type="text/css">
- .columns{
- width: 500px ;
- padding:5px;
- border:2px solid slateblue;
- margin: 40px auto;
- -webkit-columns:100px ;
- -moz-columns: 100px ;
- -o-columns:100px ;
- -ms-columns: 100px ;
- columns: 100px ;
- }
- h1{
- color:blue;
- }
- </style>
- </head>
- <body>
- <div class="columns">
- <h1>我要分列显示</h1>
- <p>
- 轻轻的我走了,
- 正如我轻轻的来;
- 我轻轻的招手,
- 作别西天的云彩。
- 那河畔的金柳,
- 是夕阳中的新娘;
- 波光里的艳影,
- 在我的心头荡漾。
- 软泥上的青荇,
- 油油的在水底招摇;
- 在康河的柔波里,
- 我甘心做一条水草!
- 那榆荫下的一潭,
- 不是清泉,
- 是天上虹;
- 揉碎在浮藻间,
- 沉淀着彩虹似的梦。
- 寻梦?撑一支长篙,
- 向青草更青处漫溯;
- 满载一船星辉,
- 在星辉斑斓里放歌。
- 但我不能放歌,
- 悄悄是别离的笙箫;
- 夏虫也为我沉默,
- 沉默是今晚的康桥!
- 悄悄的我走了,
- 正如我悄悄的来;
- 我挥一挥衣袖,
- 不带走一片云彩。
- </p>
- </div>
- </body>
- </html>
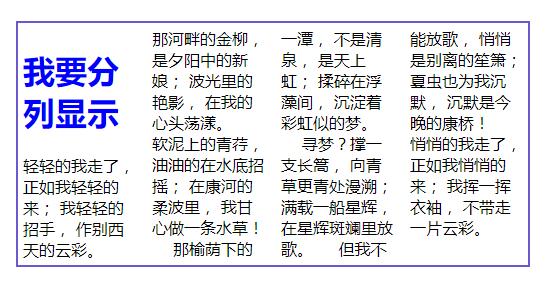
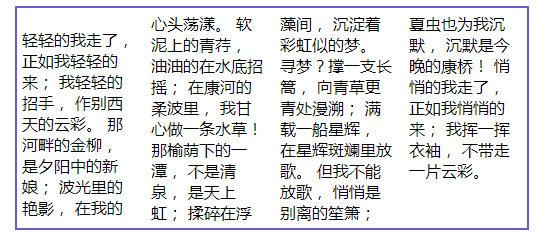
效果:

CSS3 column-count 属性
column-count 属性规定元素应该被划分的列数。
语法
- column-count: number|auto;
值描述测试number元素内容将被划分的最佳列数。
auto由其他属性决定列数,比如 "column-width"。
代码实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>多列布局——Columns</title>
- <style type="text/css">
- .columns{
- width: 500px ;
- padding:5px;
- border:2px solid slateblue;
- margin: 40px auto;
- -moz-column-count:; /* Firefox */
- -webkit-column-count:; /* Safari and Chrome */
- column-count:;
- }
- </style>
- </head>
- <body>
- <div class="columns">
- <p>
- 轻轻的我走了,
- 正如我轻轻的来;
- 我轻轻的招手,
- 作别西天的云彩。
- 那河畔的金柳,
- 是夕阳中的新娘;
- 波光里的艳影,
- 在我的心头荡漾。
- 软泥上的青荇,
- 油油的在水底招摇;
- 在康河的柔波里,
- 我甘心做一条水草!
- 那榆荫下的一潭,
- 不是清泉,
- 是天上虹;
- 揉碎在浮藻间,
- 沉淀着彩虹似的梦。
- 寻梦?撑一支长篙,
- 向青草更青处漫溯;
- 满载一船星辉,
- 在星辉斑斓里放歌。
- 但我不能放歌,
- 悄悄是别离的笙箫;
- 夏虫也为我沉默,
- 沉默是今晚的康桥!
- 悄悄的我走了,
- 正如我悄悄的来;
- 我挥一挥衣袖,
- 不带走一片云彩。
- </p>
- </div>
- </body>
- </html>
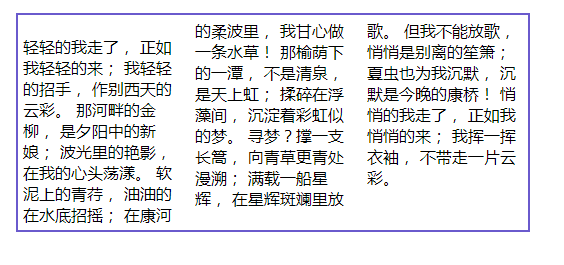
效果:

CSS3 column-gap 属性
column-gap 属性规定列之间的间隔。
注释:如果列之间设置了 column-rule,它会在间隔中间显示。
语法
- column-gap: length|normal;
| length | 把列间的间隔设置为指定的长度。 | |
| normal | 规定列间间隔为一个常规的间隔。W3C 建议的值是 1em。 |
代码实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>多列布局——Columns</title>
- <style type="text/css">
- .columns{
- width: 500px ;
- padding:5px;
- border:2px solid slateblue;
- margin: 40px auto;
- -moz-column-count:; /* Firefox */
- -webkit-column-count:; /* Safari and Chrome */
- column-count:;
- column-gap:50px;
- }
- </style>
- </head>
- <body>
- <div class="columns">
- <p>
- 轻轻的我走了,
- 正如我轻轻的来;
- 我轻轻的招手,
- 作别西天的云彩。
- 那河畔的金柳,
- 是夕阳中的新娘;
- 波光里的艳影,
- 在我的心头荡漾。
- 软泥上的青荇,
- 油油的在水底招摇;
- 在康河的柔波里,
- 我甘心做一条水草!
- 那榆荫下的一潭,
- 不是清泉,
- 是天上虹;
- 揉碎在浮藻间,
- 沉淀着彩虹似的梦。
- 寻梦?撑一支长篙,
- 向青草更青处漫溯;
- 满载一船星辉,
- 在星辉斑斓里放歌。
- 但我不能放歌,
- 悄悄是别离的笙箫;
- 夏虫也为我沉默,
- 沉默是今晚的康桥!
- 悄悄的我走了,
- 正如我悄悄的来;
- 我挥一挥衣袖,
- 不带走一片云彩。
- </p>
- </div>
- </body>
- </html>
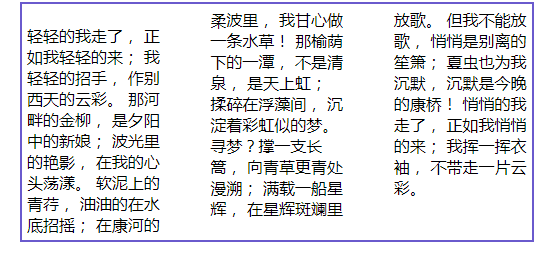
效果:

CSS3 column-rule 属性
规定列之间的宽度、样式和颜色规则:
语法
- column-rule: column-rule-width column-rule-style column-rule-color;
| 值 | 描述 |
|---|---|
| column-rule-width | 设置列之间的宽度规则。 |
| column-rule-style | 设置列之间的样式规则。 |
| column-rule-color | 设置列之间的颜色规则。 |
代码实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>多列布局——Columns</title>
- <style type="text/css">
- .columns{
- width: 500px ;
- padding:5px;
- border:2px solid slateblue;
- margin: 40px auto;
- -moz-column-count:; /* Firefox */
- -webkit-column-count:; /* Safari and Chrome */
- column-count:;
- column-gap:50px;
- -moz-column-gap:50px; /* Firefox */
- -webkit-column-gap:50px; /* Safari and Chrome */
- -moz-column-rule: 5px outset blue;
- -webkit-column-rule: 5px outset blue;
- column-rule: 5px outset blue;
- }
- </style>
- </head>
- <body>
- <div class="columns">
- <p>
- 轻轻的我走了,
- 正如我轻轻的来;
- 我轻轻的招手,
- 作别西天的云彩。
- 那河畔的金柳,
- 是夕阳中的新娘;
- 波光里的艳影,
- 在我的心头荡漾。
- 软泥上的青荇,
- 油油的在水底招摇;
- 在康河的柔波里,
- 我甘心做一条水草!
- 那榆荫下的一潭,
- 不是清泉,
- 是天上虹;
- 揉碎在浮藻间,
- 沉淀着彩虹似的梦。
- 寻梦?撑一支长篙,
- 向青草更青处漫溯;
- 满载一船星辉,
- 在星辉斑斓里放歌。
- 但我不能放歌,
- 悄悄是别离的笙箫;
- 夏虫也为我沉默,
- 沉默是今晚的康桥!
- 悄悄的我走了,
- 正如我悄悄的来;
- 我挥一挥衣袖,
- 不带走一片云彩。
- </p>
- </div>
- </body>
- </html>
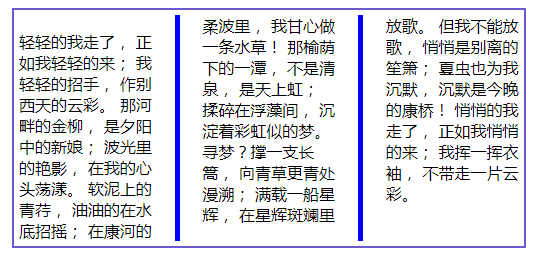
效果:

CSS3 column-width 属性
column-width 属性规定列的宽度。
语法
- column-width: auto|length;
| 值 | 描述 | |
|---|---|---|
| auto | 由浏览器决定列宽。 | |
| length | 规定列的宽度。 |
代码实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>多列布局——Columns</title>
- <style type="text/css">
- .columns{
- width: 500px ;
- padding:5px;
- border:2px solid slateblue;
- margin: 40px auto;
- -moz-column-width:100px; /* Firefox */
- -webkit-column-width:100px; /* Safari and Chrome */
- column-width:100px;
- }
- </style>
- </head>
- <body>
- <div class="columns">
- <p>
- 轻轻的我走了,
- 正如我轻轻的来;
- 我轻轻的招手,
- 作别西天的云彩。
- 那河畔的金柳,
- 是夕阳中的新娘;
- 波光里的艳影,
- 在我的心头荡漾。
- 软泥上的青荇,
- 油油的在水底招摇;
- 在康河的柔波里,
- 我甘心做一条水草!
- 那榆荫下的一潭,
- 不是清泉,
- 是天上虹;
- 揉碎在浮藻间,
- 沉淀着彩虹似的梦。
- 寻梦?撑一支长篙,
- 向青草更青处漫溯;
- 满载一船星辉,
- 在星辉斑斓里放歌。
- 但我不能放歌,
- 悄悄是别离的笙箫;
- 夏虫也为我沉默,
- 沉默是今晚的康桥!
- 悄悄的我走了,
- 正如我悄悄的来;
- 我挥一挥衣袖,
- 不带走一片云彩。
- </p>
- </div>
- </body>
- </html>
效果:

2017-08-22 19:59:44
CSS3 多列布局——Columns的更多相关文章
- CSS3之多列布局columns详解
CSS3之多列布局columns详解 CSS3提供了个新属性columns用于多列布局.基本属性如下: 1. columns: <'column-width'> || <'colum ...
- 多列布局——Columns
为了能在Web页面中方便实现类似报纸.杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module).它主要应用在文本的多列布局方面 ...
- css3 多列布局记
css3 多列布局 多列布局属性: columns:column-widht和column-count的缩写. column-width:定义每列列宽度. column-count:定义分列列数. c ...
- 第 28 章 CSS3 多列布局
学习要点: 1.早期多列问题 2.属性及版本 3.属性解释 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的多列布局,通过多列布局我们方便的创建流体的多列布局. 一.早期多列问题 我们 ...
- CSS3多列布局
通过 CSS3,您能够创建多个列来对文本进行布局 - 就像报纸那样! 在本章中,您将学习如下多列属性: column-count column-gap column-rule 浏览器支持 属性 浏览器 ...
- css3 多列布局使用
css3的出现,解决了不少前端的问题,比如动画,圆角等: 这里总结一下css3 的多列布局: w3c上给出了很多属性: 我们一般用到column-count.column-gap.column-wid ...
- css3多列布局瀑布流加载样式
看了一些网站的瀑布流加载,正好看到css3的多列属性,尝试着写了一个css做布局的瀑布流. 直接上代码: <!DOCTYPE html> <html lang="en&qu ...
- css3中的多列布局columns详解
columns语法:columns:[ column-width ] || [ column-count ]设置或检索对象的列数和每列的宽度 其中:[ column-width ]:设置或检索对象每列 ...
- CSS3布局之多列布局columns详解
columns语法:columns:[ column-width ] || [ column-count ]设置或检索对象的列数和每列的宽度 其中:[ column-width ]:设置或检索对象每列 ...
随机推荐
- 微信小程序 button 组件
button 组件 拥有强大的功能 自身可以拥有很多跟微信风格的样式,且是 表单 和 开放的能力 重要的 按钮 button 的属性: size: 类型 字符串 按钮的大小 属性值:default 默 ...
- ubuntu 安装 rocketmq
1.安装 rocketmq首先要有java以及maven环境,这里略过,可参考 https://www.cnblogs.com/xiaobaoTribe/p/11315011.html 安装JDK ...
- 001-spring boot概述与课程概要
一.Spring Boot介绍 Spring Boot的目的在于创建和启动新的基于spring框架的项目.Spring boot会选择最适合的Spring 子项目和第三方开源库进行整合.大部分Spri ...
- Linux_ISCSI服务器
目录 目录 网络存储 ISCSI How to setup ISCSI server SCSI Commands Server Side Client Side Edit the ISCSI conf ...
- 阶段1 语言基础+高级_1-3-Java语言高级_04-集合_06 Set集合_3_HashSet集合存储数据的结构
特点就是查询速度快 jdk1.8以后,如果链表的长度超过了8位.就会把转成红黑树,也是为了提高查询的效率
- 《图解设计模式》读书笔记7-1 facade模式
目录 1. Facade模式简介 2. 示例程序 2.1 类图 2.2 程序 3.角色和类图 4.思路拓展 1. Facade模式简介 开发程序的过程中,随着时间的推移,类会越来越多,调用关系会越来越 ...
- write()与writelines()
f = open('user','a+') f.write('abcde') #write只能写字符串 f.writelines(['444','rrrr','uuu']) #writeline ...
- 5 centos 6.10 三节点安装apache hadoop 2.9.1
Hadoop 版本: apache hadoop 2.9.1JDK 版本: Oracle JDK1.8集群规划master(1): NN, RM, DN, NM, JHSslave1(2): DN, ...
- 阅读笔记12-Java 面试题 —— 老田的蚂蚁金服面试经历
电话一面 1.自我介绍.自己做的项目和技术领域 2.项目中的监控:那个监控指标常见的哪些? 3.微服务涉及到的技术以及需要注意的问题有哪些? 4.注册中心你了解了哪些? 5.consul 的可靠性你了 ...
- Java 位运算符和移位运算符
一,运算的位运算符: & ~ | ^ 主要是对二进制的位计算 : & : 两个操作数中位都为1 结果才为1 其他结果为0 forExample: 128 ...
