Dw 表单制作 与 dedecms 结合实现提交效果
Dw 表单制作 与 dedecms 结合实现提交效果
自定义表单的用处
1.教育类网站的学员报名
2.企业网站的在线订单
3.普通网页上的一些和用户交互的小功能
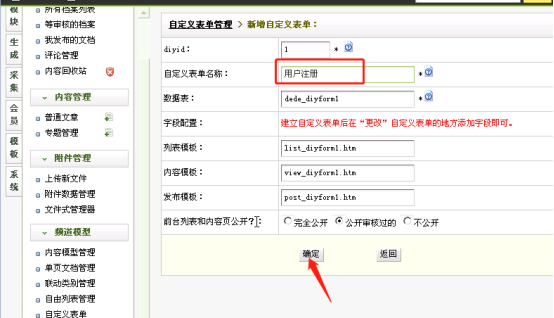
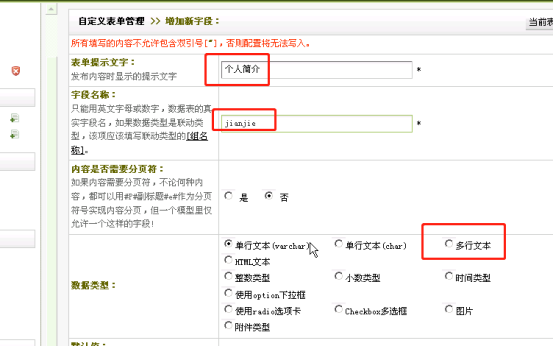
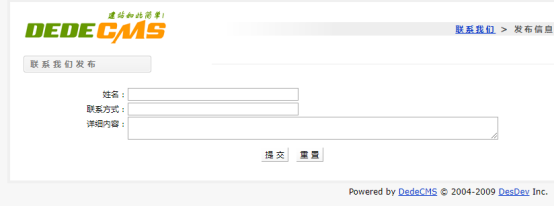
实现原理:首先添加表单:核心-频道模型-自定义表单





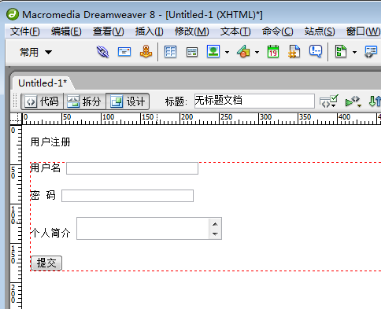
DW表单制作:
插入---表单
表单---文本域
表单---文本域
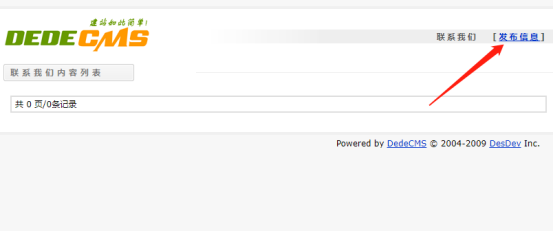
保存为:liuyan.php放在根目录 用访问 http://127.0.0.1:8011/liuyan.php


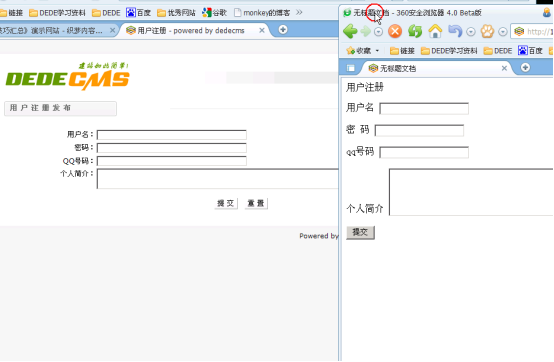
发布信息页面右键查看源文件.html 并且保存为html,留下如下有用代码
1.表单开始引用部分:复制如下4行到liuyan.php开始位置
分析部分复制如下:/plus/diy.php为接收页面一定要复制,还要要保留原有的CSS,
<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
如下直接复制即可:
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
2.修改liuyan.php下面的name,和如下一致
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">姓名:</td>
<td><input type='text' name='xingming' id='xingming' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">联系方式:</td>
<td><input type='text' name='lianxi' id='lianxi' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">详细内容:</td>
<td><textarea name='neirong' id='neirong' style='width:90%;height:80'></textarea>
</td>
</tr>
3.复制如下2个input到提交按钮input之前,
<input type="hidden" name="dede_fields" value="xingming,text;lianxi,text;neirong,multitext" />
<input type="hidden" name="dede_fieldshash" value="e54351bb71506095a29dc9066bc5a87f" /></table>
4.将如下class='coolbg'复制到liuyan.php对应的位置
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>
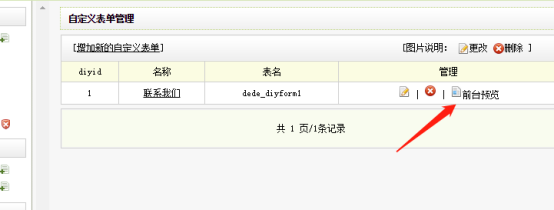
5.此时表单制作成功,提交后台可以看见
Dw 表单制作 与 dedecms 结合实现提交效果的更多相关文章
- DedeCMS自定义表单制作和调用办法
[摘要]在很多建站需求中,需要一些额外的表单供前台用户提交,以便于收集.统计.分析及处理更多的数据,利用DedeCMS自带提供的自定义表单功能即可满足大多数的此类需求,本文就讲一下如何使用DedeCM ...
- ireport表单制作
关于ireport的表单制作,可参考http://blog.csdn.net/wlwlwlwl015/article/details/51312853 这里主要讲解下如何在表单中加入table,如何让 ...
- 如何让form表单在enter键入时不提交
今天在做我的一个小玩意 在线聊天工具的时候 form表单只有一个text和一个button每当我键入enter的时候就刷新.很是郁闷,直接在form上onsumbit=false.才行. 下面是我查询 ...
- 提交表单时,post方式无法提交(一种情况)
tomcat6,设置文件上传不限制大小maxPostSize="0" 但是在tomcat7及以后版本,应设置为小于0,如maxPostSize="-1" 否则 ...
- 表单(form)成为 ajax 提交的表单(form)
1.form <form id="ff" method="post"> <div> <label for="name&q ...
- OA表单制作(致远)
第一步.导入已经制作好的xnl表单文件. 第二步.对每个字段设置相关属性. 1.设置文本属性,录入类型选择文本框. 2.设置日期属性,录入类型选择日期控件. 3.设置引用类型,录入类型选择关联表单-- ...
- table表单制作个人简历
应用table表单,编程个人简历表单,同时运用了跨行rowspan和跨列colspan. <!DOCTYPE html> <html> <head> <met ...
- 避免url传值字符串sjstr过长,使用from表单【隐藏域】post提交
1.普通的url传值<html--------------- <!-- 隐藏域post提交url --> <form id="urlPost" action ...
- easy ui 表单ajax和from两种提交数据方法
说明: ①ajax在表单提交时需要将所有表单的控件的数据一一获取并赋值传到后台 ②form在提交时,只要给控件加name属性,在提交时就可以将表单数据提交到后台,不需要一一获取再进行赋值. ajax ...
随机推荐
- 【PI系列】SAP IDOC发送状态03,PI没有收到消息的解决办法
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[PI系列]SAP IDOC发送状态03,PI没 ...
- P1551 亲戚
这里是题面啊~ 这道题我就不多说了,基本(好吧没有基本)就是一道模板题,读入+并查集+输出,完美结束 #include<set> #include<map> #include& ...
- USACO2.2 Preface Numbering【思维+打表】
这道题乍一看没有什么思路,细看还是没有什么思路 嗯,细看还是可以看出些什么端倪. 不能复合嵌套什么的 总结一下就只有这样3种规则: 1.IXCM最多三个同样连续 加起来2.递减:加起来 注意VLD不连 ...
- excel常用公式--数据清洗类
trim:去除单元格两端的空格. concat/&:连接单元格内的内容. mid: 提取字符串中间的字符串. left: 提取字符串左边的字符串. right: 提取字符串右边的字符串. ...
- Python 对于分表的操作
在操作数据库的业务里,我们系统采用了orm框架 ,避免了过多的写sql,利用实体对数据库进行操作 需求: 账户系统里的account表是进行了分表,分表规则为accountid进行20取模,测试环境分 ...
- 小记-----一些linux操作小操作
lrzsz工具 window系统与linux系统 文件互传 1.在linux系统命令行:sudo yum install lrzsz 或者 yum install lrzsz (输入一个 ...
- linux-yum-downloadonly 下载rpm安装包到本地
注意 注意1:如果机器,本来就安装了相应的rpm包,则该rpm包不会下载. 参考 centos7离线安装rpm包自动解决依赖 查看linux系统版本信息(Oracle Linux.Centos Lin ...
- 【洛谷P1119题解】灾后重建——(floyd)
这道题告诉我,背的掉板子并不能解决一切问题,理解思想才是关键,比如不看题解,我确实想不清楚这题是弗洛伊德求最短路 (我不该自不量力的说我会弗洛伊德了我错了做人果然要谦虚) 灾后重建 题目背景 B地区在 ...
- Layui数据表格模型
视图模型 package com.meiyou.model; import org.springframework.context.annotation.Bean; import java.io.Se ...
- 什么是 MicroPython ?它有什么优势?
MicroPython 和 Python 都是一类 Python 的动态语言解释器. 若是在系统里安装了 Python 解释器,例如在 Windows 或者 Linux 命令行输入 python,进入 ...
