jquery easyui datagrid 远程加载数据----把主键渲染为值遇到的问题及解决方案
起因:数据库中一些字段存的是代表具体值的数字,需要渲染为具体值
monggodb中的字典

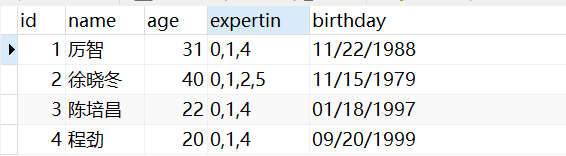
mysql中存放的值为:expertin代表教练擅长的搏击技能

jquery easyui中的相关代码如下:用于加载字典中的数据,注意:这一ajax请求必须设置为同步(async:false),否则,异步操作带来的问题是,还未取到值,就返回了结果,返回值一律是undefined 切记切记切记!!!
而且需要特别注意的是最终的结果变量ret不能在回调函数中返回!!!,因为下面的功能是调用函数loaddict(tblname,myid),如果在回调函数中返回,那么整个函数中返回的仍旧是undefined!!!
function loaddict(tblname,myid)
{
var ret;
$.ajax({
url:'http://www.cpcandcj.com/returntxt/'+tblname+"/"+myid,
method:'get',
async:false,
success:function (data) {
console.log(data);
ret = data;
}
});
if(ret)
{
return ret;
}
}
代码---把多个键组成的字符串拆为数组并循环遍历,分别返回对应的文本值
function returntext(tblname,mystr)
{
var retstr = "";
var myobj = mystr.split(',');
console.log(myobj);
var startfrom =;
//retstr+=loaddict(tblname,0,startfrom,retstr,myobj.length);
$.each(myobj,function(k,v){
retstr+=loaddict(tblname,myobj[k])+",";
});
retstr = retstr.substring(,retstr.lastIndexOf(","));
console.log(retstr);
return retstr;
}
加载jquery easy ui datagrid数据源
function duwa()
{
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if(xhr.readyState==)
{
//console.log(xhr.responseText);
return xhr.responseText;
}
};
xhr.open('get','querycpc');
xhr.send(null);
}
var mystr="";
jquery easy ui中调用
$('#dg').datagrid({
width:,
scrollbarSize:,
fitColumns:true,
url:'http://www.cpcandcj.com/querycpc',
columns:[[
{field:'id',title:'主键',width:''},
{field:'name',title:'教练姓名',width:''},
{field:'age',title:'年龄',width:''},
{field:'birthday',title:'出生日期',width:''},
{field:'expertin',title:'专业擅长',width:''},
]],
loadMsg:'数据加载,请稍等.....',
data:duwa(),
loadFilter:function (data) {
for(var i=;i<data.length;i++)
{
data[i]['expertin'] =returntext('coach_expert',data[i]['expertin'])
}
return data;
}
});
后来执行结果

不过这一设计带来的问题是,同步无刷新请求带来的是阻塞,和请求页面时的等待。可能带来的体验更糟糕,倒不如直接把文本值存入数据库,在做整体设计时还需见仁见智
jquery easyui datagrid 远程加载数据----把主键渲染为值遇到的问题及解决方案的更多相关文章
- jquery easyui datagrid 远程加载数据----javascript法
jquery easyui有三种办法生成datagrid(数据网格),本篇专门讨论javascript借助jquey easy ui实现的方式 html部分 <main role="m ...
- easyui datagrid 异步加载数据时滚动条有时会自动滚到最底部的问题
在使用easyui 的datagrid异步加载数据时发现滚动条有时会自动滚到最底部.经测试发现,如果加载数据前没有选中行则不会出现这个问题.这样我们可以在重新异步加载数据前取消选中行就可以避免这个问题 ...
- easyui datagrid 动态加载数据 渲染问题,表格错位问题
$('#dg').datagrid({ url:'datagrid_data.json', columns:[[ {field:'code',title:'Code',width:100}, {fie ...
- jquery easyui datagrid 动态 加载列
实现方式: 首先根据输入的sql语句获得相关的列名称返回给前台,然后在datagrid中动态加载列,接着根据查询条件(包括sql语句)获取相关的记录返回给前台用于填充datagrid.从而实现类似or ...
- js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的
js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样 ...
- (转帖)关于easyui中的datagrid在加载数据时候报错:无法获取属性"Length"的值,对象为null或未定义
结贴说明: 很感谢sp1234等人的热心帮忙和提醒,现在我主要说明下问题所在: 首先我在独立的js文件中,直接把测试数据loaddata进去datagrid是没有问题的.var kk = {" ...
- EasyUI datagrid 动态加载表头和数据
首先返回到页面的需要是JSON数据: 第一步: 遍历表头,插入到array中 for (var i = 0; i < jsonObj.title.length; i++) { //把返回的数据封 ...
- [JS前端开发] js/jquery控制页面动态加载数据 滑动滚动条自动加载事件
页面滚动动态加载数据,页面下拉自动加载内容 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样的效果:进入qq空间,向下拉动空 ...
- DataGrid缓冲加载数据
当datagrid的滚动条拉到4/3的时候去加载数据.. public MainWindow() { InitializeComponent(); ; i <= ; i++) { Class1 ...
随机推荐
- 分布式任务celery
Celery的架构由三部分组成,消息中间件(message broker),任务执行单元(worker)和任务执行结果存储(task result store)组成. 消息中间件 Celery本身不提 ...
- 64位编译器下,将指针转换成UINT32,不需要修改编译选项的编码方式
一些严格的64位编译器,将指针转换成UINT32,会报各种丢失精度的错误. 但很显然,有些时候,我们就是需要转换,且并不会真正丢失精度. 此时不需要修改编译选项的编码方式,有些用处了 示例如下: un ...
- JS对象基础 闭包等
一.我们知道js的基本数据类型包括:number,boolen,string,null及undefined; 看下面的一段代码: var abcobject = { firstname:" ...
- monkeyrunner初试
Monkeyrunner学习心得 在网上下载并且配置好python,androidsdk和jdk的环境之后,在cmd中运行一下python,java -vesion和monkeyrunner,使之都可 ...
- mysql 8.0.12 安装配置方法图文教程
一.安装 1.从网上下载MySQL8.0.12版本,下载地址 2. 下载完成后解压 我解压的路径是:D:\Java\mysql-8.0.12-winx64 3. 配置文件 首先在解压的路径下查看是否含 ...
- Dynamic Web TWAIN——网页扫描SDK
下载地址:[https://www.dynamsoft.com/Support/DWTGuide/Dynamic%20Web%20TWAIN%20SDK.html] API:[http://devel ...
- Day04:继承的意义(下)
对象转型 向上造型 什么是向上造型? 子类对象赋给父类引用. 父类引用指向子类对象. 子类转成父类 默认进行(父类引用指向子类对象). 为什么需要向上造型? 子类对象可以放入父类类型的数组中. 父类数 ...
- NOIp D1T1 小凯的疑惑
吐槽 果然让人很疑惑,这道题,对于我这种数学渣渣来说太不友好了,哪里想得到结论,猜也猜不到. 思路一 纯数学,见过的飞快切掉,没见过的就... 结论就是:已知$a,b$为大于$ 1 $的互质的正整数, ...
- ucloud自动创建instance
用terrform for ucloud: https://www.terraform.io/docs/providers/ucloud/index.html https://docs.ucloud. ...
- etcd集群移除节点
查看当前集群信息 # etcdctl member list --write-out=table +------------------+---------+--------------------+ ...
