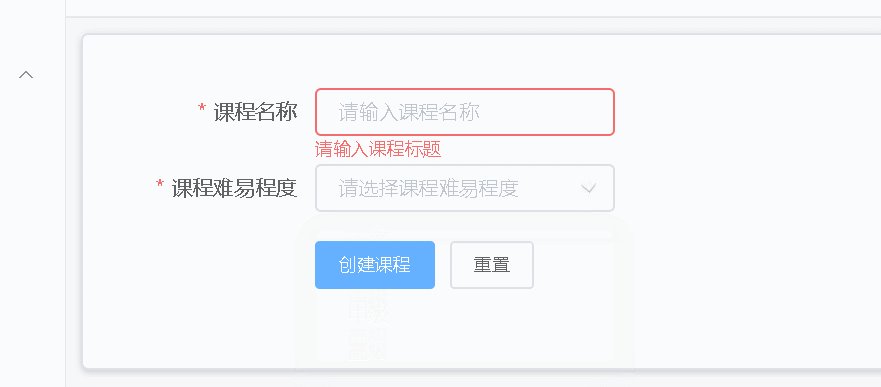
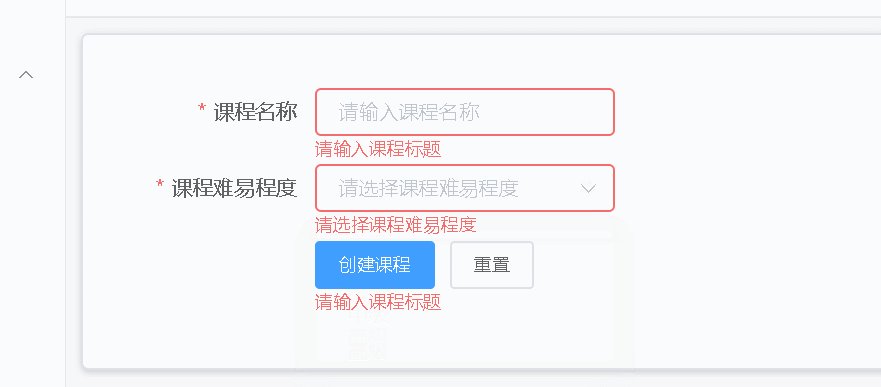
element 表单校验失败自动聚焦到失败的input框
1.在对应的input框上添加ref属性,直接根据ref就可精确地获取到元素
<el-form-item label="课程名称" :label-width="formLabelWidth+'px'" prop="title">
<el-input ref="title" v-model="form.title" placeholder="请输入课程名称" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="课程难易程度" :label-width="formLabelWidth+'px'" prop="level">
<el-select ref="level" v-model="form.level" placeholder="请选择课程难易程度">
<el-option label="初级" value="初级"></el-option>
<el-option label="中级" value="中级"></el-option>
<el-option label="高级" value="高级"></el-option>
</el-select>
</el-form-item>
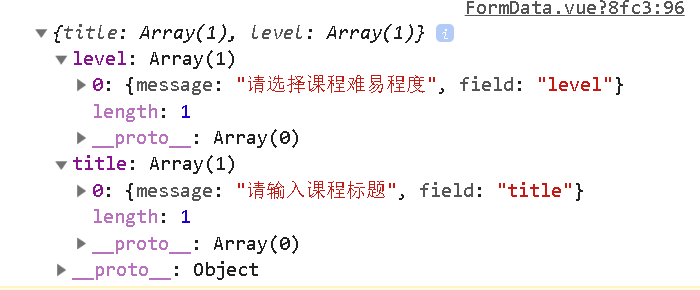
2. element-ui自带的表单验证返回中包含一个invalidFields对象,此对象包含了验证失败的所有属性名

3.遍历invalidFields对象 的属性,拿到它的属性值 与我们上面定义的 ref 一样,我们就可以拿到失败的控件,利用focus 自动聚焦就ok 了
for(var obj in invalidatedata) {
// console.log(obj)
// console.log(obj)
// console.log((this as any).$refs[obj].focus())
// console.log(this.$refs[obj]);
(this as any).$refs[obj].focus();
break;
// console.log(this.$refs.title)
// (this as any).$refs[obj].focus()
}

element 表单校验失败自动聚焦到失败的input框的更多相关文章
- vue+element表单校验功能
要实现这个功能其实并不难,element组件直接用就可以, 但是我在使用过程中碰到了几个坑,就记录下来,分享给大家,避免落坑,话不多说,直接上过程...... 表单校验功能: 实现这个功能,总共分 ...
- Element 表单校验不消失问题
由于不好的命名习惯,所以我的:rule :ref :model命名就是写了改,改了再写. 直到今天出现了这个毛病就是 “表单验证不消失” 比方说这里的 ‘密码不能为空’,在我已经输入了数字 ...
- js--吐血总结最近遇到的变态表单校验---element+原生+jq+easyUI(前端职业生涯见过的最烦的校验)
最近写了无数各种形式的表单,记录下奇奇怪怪的校验规则~ 一:首先是element自带的rules校验规则: element作为常用框架,自带rules属性简单易懂,官方文档一目了然,不再赘述,应付常用 ...
- 利用jquery.validate以及bootstrap的tooltip开发气泡式的表单校验组件
表单校验是页面开发中非常常见的一类需求,相信每个前端开发人员都有这方面的经验.网上有很多成熟的表单校验框架,虽然按照它们默认的设计,用起来没有多大的问题,但是在实际工作中,表单校验有可能有比较复杂的个 ...
- 【JAVAWEB学习笔记】28_jqueryAjax:json数据结构、jquery的ajax操作和表单校验插件
Ajax-jqueryAjax 今天内容: 1.json数据结构(重点) 2.jquery的ajax操作(重点) 3.jquery的插件使用 一.json数据结构 1.什么是json JSON(J ...
- 简单好用的表单校验插件——jQuery Validate基本使用方法总结
jquery validate当前最新版本是1.17.0,下载链接是:https://github.com/jquery-validation/jquery-validation/releases/t ...
- js-动态表单校验-吐血总结最近遇到的变态表单校验2---element+原生
上一部分总结了基础常用的js表单校验,包括原生以及框架,下面来总结这一个月涉及到的动态校验: 动态表单校验大致分为三种情况: 1. 首先是固定校验规则,但是表单组件是动态生成的,例如:在表单或者表格里 ...
- Vue Element-ui表单校验规则,你掌握了哪些?
1.前言 Element-ui表单校验规则,使得错误提示可以直接在form-item下面显示,无需弹出框,因此还是很好用的. 我在做了登录页面的表单校验后,一度以为我已经很了解表单的校验规则. ...
- vue.js基础知识篇(7):表单校验详解
目录 网盘 第12章:表单校验 1.npm安装vue-validator $ npm install vue-validator 代码示例: var Vue=require("vue&quo ...
随机推荐
- dom4j使用方式
使用dom4j读取xml 1.读取xml文件 SAXReader reader = new SAXReader(); Document doc = reader.read(new File(" ...
- 简单方法让input date支持placeholder(包含ios手机端方法)
<input class="baixin-quan-info-box-time" type="text" onfocus="(this.type ...
- Web前端学习书籍
<Head First HTML5 Programming> 介绍如何利用HTML5来搭建Web应用,包含JavaScript内容. <CSS禅意花园>: 不是入门的书籍,对C ...
- php配置 php-cgi.sock使用
PHP配置文件: [global]pid = /run/php-fpm/php-fpm.piderror_log = /var/log/php-fpm/php-fpm.loglog_level = n ...
- 前端,后端,UI,UE,UX,区别到底在哪里?
前端后端,到低区别在哪里? 其实后端是负责更为复杂的数据逻辑,表处理结构,如何实现一连串的数据提交,包括,数据验证,数据影响,数据计算,数据提取,,,等等. 那么前端负责的是什么呢?数据展示,数据验证 ...
- poj2352(树状数组)
题目链接:https://vjudge.net/problem/POJ-2352 题意:在直角坐标系中给出n个点的 (x,y),(0<=x,y<=32000),定义每个点的level为(x ...
- RSA加密 抛异常 algid parse error, not a sequence
JDK1.8环境 参考:BouncyCastle的使用:https://blog.csdn.net/qq_29583513/article/details/78866461 可解决 公钥解密 私钥加密 ...
- javaSE温习一&二
这是一个简单的笔记 涉及到常量.变量:流程控制语句.数组:类与对象.封装.构造方法:Scanner类.Random类.Arraylist类: 1.pubic class static void 2. ...
- wyy Downloader(当前置顶项目)
第一个大刀阔斧肝的 PY 项目,名称简称为 wyyDLer 公开 EXE 计划: 感觉程序应该是没什么可以完善的了,然后就顶雷([雾 ) 把 EXE 放上来好了 1.2版下载链接 应该不会出事把 Qv ...
- php文件上传错误信息说明对照表
php文件上传错误信息说明对照表: UPLOAD_ERR_OK:其值为0,没有错误发生,文件上传成功UPLOAD_ERR_INI_SIZE:其值为1,上传的文件超过了php.ini中upload_ma ...
