结合webpack实现children子路由,抽离路由模块
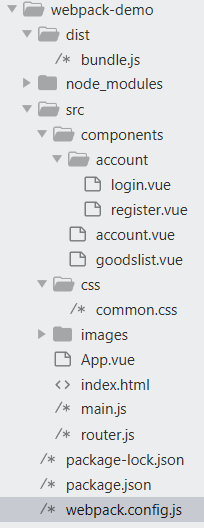
demo结构

package.json、webpack.config.js、index.html与上一篇博客相同。
main.js
// 这是项目的入口js文件
// import $ from 'jquery';
import './css/common.css'; // 注意:在webpack中,使用下面这句导入vue,功能不完整,只提供runtime-only的方式,并没没有提供向网页中那样的使用方式
// import Vue from 'vue';
// 导入完整的vue
import Vue from '../node_modules/vue/dist/vue.js';
import VueRouter from 'vue-router';
Vue.use(VueRouter); // 导入App组件
import App from './App.vue';
// 默认webpack无法处理.vue文件,第一步安装第三方loader: npm i vue-loader vue-template-compiler -D
// 第二步:webpack.config.js配置 { test: /\.vue$/, use: 'vue-loader' } import router from './router.js'; var vm = new Vue({
el: '#app',
// render:将App组件渲染到el指定的div#app中(div#app中其他内容被覆盖)
render: c => c(App),
router
});
router.js
import VueRouter from 'vue-router'; import account from './components/account.vue';
import goodslist from './components/goodslist.vue';
import login from './components/account/login.vue';
import register from './components/account/register.vue'; var router = new VueRouter({
routes: [
{path: '/account', component: account, children: [
{path : 'login', component: login},
{path : 'register', component: register}
]},
{path: '/goodslist', component: goodslist}
]
}); export default router;
App.vue
<template>
<div>
<h1>App组件</h1>
菜单:
<router-link to="/account">Account</router-link>
<router-link to="/goodslist">GoodsList</router-link> <router-view></router-view>
</div>
</template> <script></script>
<style></style>
account.vue
<template>
<div>
<h1>account组件</h1> <router-link to="/account/login">Login</router-link>
<router-link to="/account/register">Register</router-link> <router-view></router-view>
</div>
</template> <script></script>
<style></style>
结合webpack实现children子路由,抽离路由模块的更多相关文章
- 结合webpack使用vue-router和它的子路由,即路由嵌套
在上一个项目的基础上进行的,所以基本的配置在这里就不赘述了. 一.结合webpack使用vue-router 1.新建组件.vue文件 2.启用路由 安装插件cnpm i vue-router -S ...
- Angular路由——子路由
一.子路由语法: 二.实例 在商品详情页面,除了显示商品id信息,还显示了商品描述,和销售员的信息. 通过子路由实现商品描述组件和销售员信息组件展示在商品详情组件内部. 1.新建2个组件修改其内容 n ...
- Vue中使用children实现路由的嵌套
Vue中使用children实现路由的嵌套 相关Html: <!DOCTYPE html> <html lang="en"> <head> &l ...
- [Vue]vue-router嵌套路由(子路由)
总共添加两个子路由,分别命名Collection.vue(我的收藏)和Trace.vue(我的足迹) 1.重构router/index.js的路由配置,需要使用children数组来定义子路由,具体如 ...
- Vue点到子路由,父级,无法高亮问题解决
[问题] Vue点到子路由,父级,无法高亮 [原因]多是因为链接简写相对路径没有写完整导致 [解决]把子路由的router-link的to属性里链接写完整.并把router配置文件里path也写完整即 ...
- Angular 4 子路由
子子路由 现在要为产品组件增加两个子组件 1. 创建productDesc和sellerInfo两个组件 ng g component productDesc ng g component selle ...
- vue学习(6)-路由(导入包;创建子组件;创建路由对象)传参,子路由,多个组件
后端路由:对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源 前端路由:对于单页面应用程序来说,主要通过URL中的hash(#号)来实现不同页面之间的切换(不会刷新页 ...
- Django路由配置之子路由include(URL分发)
子路由include(URL分发) 在一个项目中可能存在多个应用,为了方便区分和管理,在项目的总路由urls.py中会进行路由分发: (1)项目总路由导入from django.conf.urls ...
- angular路由详解四(子路由)
子路由是相对路由 路由配置部分: 主要是children const routes: Routes = [ {path:'home', component: HomeComponent, childr ...
随机推荐
- c/c++ 链表实现
//链表的基本用法代码实现/************************************************************************/ /* Created: ...
- Linux内核基础优化
Linux内核基础优化 net.ipv4.ip_forward = 1 #开启网络转发 net.ipv4.conf.default.rp_filter = 0 #开启代理功能 net.ipv4.con ...
- zabbix监控大数据
参考: https://github.com/Staroon/zabbix-hadoop-template 支持监控HDFS.NameNode, YARN ResourceManager, Hive, ...
- tomcat的相关
[针对tomcat修改,那么就直接找关于tomcat的相关文件目录进行修改即可] 1.对tomcat进行相关的操作,启动tomcat时,让其不要出现tomcat主页,与之相反的让其出现404的界面! ...
- [LeetCode]220. 存在重复元素 III
题目链接:https://leetcode-cn.com/problems/contains-duplicate-iii/ 题目描述: 给定一个整数数组,判断数组中是否有两个不同的索引 i 和 j,使 ...
- numpy-排序
numpy 有多种排序方法. sort sort(self, axis=-1, kind='quicksort', order=None):排完序后改变原值 [只有这个方法改变原值] axis : i ...
- AtCoder Beginner Contest 072
这应该是我第二次打AtCoder, 题目其实并不难,就是自己经验不足想复杂了,再加上自己很笨,愣是做了97分钟才全做出来(最后三分钟,有点小激动..),看着前面大牛半个小时都搞完了,真心膜拜一下,代码 ...
- 严重报错: Error configuring application listener of class org.springframework.web.context.ContextLoaderLis
其实可能是你的jar文件没有同步发布到自己项目的lib目录中(如果你是用Maven进行构建的话) 可以试试 下面的办法 项目点击右键 点击 Properties 选择Deployment Assemb ...
- centos7搭建docker+k8s集成
1. 关闭防火墙 # systemctl stop firewalld # systemctl disable firewalld # setenforce 2. 使用yum安装etcd和kubern ...
- TensorFlow——LSTM长短期记忆神经网络处理Mnist数据集
1.RNN(Recurrent Neural Network)循环神经网络模型 详见RNN循环神经网络:https://www.cnblogs.com/pinard/p/6509630.html 2. ...
