Vue:列表展开和收起(超过一定行数时显示‘查看更多’按钮)
前言:前端小白记录的一些小功能~
公司开发中的小程序中有做任务签到的功能,这就涉及到了任务列表以及对任务列表的展开和收起功能,好了可以开始了,说多了就烦了
1.首先是css样式,因为设计稿上是超过两行默认隐藏内容所以需要写if判断,代码如下:
<ul>
<li class="taskInfo" v-for="(item, idx) in bodyData.daily" :key="idx" v-if="idx < 2">
<p class="title">{{item.name}}<img src="../../../assets/coin.png"/><span>+{{item.score}}猩淘币</span></p>
<p class="describe">{{item.desc}}</p>
</li>
<li class="taskInfo" v-for="(item, idx) in bodyData.daily" :key="idx" v-show="showMissionList2" v-if="idx >= 2">
<p class="title">{{item.name}}<img src="../../../assets/coin.png"/><span>+{{item.score}}猩淘币</span></p>
<p class="describe">{{item.desc}}</p>
</li>
<--收起和展开按钮-->
<div class="shrink" v-if="bodyData.daily.length > 2" @click='toggle(2)'>
<span class="line"></span>
{{showMissionList2 ? '收起': '查看更多'}}
<i class="iconfont icon-return" :class="showMissionList2 ? '' : 'down'"></i>
<span class="line"></span>
</div>
</ul>
2.其次是js,因为我这里有两个列表要显示,所以toggle方法要用id进行区分,代码如下:
data( ){
return{
name : ' 任务中心 '
bodyData: {
new : [],
daily : []
},
showMissionList1 : false,//新手任务列表展开收起开关
showMissionList2 : false,//日常任务列表展开收起开关
}
},
methods:{
/*
* 展开和收起任务列表
* 传一个参数id便于区分我的两个任务列表点击事件
*/
toggle (id) {
if (id === 1) {
this.showMissionList1 = ! this.showMissionList1
} else {
this.showMissionList2 = ! this.showMissionList2
}
}
}
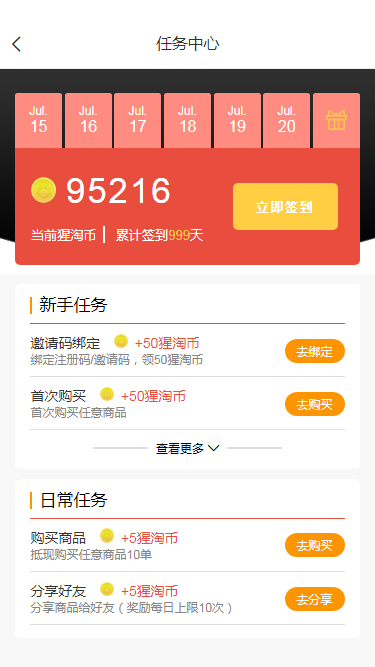
接下来贴一张效果图~

Vue:列表展开和收起(超过一定行数时显示‘查看更多’按钮)的更多相关文章
- html5文本超过指定行数隐藏显示省略号
这个很简单,直接贴代码就好了 HTML <span class="name">博客园是一个面向开发者的知识分享社区.自创建以来,博客园一直致力并专注于为开发者打造一个纯 ...
- iOS-RATreeView多层UITableViewCell展示【多级列表展开与收起】的使用
1.前言 iOS开发时,经常接触到的列表展示就是Tableview再熟悉不过了,但是如果接触到多层多级cell的展示,用大牛Augustyniak写的RATreeView是最好不过的了,Git地址:h ...
- 安卓TextView限定行数最大值,点击按钮显示所有内容
问题展示 如上图所示,在普通的TextView中,要求: 最多显示3行 超过三行显示展开按钮 且点击展开按钮显示完整内容 这个需求看似简单,但解决起来会遇到两个较为棘手的问题:1,如何判断是否填满了前 ...
- CSS文本超出指定行数省略显示
单行: overflow: hidden; text-overflow: ellipsis; white-space: nowrap; 2行: font-size: 17px;overflow: hi ...
- iOS中"查看更多/收起"功能实现
实现效果如图: 查看更多功能在很多app种都有应用,在这里简单的实现,介绍实现流程: 一个tableViewCell中包含一个collectionView,"查看更多"按钮是tab ...
- 微信小程序——收起和查看更多功能
项目中做一些列表的时候,可能会需要做到 查看更多 及 收起功能,如下图所示: 大概的需求就是默认只显示2条,点击[查看更多]显示全部,点击[收起]还原. 实现的方法千万种.我来讲一下我的实现思路: 1 ...
- Android Studio显示行数
Android Studio在打开的文件左側单击鼠标右键,也能像Eclipse一样设置显示代码行数,如图1.可是这边跟Eclipse有一个非常大的差别,Eclipse设置后,其余的相应文件也跟着生效, ...
- C++实现文件内字符数、单词数、行数的统计
先给出github上的代码链接以及项目需求 1. 项目简介 这个项目的需求可以概括为:对程序设计语言源文件统计字符数.单词数.行数,统计结果以指定格式输出到默认文件中,以及其他扩展功能,并能够快速地处 ...
- vs2010 vs2013等vs中如何统计整个项目的代码行数
在一个大工程中有很多的源文件和头文件,我如何快速统计总行数? ------解决方案--------------------b*[^:b#/]+.*$^b*[^:b#/]+.*$ ctrl + shif ...
随机推荐
- PTA(Basic Level)1015.德才论
宋代史学家司马光在<资治通鉴>中有一段著名的"德才论":"是故才德全尽谓之圣人,才德兼亡谓之愚人,德胜才谓之君子,才胜德谓之小人.凡取人之术,苟不得圣人,君子 ...
- 小记--------spark内核架构原理分析
首先会将jar包上传到机器(服务器上) 1.在这台机器上会产生一个Application(也就是自己的spark程序) 2.然后通过spark-submit(shell) 提交程序 ...
- 在 sys.servers 中找不到服务器 '10.0.2.13'。请验证指定的服务器名称是否正确。
工作中,因为需要,搭建同事的程序模块,附加了从同事那里拷过来的该程序使用的库.(C#.C/S..Net Framework4.0 .WCF.Win10.SQL Server 2014.VS2015) ...
- 第二十篇 jQuery 初步学习2
jQuery 初步学习2 前言: 老师这里啰嗦一下,因为考虑到一些同学,不太了解WEB前端这门语言.老师就简单的说一下,写前端,需要什么:一台笔记本.一个文本编辑器.就没啦!当然,写这门语言, ...
- java-第三方包没有打进war包里面
java-web的项目中引用第三方的jar包,在打成war包部署测试,出现报错,提示找不到引用的jar 解决方案: 1.在eclipse的项目--右键属性---deployment assembly- ...
- iOS H5页面打开APP技术总结
iOS端H5页面打开APP的方式目前主要有两种:URL Scheme和Universal Links.其中Universal Links是iOS9.0以后推出的一种新的方案,由于它需要在iOS9.0以 ...
- Spring Boot 实际操作
1.什么是springboot 2.springboot的很多默认编码方式都是utf-8,真是福利啊. 3.spring boot如何启动和访问和MocMvc测试 4.开发环境的调试热启动 5.app ...
- c++ 数组 结构体
接下来的一点时间我将会记录下我看的c++的一些心得体会,人贵在坚持,希望我可以一直坚持下去!!Go Fighting! 一.c++复合数据类型: 数组类型的一些注意事项: sizeof的用法: 当 ...
- 11jsp
1.JSP 1. 指令 作用:用于配置JSP页面,导入资源文件 格式: <%@ 指令名称 属性名1=属性值1 属性名2=属性值2 ... %> 分类: ...
- zencart产品属性dropmenu select只有一个选择项时自动变成radio单选的解决办法
includes\modules\classic\attributes.php 在大约786行代码 case ($products_options->RecordCount() == 1): 的 ...
