通过js看类似C#中的回掉
我认为并行有两种形式,第一种是异步,第二种是多线程,目的都是为了实现并行,只不过异步和多线程都是手段而已
- 第一种异步
异步,执行完函数或方法后,不必阻塞性地等待返回值或消息,只需要向系统委托一个异步过程,那么当系统接收到消息时,系统会自动触发委托的异步过程,从而完成一个完整的流程
- 第二种多线程
多线程,由于同步函数在请求API数据的时候,由于网络等原因,不能很快的完成,因此会发生进程阻塞(直到本身函数执行完成,下面的函数才会执行),因此,往往是新建一个进程,让它执行这个过程,主线程管理用户界面,不会出现UI假死的情况
今天先说第一种,C#中都有异步方法,如下图中的Socket就是我去发送数据,我就不管了我继续做我下面的其他事情,如果我发送的数据得到了系统的回复,那么会自动触发SendCallback这个函数,我们在js中看看怎么理解什么叫“系统会自动触发委托的异步过程”这句话 
JS DEMO
<script>
//定义一个js类
var GameControl=(function(game){
game.GameAlert= function(){
alert('');
}
//保存分数
game.saveResult= function(scroe,callback){
//如果分数大于0了,调用传递进来的函数且给函数传递参数
if (scroe > ) {
if (typeof callback === "function") {
callback({ "status": true, "message": "" });
}
return;
}
}
return game;
})(GameControl || {}); //保存游戏分数方法
var saveGameResult = function (score) {
var alertGameEnd = function(data)
{
if (data.status == true) {
alert('游戏结束了');
}
else {
alert('游戏未结束');
}
}
//如果分数大于0了,调用GameControl类里面的saveResult方法去保存游戏分数,注意第二个参数是把方法传递进去了
if (score > ) {
GameControl.saveResult(score, alertGameEnd);
}
} //调用保存游戏分数方法
saveGameResult();
</script>
- 首先我在js中定义了一个游戏类叫GameControl,里面有个叫saveResult的方法
- 其次我又写了个saveGameResult保存游戏分数的方法,在这个方法里我又闭包包含了一个叫做alertGameEnd的方法
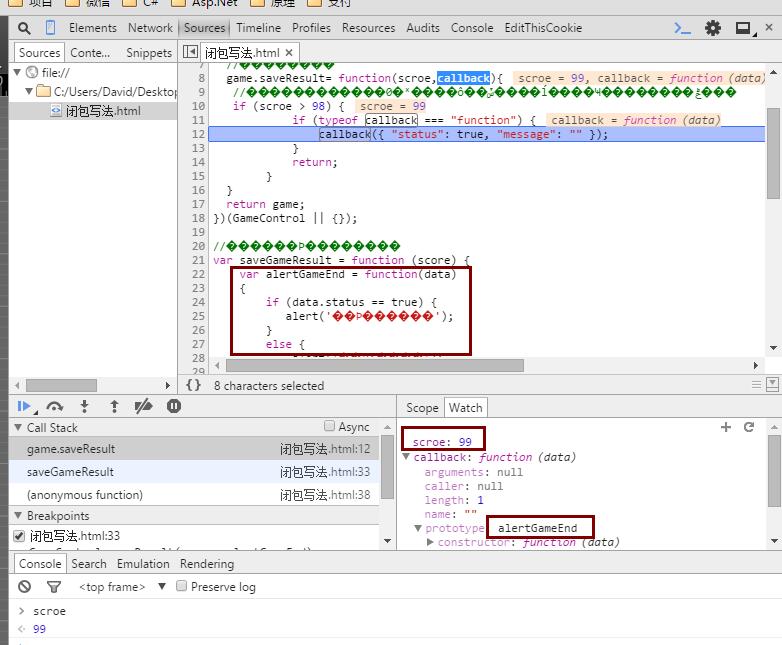
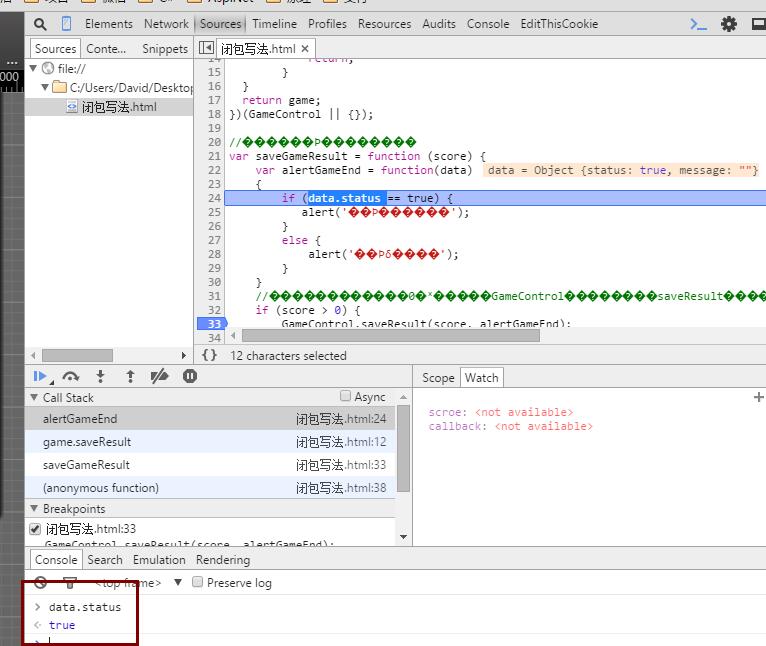
- 当我调用saveGameResult(99)的时候,因为99大于0会调用GameControl类里面的saveResult的方法,又因为99大于98,会调用alertGameEnd这个方法,且给alertGameEnd方法传递2个参数,一个是status,一个是message如下图所示



跟上面的C#中的SendCallback类似,js 中先委托一个alertGameEnd方法,当满足一定条件时,就会调用alertGameEnd方法,就跟自动触发SendCallback一样
通过js看类似C#中的回掉的更多相关文章
- Android之线程回掉更新ui
一:工作线程中的回掉更新UI public class MainActivity extends AppCompatActivity { private int i; private Callback ...
- img及父元素(容器)实现类似css3中的background-size:contain / background-size:cover
img及父元素(容器)实现类似css3中的background-size:contain / background-size:cover <!DOCTYPE html> <html ...
- 优化checkbox和radio,类似Bootstrap中的iCheck
checkbox和radio浏览器默认的已经满足不了大众的审美需求,更不用说浏览器之间的差异化,取而代之,优化checkbox和radio的方法也随之诞生了. html结构:单选框为例,简单说明: 其 ...
- Objective-C 中的方法回掉
Objective-C 中的方法回掉 Objective-C 中的方法调用 OC 类似C+,避免不了的内部的各种通信手段,函数调用,变量传递等,避免不了各种回掉等. 一.class直接调用 或者 o ...
- 恢复oracle中误删除drop掉的表 闪回的方法
恢复oracle中误删除drop掉的表 查看回收站中表 --需要在其所在用户下查询 回收站对象 select object_name,original_name,partition_name,ty ...
- 如何使用Web3.js API 在页面中进行转账
本文介绍如何使用Web3.js API 在页面中进行转账,是我翻译的文档Web3.js 0.2x 中文版 及 区块链全栈-以太坊DAPP开发实战 中Demo的文章说明. 写在前面 阅读本文前,你应该对 ...
- 利用原生JS实现类似浏览器查找高亮功能(转载)
利用原生JS实现类似浏览器查找高亮功能 在完成 Navify 时,增加一个类似浏览器ctrl+f查找并该高亮的功能,在此进行一点总结: 需求 在.content中有许多.box,需要在.box中找出搜 ...
- PDF.Js的使用—javascript中前端显示pdf文件
PDF.Js的使用—javascript中前端显示pdf文件 写于2018/12/6 起因是一个图片展示页面需要展示pdf格式的文件,所以查了半天决定使用pdf.js,我也不求有多了解它,能实现我想要 ...
- js实现类似页面广告一段时间自动打开一段时间自动关闭的功能
js实现类似页面广告一段时间自动打开一段时间自动关闭的功能 一.总结 Window 对象的 open()方法:window.open('测试页面.html','news','height=300,wi ...
随机推荐
- 6.1-6.5关于html
网页一般是两种元素组合起来的,一种是内联元素, 也就是行内显示,加上width和height没效果.一种是区块元素,可以加上对应的width和height, 通常使用在网页的布局,最常用的就是< ...
- xvfb启动PyQt4程序报Unable to load library icui18n错误
xvfb启动PyQt4程序报如下错误: Unable to load library icui18n "Cannot load library icui18n: (libicui18n.so ...
- Jquery插件实现点击获取验证码后60秒内禁止重新获取
通过jquery.cookie.js插件可以快速实现“点击获取验证码后60秒内禁止重新获取(防刷新)”的功能 先到官网(http://plugins.jquery.com/cookie/ )下载coo ...
- JQuery学习(选择器-简单-animated)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- 20+ 个很有用的 jQuery 的 Google 地图插件
转自:http://www.oschina.net/translate/20-useful-jquery-google-maps-plugins Google 地图在寻找我们想要了解的商店或者其它有趣 ...
- VS中自定义代码高亮
文章:http://www.cnblogs.com/aanbpsd/p/Viola_ide_glslEditor.html 帮助: 编辑扩展点: https://msdn.microsoft.com/ ...
- JsCss笔记
1. &= 不应该在 Bool 型变量中使用. a &= b 对于Js来说是: a = a & b ; a 本来是 bool , &= 之后就变成了 Int. ...
- mysql where执行顺序
where执行顺序是从左往右执行的,在数据量小的时候不用考虑,但数据量多的时候要考虑条件的先后顺序,此时应遵守一个原则:排除越多的条件放在第一个. 在用MySQL查询数据库的时候,连接了很多个过滤条件 ...
- EditPlus不能着色显示SQl语句的问题
说明:今天重装了系统后,从网上安装下载了一个EditPlus阅读代码,发现sql语句是灰色的,不和以前的带有颜色的看着美观了,顿时心里别扭了起来.以为下错了版本,可是换了好几个,都是这样,网上查了一下 ...
- NodeJS系列~目录
回到占占推荐博客索引 Node.js官网对它的阐述 Node.js is a platform built on Chrome's JavaScript runtime for easily buil ...
