夺命雷公狗ThinkPHP项目之----企业网站5之栏目的添加(主要是图片上传)
我们照老,先老搞定控CategoryController.class.php制器,代码如下所示:
<?php
namespace Admin\Controller;
use Think\Controller;
class CategoryController extends Controller {
public function lists(){
$this->display();
} public function add(){
$cmod = D('category');
if(IS_POST){
$data['cate_name'] = I('cate_name');
$data['cate_ename'] = I('cate_ename');
$data['cate_keywords'] = I('cate_keywords');
$data['cate_desc'] = I('cate_desc');
$data['cate_type'] = I('cate_type');
$data['cate_pid'] = I('cate_pid');
$data['cate_content'] = I('cate_content');
if($_FILES['cate_pic']['tmp_name']!=''){
$upload = new \Think\Upload();// 实例化上传类
$upload->maxSize = 3145728 ;// 设置附件上传大小
$upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型
$upload->rootPath = './'; //这个一定要加否则很容易中招
$upload->savePath = 'Public/Uploads/'; // 设置附件上传目录
$info = $upload->uploadOne($_FILES['cate_pic']);
if($info){
//这里组装sql语句,让图片融入$data['pic']里面
$data['cate_pic'] = $info['savepath'].$info['savename'];
}else{
$this->error($upload->getError());
}
}
//dump($_FILES); if($cmod->create($data)){
if($cmod->add()){
$this->success('添加栏目成功',U('Category/lists'));
}else{
$this ->error('添加栏目失败');
}
}else{
$this -> error($cmod->getError());
} return;
}
$this -> display();
}
}
然后就开始写他的视图了:

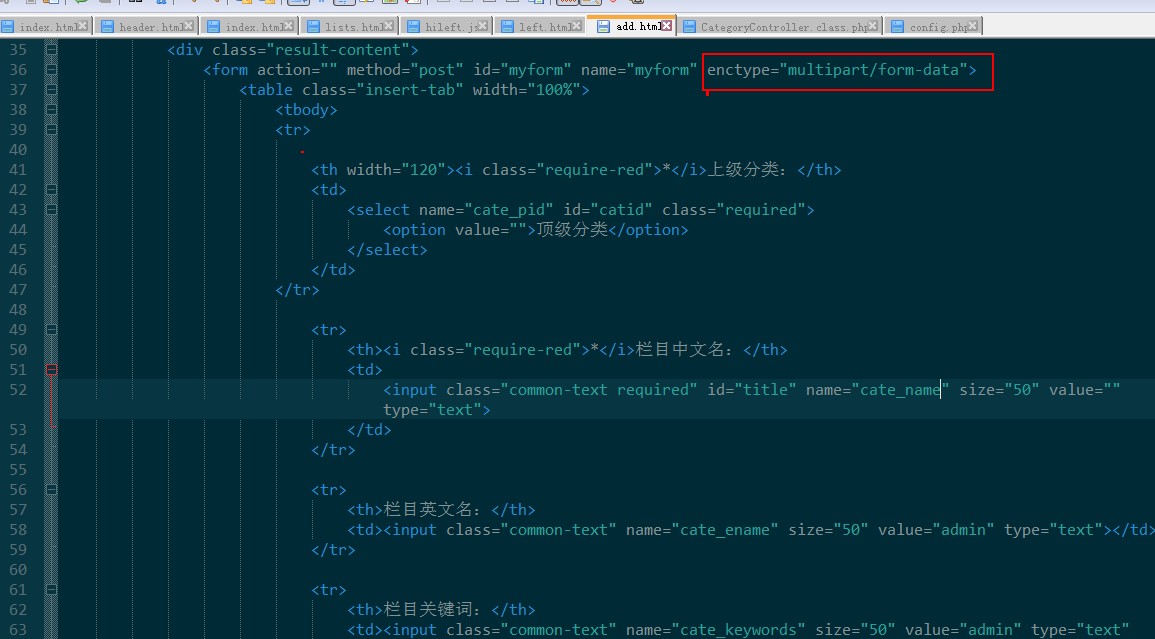
因为我们要用到上传所以表单面要有enctype="multipart/form-data"这个属性才可以
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/common.css"/>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/main.css"/>
<script type="text/javascript" src="__PUBLIC__/Admin/js/libs/modernizr.min.js"></script>
<script type="text/javascript" src="__PUBLIC__/Admin/js/jq18m.js"></script>
<script type="text/javascript" src="__PUBLIC__/Admin/js/hileft.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/lang/zh-cn/zh-cn.js"></script> </head>
<body> <include file="Public/header" /> <div class="container clearfix">
<include file="Public/left" />
<!--/sidebar-->
<div class="main-wrap"> <div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">作品管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody>
<tr> <th width="120"><i class="require-red">*</i>上级分类:</th>
<td>
<select name="cate_pid" id="catid" class="required">
<option value="">顶级分类</option>
</select>
</td>
</tr> <tr>
<th><i class="require-red">*</i>栏目中文名:</th>
<td>
<input class="common-text required" id="title" name="cate_name" size="50" value="" type="text">
</td>
</tr> <tr>
<th>栏目英文名:</th>
<td><input class="common-text" name="cate_ename" size="50" value="admin" type="text"></td>
</tr> <tr>
<th>栏目关键词:</th>
<td><input class="common-text" name="cate_keywords" size="50" value="admin" type="text"></td>
</tr> <tr>
<th><i class="require-red">*</i>栏目图片:</th>
<td><input name="cate_pic" id="" type="file"><!--<input type="submit" onclick="submitForm('/jscss/admin/design/upload')" value="上传图片"/>--></td>
</tr> <tr>
<th>栏目描述:</th>
<td>
<textarea name="cate_desc" style="margin: 0px; width: 609px; height: 157px;"></textarea>
</td>
</tr> <tr>
<th>栏目类型:</th>
<td>
封面栏目:<input type="checkbox" name="cate_type" value="0"> <br />
列表栏目:<input type="checkbox" name="cate_type" value="1"> <br />
产品栏目:<input type="checkbox" name="cate_type" value="2">
</td>
</tr> <tr>
<th>栏目内容:</th>
<td>
<textarea id="content" name="cate_content"></textarea>
</td>
</tr> <tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" onclick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div> </div>
<!--/main-->
</div>
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:890,initialFrameHeight:550});
//initialFrameWidth: null 这样就是他自动设置大小
</script>
<style type="text/css">
#edui2 div{
height:25px;
}
</style>
</body>
</html>
夺命雷公狗ThinkPHP项目之----企业网站5之栏目的添加(主要是图片上传)的更多相关文章
- 夺命雷公狗ThinkPHP项目之----企业网站8之栏目的添加完善(无限极分类的完成)
我们刚才只是完成了添加的一部分,但是我们的上级分类也不能永远都是只有一个死的嘛,所以我们需要对她进行修改: 我们先将add方法里面的数据查出来再说: 然后在模板页进行遍历: 展示效果如下所示: 虽然是 ...
- 夺命雷公狗ThinkPHP项目之----企业网站6之栏目的添加(主要用模型来验证字段)
我们刚才的控制器已经写好了,那么我们现在就来完成我们的模型, 首先我们在Model目录下创建一个CategoryModel.class.php 代码如下: <?php namespace Adm ...
- 夺命雷公狗ThinkPHP项目之----企业网站11之栏目的删除完成
我们删除要在分类模型中添加一个_before_delete的钩子函数,而且在删除一个分类时候,如果这个分类有子分类就不允许删除 model层代码如下所示: <?php namespace Adm ...
- 夺命雷公狗ThinkPHP项目之----企业网站10之栏目的编辑完善(无限极分类的完成)
我们编辑首先就要考虑将下拉框效果实现出来,然后再进行下一步操作: 我们用到了Model层的操作,在第8讲里面其实已经写好了catTree方法,控制器如下所示: 然后在列表页然他变量进行输出 然后开始通 ...
- 夺命雷公狗ThinkPHP项目之----企业网站9之栏目的列表完善(无限极分类的完成)
我们刚才已经写好model了,那么这里直接来调用下他即可: public function lists(){ $mod = D('Category')->catTree(); $this -&g ...
- 夺命雷公狗ThinkPHP项目之----企业网站7之栏目的修改(主要用模型来验证字段)
我们照老,在控制器里面先查出我们所需要用到的数据: 然后直接遍历到模版上即可: 然后再开始写提交过来的数据处理问题(注意一定要接收修改页面通过隐藏域)而且我们刚才已经写好我们的model层了,所以直接 ...
- 夺命雷公狗ThinkPHP项目之----企业网站1之快速搭建后台
我们还是老规矩照老方法,将框架里面多余的东西都干掉,然后在index.php里面将框架搭建起来 <?php //定义项目目录 define('APP_PATH','./WEB/'); //开启调 ...
- 夺命雷公狗ThinkPHP项目之----企业网站28之网站前台左侧导航的实现
我们基于刚才在model层的找顶级分类的代码在进行修改即可: <?php namespace Home\Controller; use Think\Controller; class Commo ...
- 夺命雷公狗ThinkPHP项目之----企业网站27之网站前台单页的完成(从百度编辑器里面取出文章数据)
我们的单页面里主要是为了可以取出文章分类表的栏目内容,废话先不说, 我们的实现要点: 1...获取get过来的栏目cate_id 2...然后用条件查询栏目表 <?php namespace H ...
随机推荐
- 【Java 基础篇】【第六课】接口interface
Java提供的这个interface的语法,目的就是将接口从类中剥离出来,构成独立的主体. 首先加入我们定义了这个杯子接口: interface Cup { void addWater(int w); ...
- <q>标签,短文本引用;<blockquote>标签,长文本引用
<q>标签,短文本引用 <q>引用文本</q>,默认显示双引号,不需要在文本中添加 <blockquote>标签,长文本引用 浏览器对<block ...
- 解决 SqlServer执行脚本,文件过大,内存溢出问题
原文:解决 SqlServer执行脚本,文件过大,内存溢出问题 执行.sql脚本文件,如果文件较大时,执行会出现内存溢出问题,可用命令替代 cmd 中输入 osql -S 127.0.0.1,8433 ...
- [LeetCode]题解(python):091 Decode Ways
题目来源 https://leetcode.com/problems/decode-ways/ A message containing letters from A-Z is being encod ...
- CALayer的使用
http://blog.csdn.net/maylorchao/article/details/42652161 http://www.jianshu.com/p/8b0d694d1c69城觅
- Truncate table
Truncate是一个能够快速清空资料表内所有资料的SQL语法.并且能针对具有自动递增值的字段,做计数重置归零重新计算的作用.
- SqlServer2008R2执行Sql语句,快捷键
SqlServer2008R2执行Sql语句,快捷键Alt+X
- 使用Aspose.Cell控件实现Excel高难度报表的生成(三)
在之前几篇文章中,介绍了关于Apsose.cell这个强大的Excel操作控件的使用,相关文章如下: 使用Aspose.Cell控件实现Excel高难度报表的生成(一) 使用Aspose.Cell控件 ...
- URL Routing
们知道在ASP.NET Web Forms中,一个URL请求往往对应一个aspx页面,一个aspx页面就是一个物理文件,它包含对请求的处理. 而在ASP.NET MVC中,一个URL请求是由对应的一个 ...
- marathon参考(11):ports端口设置(转)
Ports marathon中应用的端口配置可能被混淆,并有一个悬而未决的问题,需要重新设计 ports API.这个页面试图更清楚地解释它们是如何工作的. 定义 containerPort:在容器内 ...
