简单的apk Ionic
index.html
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>菜鸟教程(runoob.com)</title>
<link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
<script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script>
<script type="text/javascript">
angular.module('starter', ['ionic']) .run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
}) .controller( 'actionsheetCtl',['$scope','$timeout' ,'$http',function($scope,$timeout,$http){ $http.get('http://www/item.php') //注意改为自己本站的地址,不然会有跨域问题
.success(function(newItems) {
$scope.items = newItems.data.article;
})
.finally(function() {
$scope.$broadcast('scroll.refreshComplete');
}); $scope.doRefresh = function() {
$http.get('http://www/item.php') //注意改为自己本站的地址,不然会有跨域问题
.success(function(newItems) {
$scope.items = newItems.data.article;
//alert(newItems.article);
})
.finally(function() {
$scope.$broadcast('scroll.refreshComplete');
});
};
}])
</script>
</head>
<body ng-app="starter" ng-controller="actionsheetCtl" > <ion-pane>
<ion-content >
<ion-refresher pulling-text="下拉刷新" on-refresh="doRefresh()"></ion-refresher>
<ion-list>
<a class="item" ng-repeat="item in items" ng-bind="item.title" ng-href="{{item.url}}"></a>
</ion-list>
</ion-content>
</ion-pane>
</body>
</html>
item.php
<?php
$ch = curl_init();
$url = 'http://apis.baidu.com/3023/news/channel?id=popular&page=1';
$header = array(
'apikey: apikey',
);
// 添加apikey到header
curl_setopt($ch, CURLOPT_HTTPHEADER , $header);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// 执行HTTP请求
curl_setopt($ch , CURLOPT_URL , $url);
$res = curl_exec($ch);
echo $res; /* echo "<pre>";
print_r (json_decode($res,true));
echo "</pre>"; */
?>
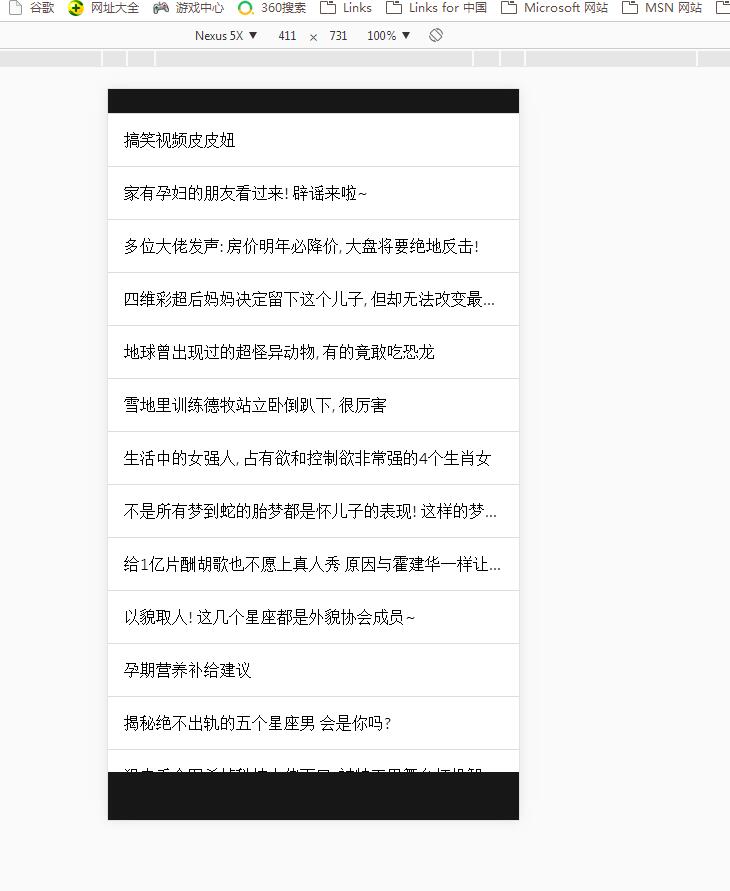
效果

下拉刷新
简单的apk Ionic的更多相关文章
- 一个简单移动页面ionic打包成app
先贴JS代码好了,缓动和调整透明度的功能,最后用ionic打包成应用就可以 window.onload=function(){ search(); move(); calc();}function s ...
- Android webViewj简单处理apk的下载链接
最近在开发二维码扫一扫的功能,需要分多种情况处理外部的url.遇到一个问题是,一些程序包(比如一些android应用)的下载不好处理.如果不做任何处理的话,webView会打开一个空白页.比如这个链接 ...
- AndroidStudio简单的apk混淆
打包APK又一个看起来难 却不难并且不可或缺的标配,为什么这样说呢?由于没有混淆,你的代码被别人反编译你的代码将像一个裸奔的人一样展示在别人的面前.你的APP的安全将得不到保证.Android搞的混淆 ...
- ionic3搭建笔记及编译成apk
一.安装node.js 二.安装Ionic2 npm install -g ionic (安装最新版本) ionic -v //查看版本号(是否安装成功) npm uninstall -g ionic ...
- 混合开发 Hybird Ionic Angular Cordova web 跨平台 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 【初探IONIC】不会Native可不可以开发APP?
前言 Hybrid技术流行已经有一段日子了,楼主的关注点也一直围绕着移动端围绕着Hybrid相关展开,Hybrid已经是大大提升开发效率的开发方式了,但是仍然需要至少一个IOS与Andriod,那么可 ...
- 分享 Ionic 开发 Hybrid App 中遇到的问题以及后期发布 iOS/Android 的方方面面
此篇文章主要整理了最近在使用 Ionic 开发 Hybrid App 过程中遇到的一些疑难点以及后期发布生成 iOS 和 Android 版本过程中的种种问题. 文章目录 Ionic 简介和项目需求介 ...
- ionic+angularjs开发hybrid App(环境配置+创建测试项目)
本文使用的系统是win10 因为后期需要使用nodejs 所以先把node装好 https://nodejs.org/download/ 下载JDK并配置Java运行环境 http://www.ora ...
- ionic 打包签名
IONIC用一下命令打包会自动签名并且打包 ionic build android 自己签名并且打包方法: 1>在你项目app\platforms\android目录下新建文件:debug-si ...
随机推荐
- Leetcode | Work Break I & II
Work Break I Given a string s and a dictionary of words dict, determine if s can be segmented into a ...
- MarkDown编辑器用法
代码行1 var s = "JavaScript syntax highlighting"; alert(s); 代码行2:ESC下面的英文3个波浪号~按键 var s = &qu ...
- jQuery前端验证多种方式
JQuery Validate使用总结:一.导入js库<script src="../js/jquery.js" type="text/javascript&quo ...
- POI设置边框
在做一个电子表格时,边框的设置有时是必不可少的.这一节就来介绍边框,设置时,可以指定边框的位置,边框的种类,边框的顔色. 首先是边框的位置和种类.对单元格设置边框时,有上下左右位置之分,所以POI也准 ...
- HDR the Bungie Way PPT and demo from MSFT
Gamefest 2006 - HDR the Bungie Way Posted By: Falagard <falagard@hotmail.com> Date: 4/26/07 9: ...
- linux下利用curl监控网页shell脚本
#!/bin/bash smail() {mail -s "$1" gjw_apparitor@gmail.com <<EOF$1$2====report time: ...
- 每个配置xml的含义作用
参考链接 web.xml xxx-servlet.xml(例如:dispatcher-servlet.xml)是Spring MVC里的,控制器,拦截url,转发view,对应的是controller ...
- 运行EFDC出现这样的错误:forrt1:severe<157>:Program Exception-access violation
经过检查是由于TQSER出现读写错误,原来我的数据输入文件的时间是427天,后来延长到639,但其中有一个点的时间仍然维持在427.故此出现这个错误.EFDC是用Fortran编译的,通过debug才 ...
- nodejs fs 模块
件系统操作相关的函数挺多的.首先可以分为两大类. 一类是异步+回调的. 一类是同步的. 在这里只对异步的进行整理,同步的只需要在函数名称后面加上Sync即可 1. 首先是一类最常规的读写函数,函数名称 ...
- correctly handle PNG transparency in Win IE 5.5 & 6.
function correctPNG() // correctly handle PNG transparency in Win IE 5.5 & 6. { var arVersion = ...
