js执行顺序
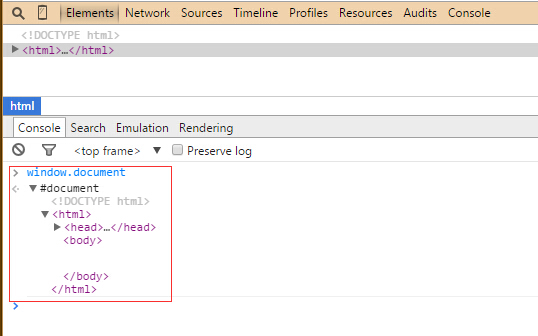
我们知道有个全局的 window对象,js的一切皆window上的属性和方法。window上有个window.document属性,记录了整个html的dom树,document是顶层。

body 和 head 都是 doc上的一个属性。


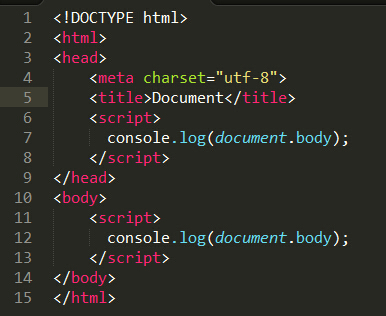
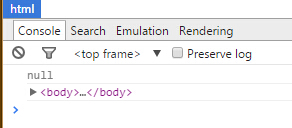
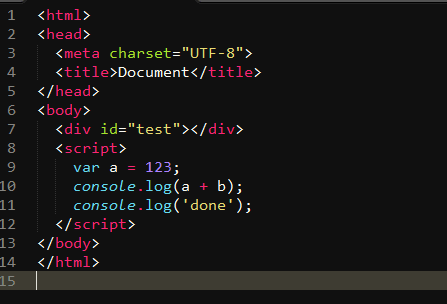
上图中,head里面的打印结果是null,因为document是按照和我们阅读文字一样的方式按顺序加载的,并且,当加载到一个script标签时,会执行其中的代码,而此时body部分还没有加载,所以为null。

所以,如果js代码在doc加载之前要选择或操作dom时就要写在 onload的事件回调中,如果不是操作dom,比如做个运算,获取请求接口数据,就不用关心onload没有。js放最后也是个办法,但一般我们应用都比较复杂,既有逻辑运算,也有操作dom,我们可能希望在更早的时候就执行逻辑运算的部分。所以还是想放到head去。
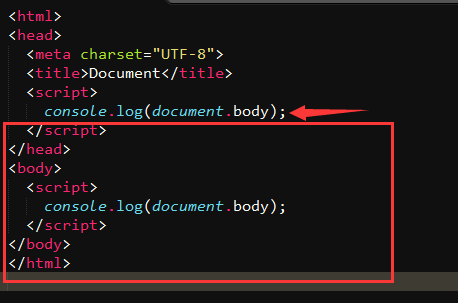
js 是单线程同步执行的,一旦遇到报错就会退出,中断执行。

故上面的代码会报错,停在第10行。
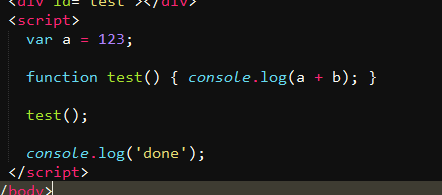
那如果用函数把第10行包起来呢?

当然,done还是不会打印,即便是一个函数,在调用这个函数时,会按顺序执行函数中的代码,遇到错误一样退出。这些都叫同步执行,所谓同步,就是指,按从上至下的顺序执行,一旦遇到错误就会退出程序,后面的代码将不会运行。
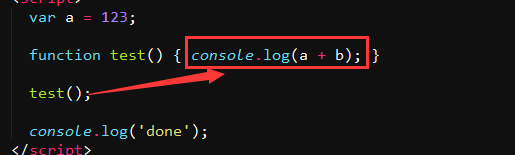
当执行到 test()时,会执行函数里的代码,遇到错误就退出了,所以done不会执行打印出来。

js 在运行时,会先全局扫描 var 和 function 声明的对象。

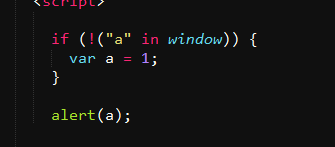
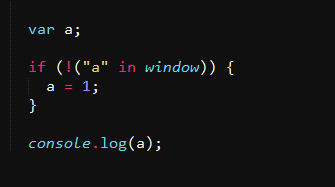
上面的代码结果会是什么呢?(in 前面是字符串,后面是对象结构。用来判断一个对象上是否有前面的键值(属性))
结果是undefined。解释一下,因为js 先全局扫面了 var,事先var了一个a,这样window上就有一个a为undefined了,
if (!("a" in window))
那么这个条件判断的时候,window上就是有一个a的,而且为undefined,既然有a了,那也就不会执行if里的语句了。所以a不会被赋值。上面的代码拆开来看,真正的执行顺序如下:

var 会事先扫描,将声明的部分 var a; 提取到最前面执行,a = 1; 而赋值的部分依然在原来的位置执行。
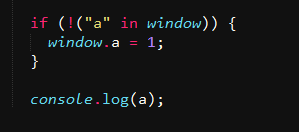
下面换一个方式。

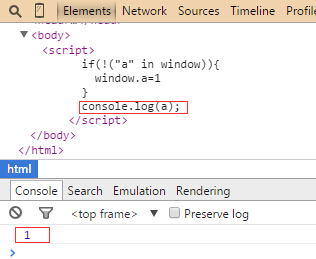
效果如下:

最后,感谢大神CX的讲解。
js执行顺序的更多相关文章
- JS执行顺序-函数声明提升、匿名函数、函数表达式
大方向上: JS 是按照 代码块 进行 编译.执行 的. 学习至: 1.变量声明提升 2.新唐的博客 3.js中匿名函数的创建与调用方法分析 4.前端圣经 - <高程三> 5.深入理解变量 ...
- RequireJS 加载 js 执行顺序
初次接触RequireJS 对文档理解不很透彻,自己通过测试测到的执行顺序: 文档结构: |-amaze | -js | -amazeui.js | -jquery.min.js | -main.js ...
- js执行顺序——学习笔记
我们知道有个全局的 window对象,js的一切皆window上的属性和方法.window上有个window.document属性,记录了整个html的dom树,document是顶层. body 和 ...
- js执行顺序<转>
JavaScript执行引擎并非一行一行地分析和执行程序,而是一段一段地分析执行的.而且在分析执行同一段代码中,定义式的函数语句会被提取出来优先执行.函数定义执行完后,才会按顺序执行其他代码. 先看看 ...
- JS执行顺序问题
JavaScript执行引擎并非一行一行地分析和执行程序,而是一段一段地分析执行的.而且在分析执行同一段代码中,定义式的函数语句会被提取出来优先执行.函数定义执行完后,才会按顺序执行其他代码. 先看看 ...
- js执行顺序总结
参考博文:http://www.2cto.com/kf/201401/273825.html http://www.jb51.net/article/44123.htm http://zhidao.b ...
- js 执行顺序
同步任务 异步任务 同步任务:立即执行 异步任务:进入到异步队列当中(Event Queue)eg:Ajax,SetTimeout,then,SetInterval Event loop 事件循环 T ...
- 小程序js执行顺序
底部tab 有 login/index my/index home/index 操作1>进 login/index 页面, index.js加载以下方法 onLoad页面加载onSh ...
- 关于js执行顺序
http://www.cnblogs.com/sanshi/archive/2011/02/28/1967367.html http://mtnt2008.iteye.com/blog/701981 ...
随机推荐
- js中的getAttribute方法使用示例
getAttribute()方法是一个函数.它只有一个参数——你打算查询的属性的名字,下面为大家介绍下其具体的使用 getAttribute()方法 至此,我们已经向大家介绍了两种检索特定元素节点 ...
- Bookshelf 2
Bookshelf 2 Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u Submit ...
- 什么是A记录?MX记录?CNAME记录?它们都有些什么用途?
什么是A记录?什么是MX记录?CNAME记录又是什么?它们都有些什么用途? 好,下面就用我浅陋经验给大家介绍一下: 1. A记录:WEB服务器的IP指向 A (Address) 记录是用来指定主机名( ...
- Windows下tcp参数优化
Windows系统下的TCP参数优化2013-04-25 0 个评论 作者:最初的幸福ever收藏 我要投稿Windows系统下的TCP参数优化 TCP连接的状态与关闭方 ...
- Unity3d Static 静态批处理和动态批处理
表示物体时静态的,多用于静止不动的物体,此外static有多种,有的用于烘焙,有的用于遮挡剔除 物理效果是rigidbody组件,和这个没关系,用transform.Translate 无法移动,因为 ...
- ■Ascii逐字解码法注入,mysql5.0一下版本手工注入
/*By:珍惜少年时*/ 逐字解码法,不一定非要猜字段内容.库名,表名,字段,data,都能猜. 环境过滤了select.union(mysql5.0以下的版本就不支持union所以也可以用此方法), ...
- 关于DCMTK3.6.0源代码编译的总结
1.DCMTK cmake出来的代码是一样的.MT和MD版本的区别在于DCMTK工程下的每个子工程的代码生成中的MT还是MD,只要修改成为相应的值就可以了. 2.依赖包的选择.依赖包必须与上面中所说的 ...
- Bmob用户管理操作
注册用户 BmobUser bu = new BmobUser(); bu.setUsername("sendi"); bu.setPassword("123456&qu ...
- CheckBoxList1复选框
循环绑定数据的两个方法: List<string> LIColl = new List<string>(); protected void Page_Load(object s ...
- process vs thread
process vs thread http://blog.csdn.net/mishifangxiangdefeng/article/details/7588727 6.进程与线程的区别:系统调度是 ...


