Silverlight实例教程 – Datagrid,Dataform数据验证和ValidationSummary(转载)
- Silverlight实例教程 - Validation数据验证开篇
- Silverlight实例教程 - Validation数据验证基础属性和事件
- Silverlight实例教程 - Validation数据验证DataAnnotation机制和调试技巧
- Silverlight实例教程 - Validation客户端同步数据验证
- Silverlight实例教程 - Validation服务器端异步数据验证
- Silverlight实例教程 - Validation用户提交数据验证捕获
- Silverlight实例教程 – Datagrid,Dataform数据验证和ValidationSummary
- Silverlight实例教程 - 自定义扩展Validation类,验证框架的总结和建议
上一篇,我们讨论了,捕获用户提交数据验证。本篇将集中讨论Datagrid和Dataform两个数据控件的数据验证方法,其中,我们会附加介绍一个新的验证控件ValidationSummary。
概述
Datagrid和Dataform是Silverlight中最常用的两个数据控件,其主要目的是作为数据集合的载体控件。这两个控件不仅支 持自动数据绑定,而且允许用户添加许多自定义行为操作,例如编辑,排序,删除,添加等。而在日常项目开发中,经常会碰到用户在编辑,或者添加时对数据的验 证判断,在数据commit前,即捕获数据异常并返回提示信息到客户端。
ValidationSummary控件
在Datagrid和Dataform数据验证中,最为常用的是ValidationSummary控件,该控件和WebForm中的ValidationSummary控件类似,其功能都是将错误信息集合显示在一个ListBox控件中。简单的说,ValidationSummary控件是一个能够容纳验证错误集合的容器,能够检测和显示当前页面所有验证结果到客户端。
命名控件:System.Windows.Controls
装配:System.Windows.Controls.Data.Input (位于 System.Windows.Controls,Data.Input.dll)
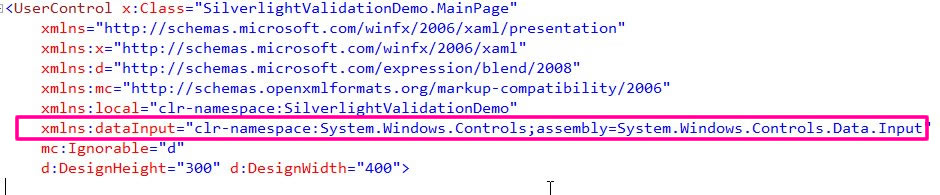
我们仍旧使用上一篇的源代码项目,SilverlightValidationDemo,简单修改代码如下,首先需要添加新的命名空间引用:

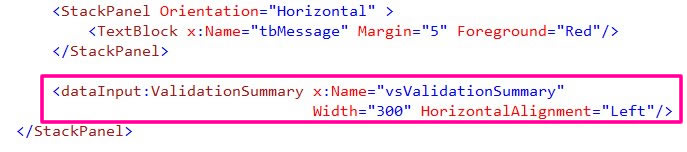
然后添加ValidationSummary控件,即可:

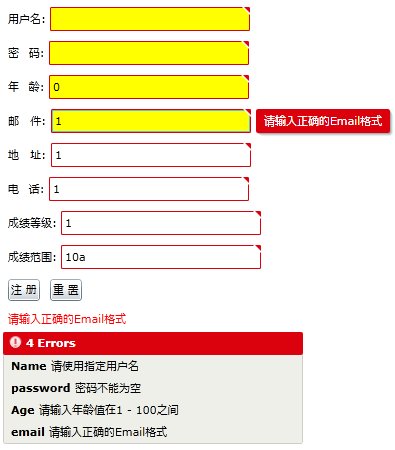
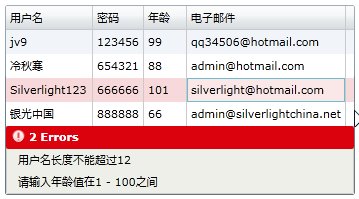
其运行结果如下:

这样就一个ValidationSummary使用实例。细心的朋友可能已经发现,上图,一共出现了八处验证错误提示,而在ValidationSummary中,仅显示了四个。这里需要对此进行简单的说明:
1. 如果使用ValidationSummary控件捕获验证错误,必须将Mode设置为Twoway;
2. 如果使用ValidationSummary控件捕获验证错误,必须将ValidatesOnExceptions设置为True;
3. 如果使用ValidationSummary控件捕获验证错误,必须将NotifyOnValidationError设置为True;
在我们原有的代码中,都没有满足以上条件,所以ValidationSummary忽略其验证错误信息。参考代码如下:
<TextBlock Text="邮 件: " VerticalAlignment="Center"/>
<TextBox x:Name="txtEmail" Width="200" DataContext="{Binding Source={StaticResource UserDataContext}}" Text="{Binding Path=email, Mode=TwoWay, ValidatesOnNotifyDataErrors=False, NotifyOnValidationError=True, ValidatesOnExceptions=True}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5">
<TextBlock Text="地 址: " VerticalAlignment="Center"/>
<TextBox x:Name="txtAddress" Width="200" DataContext="{Binding Source={StaticResource UserDataContext}}" Text="{Binding Path=address, Mode=TwoWay, ValidatesOnDataErrors=True, NotifyOnValidationError=False, ValidatesOnExceptions=True}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5">
<TextBlock Text="电 话: " VerticalAlignment="Center"/>
<TextBox x:Name="txtPhone" Width="200" DataContext="{Binding Source={StaticResource UserDataContext}}" Text="{Binding Path=phone, Mode=TwoWay, ValidatesOnDataErrors=True, NotifyOnValidationError=False, ValidatesOnExceptions=True}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5">
<TextBlock Text="成绩等级: " VerticalAlignment="Center"/>
<TextBox x:Name="txtGradeLevel" Width="200" DataContext="{Binding Source={StaticResource UserDataContext}}" Text="{Binding Path=gradelevel, Mode=TwoWay, ValidatesOnDataErrors=True, NotifyOnValidationError=False, ValidatesOnExceptions=True}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5">
<TextBlock Text="成绩范围: " VerticalAlignment="Center"/>
<TextBox x:Name="txtGradeRange" Width="200" DataContext="{Binding Source={StaticResource UserDataContext}}" Text="{Binding Path=graderange, Mode=TwoWay, ValidatesOnDataErrors=True, NotifyOnValidationError=False, ValidatesOnExceptions=True}" />
</StackPanel>
ValidationSummary控件,提供了许多属性,允许开发人员自定义其调用,例如,如果不想让ValidationSummary控
件捕获显示UserName用户名验证错误,只需在代码中添
加,dataInput:ValidationSummary.ShowErrorsInSummary = “False”,就可以了。
<TextBlock Text="用户名: " VerticalAlignment="Center"/>
<TextBox x:Name="txtUserName" Width="200" DataContext="{Binding Source={StaticResource UserDataContext}}" Text="{Binding Path=Name, Mode=TwoWay, ValidatesOnExceptions=True, NotifyOnValidationError=True,UpdateSourceTrigger=Explicit}" dataInput:ValidationSummary.ShowErrorsInSummary = "False"/>
</StackPanel>
在明白了ValidationSummary控件的使用后,我们来看看Datagrid数据验证的使用。
Datagrid数据验证
Datagrid控件的主要功能是将数据集合使用表格的方式展示到客户端。该控件支持大量的属性和事件,允许用户对数据集合进行操作,例如修改
数据,添加数据,删除等操作。在这些操作中,数据验证也是最常用的功能之一。为了演示该实例,我们将添加一个简单的数据集合和一个Datagrid控件,
并将该数据集合绑定到Datagrid控件,User数据成员类中,定义一个新的构造函数:
{
Name = strname;
password = strpwd;
Age = iage;
email = stremail;
}
在MainPage中,添加新的命名空间引用:
然后,添加一个datagrid控件:
AutoGenerateColumns="False"
Margin="10" Width="350"
HorizontalAlignment="Left"
>
<data:DataGrid.Columns>
<data:DataGridTextColumn Header="用户名" Binding="{Binding Name,Mode=TwoWay}"/>
<data:DataGridTextColumn Header="密码" Binding="{Binding password,Mode=TwoWay}" />
<data:DataGridTextColumn Header="年龄" Binding="{Binding Age,Mode=TwoWay}"/>
<data:DataGridTextColumn Header="电子邮件" Binding="{Binding email,Mode=TwoWay}" />
</data:DataGrid.Columns>
</data:DataGrid>
在MainPage后台代码中,添加数据集合初始化代码:
return tmpUserCollection;
}
然后在MainPage页面构造函数中,进行数据绑定:
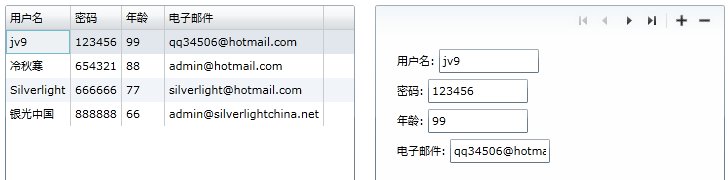
运行即可看到如下图:

Silverlight Datagrid的数据验证大体可分为两种:单元格数据验证和数据行验证;下面我们使用实例演示讲解着两种验证方法。
1. 单元格数据验证
单元格数据验证,顾名思义,是对Datagrid中的某一个单元格进行Validation。

这种验证可以基于前几篇中的四种验证机制对数据进行判断,最为常用的验证机制方式为:基本异常验证和DataAnnotation验证机制。
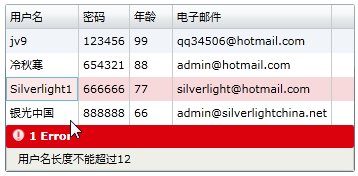
2. 行数据验证
行数据验证,其功能性和单元格数据验证相同,而其验证作用范围是被验证数据整行。当行数据验证出现错误时,则会在Datagrid底部显示一个
ListBox显示其错误信息,其样式和ValidationSummary相似,点击ListBox错误信息,即可跳入验证出错行。
这时会发现,出现验证错误整行背景成为粉红色,而出错的单元格,不再显示红框验证错误提示,其错误信息被显示在Datagrid底部。

行数据验证和单元格数据验证最大的不同,是其锁定的范围不同。当使用行数据验证时,尽管当前单元格验证有错误,用户仍旧可以继续修改该行中其他
数据单元格,其焦点被锁定在整行;而单元个验证,则被锁定在某一个单元格,数据验证报错,用户无法切换焦点,必须纠正验证错误后,才能继续下一步操作。

DataForm数据验证
DataForm数据控件是Silverlight 3
Toolkit中推出的数据处理表格控件。该控件可将数据集合成员显示到客户端。其中自带添加,修改,删除等内建功能。由于使用该控件需要对数据集合成员
进行绑定,每次绑定就已经将Validation验证框架应用Dataform中,每当验证错误出现时,DataForm控件将自动捕获验证错误,并显示
在客户端。使用该控件需要添加以下命名空间引用:
我们在MainPage中,添加DataForm控件代码:
Margin="10" Width="350" Height="300"
HorizontalAlignment="Left"
AutoGenerateFields="False"
ItemsSource="{Binding}">
<dataform:DataForm.EditTemplate>
<DataTemplate>
<StackPanel>
<dataform:DataField>
<StackPanel Orientation="Horizontal">
<TextBlock Text="用户名: " VerticalAlignment="Center"/>
<TextBox Text="{Binding Name, Mode=TwoWay, ValidatesOnDataErrors=True}" VerticalAlignment="Center" Width="100"/>
</StackPanel>
</dataform:DataField>
<dataform:DataField>
<StackPanel Orientation="Horizontal">
<TextBlock Text="密码: " VerticalAlignment="Center"/>
<TextBox Text="{Binding password, Mode=TwoWay, ValidatesOnDataErrors=True}" VerticalAlignment="Center" Width="100"/>
</StackPanel>
</dataform:DataField>
<dataform:DataField>
<StackPanel Orientation="Horizontal">
<TextBlock Text="年龄: " VerticalAlignment="Center"/>
<TextBox Text="{Binding Age, Mode=TwoWay, ValidatesOnDataErrors=True}" VerticalAlignment="Center" Width="100"/>
</StackPanel>
</dataform:DataField>
<dataform:DataField>
<StackPanel Orientation="Horizontal">
<TextBlock Text="电子邮件: " VerticalAlignment="Center"/>
<TextBox Text="{Binding email, Mode=TwoWay, ValidatesOnDataErrors=True}" VerticalAlignment="Center" Width="100"/>
</StackPanel>
</dataform:DataField>
</StackPanel>
</DataTemplate>
</dataform:DataForm.EditTemplate>
</dataform:DataForm>
在DataForm中,我们对已知数据成员进行绑定设置。下面需要简单修改Mainpage后台代码,将数据集合绑定到DataForm:
{
InitializeComponent();
//dgValidationDemo.ItemsSource = InitCollection();
PagedCollectionView pcv = new PagedCollectionView(InitCollection());
spDataCollection.DataContext = pcv;
}
这里我们使用了PagedCollectionView 类,
将原有的List<User>转换为PagedCollectionView
,将其绑定到spDataCollection布局控件的DataContext,从而实现该布局下所有数据控件ItemsSource共同绑定同一个数
据源。当Datagrid选择项被修改时,DataForm当前项也同时修改。

这时,我们可以对DataForm进行简单的验证测试,当我们点击添加一行新数据时,保持所有TextBox为空,点击Submit,则会看到Dataform返回的验证错误信息提示:

这时,数据集合已经被锁定,无论是Datagrid还是Dataform都无法做任何数据操作。
 以上可以看出,对于Dataform的数据验证,开发人员无需进行过多的干涉,Validation验证框架会自动接管其验证进程。Ok,今天的内容就讲到这里,希望大家能有所收获。
以上可以看出,对于Dataform的数据验证,开发人员无需进行过多的干涉,Validation验证框架会自动接管其验证进程。Ok,今天的内容就讲到这里,希望大家能有所收获。
Silverlight实例教程 – Datagrid,Dataform数据验证和ValidationSummary(转载)的更多相关文章
- Silverlight实例教程 - Validation用户提交数据验证捕获(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- Silverlight实例教程 - Validation服务器端异步数据验证(转载)
摘要:本 篇实例,我们仍旧使用SilverlightValidationDemo项目,为了不和过去的验证方法冲突,这里我们创建一个新的数据成员类 Staff,该类实现INotifyDataErrorI ...
- Silverlight实例教程 - Validation客户端同步数据验证(转载)
摘要:在Silverlight 4中,Silverlight Validation有相对的改进,本篇将介绍Silverlight 4中新加入的验证机制功能,IDataErrorInfo客户端同步验证机 ...
- Silverlight实例教程 - Validation数据验证DataAnnotation机制和调试技巧(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- Silverlight实例教程 - Validation数据验证基础属性和事件(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- Silverlight实例教程 - Validation数据验证开篇
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- Silverlight实例教程 - 自定义扩展Validation类,验证框架的总结和建议(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- Silverlight,Windows 8应用开发实例教程系列汇总
Kevin Fan分享开发经验,记录开发点滴 Silverlight,Windows 8应用开发实例教程系列汇总 2012-06-18 01:05 by jv9, 2145 阅读, 3 评论, 收藏, ...
- XAML实例教程系列 - 事件(Event) 五
Kevin Fan分享开发经验,记录开发点滴 XAML实例教程系列 - 事件(Event) 2012-06-19 01:36 by jv9, 1727 阅读, 7 评论, 收藏, 编辑 Events, ...
随机推荐
- 使用Uploadify实现上传图片生成缩略图例子,实时显示进度条
不了解Uploadify的,先看看前一篇详细说明 http://www.cnblogs.com/XuebinDing/archive/2012/04/26/2470995.html Uploadify ...
- Asp.net MVC十问十答[译]
1. Explain MVC (Model-View-Controller) in general? MVC (Model-View-Controller) is an architectural s ...
- Node.js文件系统、路径的操作函数
Node.js文件系统.路径的操作函数 目录 Node.js文件系统.路径的操作函数 1.读取文件readFile函数 2.写文件 3.以追加方式写文件 4.打开文件 5.读文件,读取打开的文件内容到 ...
- JS闭包文章--(翻译)Callbacks in Loops
原文地址:http://tobyho.com/2011/11/02/callbacks-in-loops/ 某些时候,你需要在循环里创建一个回调函数.我们来试试给页面里每个链接增加点击事件. var ...
- Bootstrap系列 -- 35. 按钮的向下向上三角形
按钮的向下三角形,我们是通过在<button>标签中添加一个“<span>”标签元素,并且命名为“caret”. <div class="btn-group d ...
- [bzoj 1911][Apio 2010]特别行动队(斜率优化DP)
题目:http://www.lydsy.com/JudgeOnline/problem.php?id=1911 分析: 首先可以的到裸的方程f[i]=max{f[j]+a*(Si-Sj)^2+b*(S ...
- [工具类]将时间转换为unix时间戳格式
写在前面 由于在数据库中存的时间有时间戳格式的数据,在解析以及保存的时候,就需要考虑到数据格式的兼容性问题.看到数据库中的时间字段基本上都是以时间戳格式存储的,没办法,只能将时间进行转换了,考虑到其他 ...
- WCF入门(9)
前言 上次搬家空调出了点问题,和修空调的师傅商量了一下,感觉还是讲理的. 今天又在公司基本没有任何存在感的过了一天,纠结...领导还不在... 前些天往手机里面放了几集WCF入门视频,今天用暴风影音看 ...
- 第三章:javascript: 列表
在日常生活中,人们经常使用列表:待办事项列表,购物清单,十佳榜单,最后十名榜单等.计算机也在使用列表,尤其是列表中元素保存的是太多时.当不需要一个很长的序列中查找元素,或对其进行排序时,列表显得尤为有 ...
- 每天一个linux命令(39):iostat命令
Linux系统中的 iostat 是I/O statistics(输入/输出统计)的缩写,iostat工具将对系统的磁盘操作活动进行监视.它的特点是汇报磁盘活动统计情况,同时也会 汇报出CPU使用情况 ...
