微信支付(APP)集成时碰到的问题(.net提示“无权限”、iOS跳转到微信支付页面中间只有一个“确定”按钮)
直入主题之前,请容我吐槽一下微*的官方东西:ASDFQ%#$%$#$%^FG@#$%DSFQ#$%.......;吐槽玩了!大家心照就好。
要完成手机APP跳转到微信的APP进行微信支付,需要进行如下操作:
1、先去微信的开放平台(http://open.weixin.qq.com)进行开发者账号的注册。
2、新建一个APP应用,然后填写必填信息提交审核。
3、进入APP应用,在接口信息中,进行申请“获得微信支付能力”的功能,期间会提交相关的公司营业信息证明等。
通过以上三点,然后经过漫长的等待之后,基本都可以申请下来的,这里不细说申请细节了,讲个大概,基本都能应付。
基本的对接流程在这里有细说(https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_3)
在进行服务端对接之前,需要用到如下信息:
/* 微信app key 这两个就是我们上面申请的APP得到的*/
W_APP_ID
W_APP_SECRET
//商户号
W_MCH_ID--这个也是需要登录商户平台进行获得
//API密钥,在商户平台设置
W_API_KEY--这个需要登录商户平台进行获得
商户平台的登录地址(https://pay.weixin.qq.com/index.php)
一、.net服务端的对接:
1、直接上微信的SDK列表下载.net的SDK(https://pay.weixin.qq.com/wiki/doc/api/download/WxPayAPI_CS_v3.zip)
2、要先知道一点,下载回来的SDK是没有具体包含“统一下单API”的,只包含了这个“刷卡支付、微信内网页支付、扫码支付”
3、下载回来的SDK中,第一次运行是运行不了的,需要对代码进行设置
1)对上面四个参数进行配置,具体在lib\Config.cs文件中
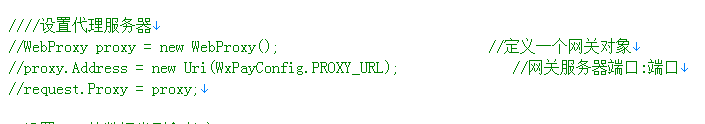
2)屏蔽掉lib\HttpService.cs的代理访问:(这东西基本可以不用使用到)

4、通过以上的几步配置,基本可以运行了
5、还有一个点,我们点击Default.aspx页面上的按钮,链接过去的地址要注意一下,其实不是我们的测试工程,而是paysdk.weixin.qq.com的,这个需要改成是我们的测试功能才行(这个是比较吭的)。
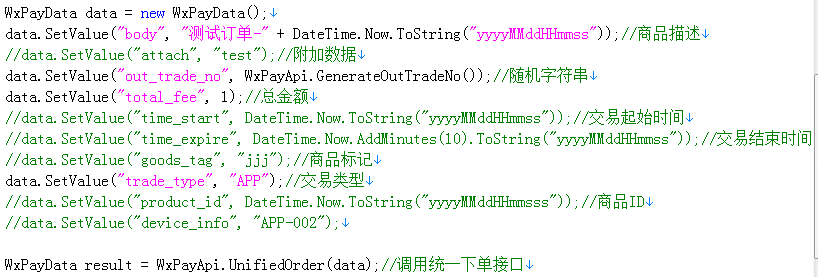
6、如何对接“统一下单API”,最基本的做法就是打开business\JsApiPay.cs文件,然后拷贝GetUnifiedOrderResult方法直接用,但是如果拷贝这个方法用的时候,会提示“无权限调用”。其实最根本的错误在于我们传递的trade_type为JSAPI导致的,所以拷贝过来使用的时候,需要做如下的更新:(为什么要这样了,原因很简单,这个方法的用途本来就是给JSAPI的,我们是要使用trade_type为APP进行调用,这些参数当然要变拉)

只要这些字段即可,其余的可有可无,都不影响,到了这点,你运行“统一下单”功能,就会返回prepay_id了,也就是支付ID。
至此,通过这些设置,基本都可能成功。
二、iOS的对接,最常用的致命弱点就是,我把官方的请求地址换成了自己之后,点击支付测试,跳转到微信支付的页面时,中间就只出现了一个“确定”按钮,点击之后返回到原APP,提示“支付失败,xxx -2”这样的提示。
0、前言,先下载iOS SDK(https://pay.weixin.qq.com/wiki/doc/api/download/wechat_sdk_sample_ios_v3_pay.zip)
1、如果你有这些提示了,我可以很肯定的告诉你,你的sign错了,而且是用错了,你不应该直接用服务端返回的sign,这个根本不是一回事。
2、切记,客户端的sign字段,是要自己生成的。
3、还要切记,服务端返回的那一串json,最有用而且最优价值的就唯一一个prepay_id,其余的基本不需要。
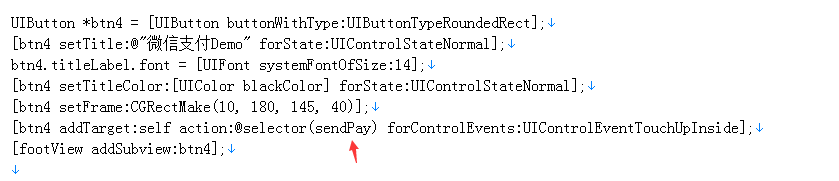
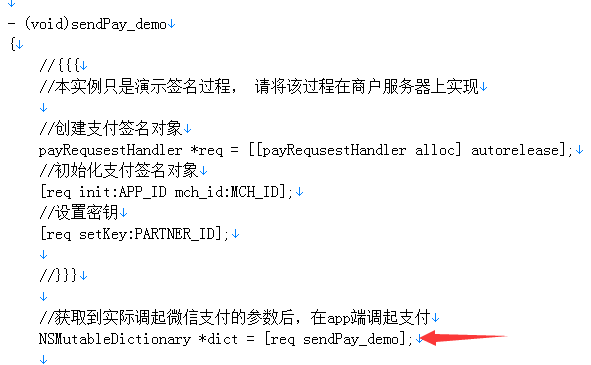
4、官方的iOS SDK中,包含了两个方法(sendpay_demo、sendpay),这也是最容易错的,我们在对接的时候,选择sendpay的方法,也就是这个:

这个方法的东西其实是不完整,最明显,我们把网络请求改了之后,再把所用到的参数赋值,然后就没有然后了,根本调不起来,压根就没反应,原因是缺少了package参数值,这个是固定的(Sign=WXPay)

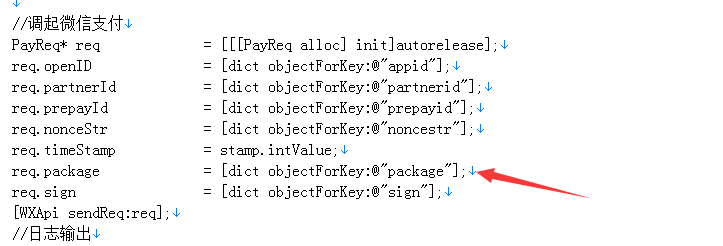
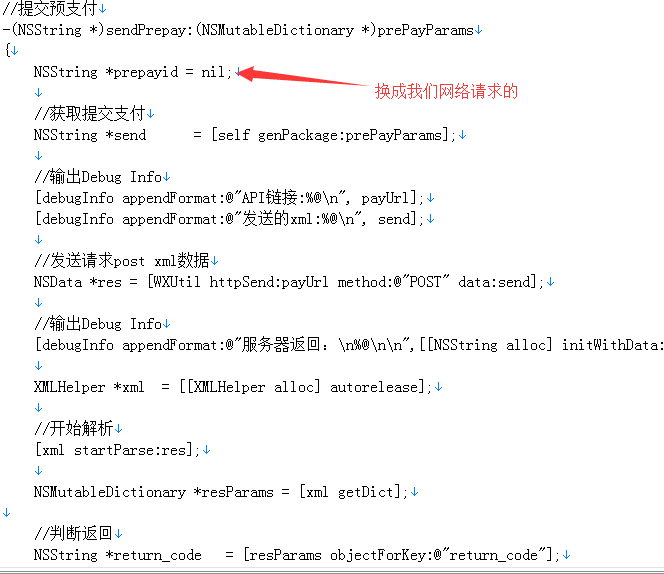
5、改了第四点之后,肯定是能调用起来的了,但是确不能支付,sign错误导致的,至此,你应该把注意力集中到sendpay_demo的方法中去,不要再使用sendpay方法了
只需要把刚才获取的prepay_id替换掉,立马就能正常使用支付功能,如下位置的参数替换成我们网络请求返回的的就行了:


总结,希望此篇文章对正在做微信支付对接的哥们有帮助,也让大家少走一些弯路,如果觉得合适,可以顺手点个赞,以此鼓励鼓励。thanks
微信支付(APP)集成时碰到的问题(.net提示“无权限”、iOS跳转到微信支付页面中间只有一个“确定”按钮)的更多相关文章
- 【第十二篇】微信支付(APP)集成时碰到的问题(.net提示“无权限”、iOS跳转到微信支付页面中间只有一个“确定”按钮)(转)
直入主题之前,请容我吐槽一下微*的官方东西:ASDFQ%#$%$#$%^FG@#$%DSFQ#$%.......:吐槽玩了!大家心照就好. 要完成手机APP跳转到微信的APP进行微信支付,需要进行如下 ...
- 首次使用windows管理界面访问安装在UNIX或linux下的DP服务器时提示无权限访问的解决方法
用windwos GUI管理界面连接时提示无权限访问: 在/etc/opt/omni/server/users/userlist 添加一行: "" "*" &q ...
- 处理登录时,AJAX的状态码无权限情况
$.ajaxSetup({ complete: function(XMLHttpRequest, textStatus) { }, error:function(jqXHR,textStatus,er ...
- ABP .Net Core API和Angular前端APP集成部署
前言:在ABP官网(https://aspnetboilerplate.com)生成的.Net Core + Angular项目前后端是两个独立的项目,我们可以分开部署,也可以将前端和Web API一 ...
- android app 集成 支付宝支付 微信支付
项目中部分功能点需要用到支付功能,移动端主要集成支付宝支付和微信支付 支付宝sdk以及demo下载地址:https://doc.open.alipay.com/doc2/detail.htm?spm= ...
- JAVA支付宝和微信(APP支付,提现,退款)
公共参数图表: 接口 需要参数 通知方式 支付宝APP支付 应用公钥,应用私钥 异步 支付宝APP提现 应用公钥,应用私钥,支付宝公钥 同步 支付宝APP退款 应用公钥,应用私钥,支付宝公 ...
- 微信支付 APP 支付方式的服务器端处理程序
对于微信的APP的支付,客户服务说只能通过微信开放平台申请.后来在公众帐号确实发现了证据: 微信支付在申请的时候就比较严(麻烦),对服务类的一些支付,本来商品就是虚拟的,所以需要将商品描述的比较详细 ...
- 微信公众号支付|微信H5支付|微信扫码支付|小程序支付|APP微信支付解决方案总结
最近负责的一些项目开发,都用到了微信支付(微信公众号支付.微信H5支付.微信扫码支付.APP微信支付).在开发的过程中,在调试支付的过程中,或多或少都遇到了一些问题,今天总结下,分享,留存. 先说注意 ...
- Android调试大法 自定义IDE默认签名文件==>微信支付、微信登录、微信分享,debug时调试通过,release时调不起微信
转载地址:http://blog.yanzhenjie.com Android调试大法之自定义IDE默认签名文件,你是否为调试第三方SDK时debug签名和release签名发生冲突而烦恼?你是否在d ...
随机推荐
- android 知识点收集
1. 计算时间流逝请使用SystemClock.elapsedRealtime... currentTimeMillis会受系统时钟影响 //未验证 2. android app私有文件的目录 ...
- a标签中有点击事件
我们常用的在a标签中有点击事件:1. a href="javascript:js_method();" 这是我们平台上常用的方法,但是这种方法在传递this等参数的时候很容易出问题 ...
- $watch方法
监听一个model(表单),当一个model每次改变时,都会触发第二个参数函数 $scope.$watch('name',function(){});//name是model名<input ty ...
- Javascript中的delete
一.问题的提出 我们先来看看下面几段代码,要注意的是,以下代码不要在浏览器的开发者工具(如FireBug.Chrome Developer tool)中运行,原因后面会说明: 为什么我们可以删除对象的 ...
- 课程3——程序结构关键字
声明:本系列随笔主要用于记录c语言的常备知识点,不能保证所有知识正确性,欢迎大家阅读.学习.批评.指正!!你们的鼓励是我前进的动力.严禁用于私人目的.转载请注明出处:http://www.cnblog ...
- .net 4.0 自定义本地缓存策略的不同实现
在分布式系统的开发中,为了提高系统运行性能,我们从服务器中获取的数据需要缓存在本地,以便下次使用,而不用从服务器中重复获取,有同学可能要问,为什么不使用 分布式缓存等,注意,服务器端肯定是考虑到扩展, ...
- log_bin_trust_function_creators变量解释
在MySQL主从复制机器的master的数据库中创建function,报出如下错误: Error Code: 1418. This function has none of DETERMINISTIC ...
- Oracle11G 卸载步骤
(之前因为不知道偶电脑是因为安装了oracle后,才导致的长达两周的开机速度要足足10分钟,以前只有一分钟不到!可以想象oracle的服务启动的强大,知道后,偶果断立即卸载掉!) 一.在oracle1 ...
- CSS 实现加载动画之六-大风车
这个动画改编自光盘旋转,前几个步骤一样,最后一步不同.光盘旋转的最后一步是外层容器加个圆形的白色边框,多余部分隐藏,这个案例则是在每个旋转的子元素的顶部或底部增加一个三角形的元素,构成风车旋转的角. ...
- Android一个大众化的设置界面
布局代码如下: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:an ...
