变形--位移 translate()
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
translate我们分为三种情况:
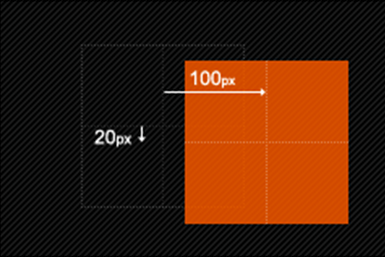
1、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)

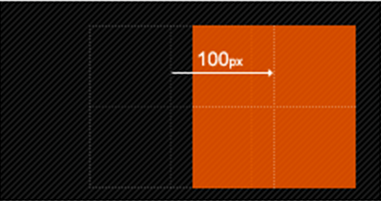
2、translateX(x)仅水平方向移动(X轴移动)

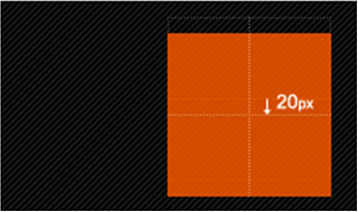
3、translateY(Y)仅垂直方向移动(Y轴移动)

实例演示:通过translate()函数将元素向Y轴下方移动50px,X轴右方移动100px。
HTML代码:
<div class="wrapper">
<div>我向右向下移动</div>
</div>
CSS代码:
.wrapper {
width: 200px;
height: 200px;
border: 2px dotted red;
margin: 20px auto;
}
.wrapper div {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
background: orange;
color: #fff;
-webkit-transform: translate(50px,100px);
-moz-transform:translate(50px,100px);
transform: translate(50px,100px);
}
演示结果

变形--位移 translate()的更多相关文章
- CSS3中的变形处理(transform)属性
在CSS3中,可以利用transform功能来实现文字或图像的旋转.扭曲.缩放.位移.矩阵.原点这六种类型的变形处理,下面将详细讲解transform的使用. 变形--旋转 rotate() div. ...
- 第8章 CSS3中的变形与动画(上)
变形--旋转 rotate() 旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转.它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度.如果这个值为正值,元素相对原点中心顺时 ...
- css3中的变形 transform详解
一.变形-旋转 ratate()函数 通过指定的角度参数使元素相对原点进行旋转.它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度.如果这个值为正值,元素相对原点中心顺时针旋转:如果这 个 ...
- css3变形
CSS3变形--旋转 rotate() 旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转.它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度.如果这个值为正值,元素相对原点 ...
- 十天精通CSS3学习笔记 part3
第8章 CSS3中的变形与动画(上) 变形--旋转 rotate() 旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转.它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度. ...
- css3学习文档
什么是CSS3? CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能. 目前主流浏览器chrome.safari.firefox.opera.甚至360都已经支 ...
- 十天精通CSS3(8)
变形--旋转 rotate() 旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转.它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度.如果这个值为正值,元素相对原点中心顺时 ...
- CSS3知识点整理(三)----变形与动画
一.CSS3中的变形 1)旋转 rotate() rotate()函数通过指定的角度参数使元素相对原点进行旋转. 它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度. 如果这个值为正值,元 ...
- css 过渡和 变形
一.过渡(transition) transition-property: 指定具有过渡效果的CSS样式属性名 1.默认值: all 2.仅具有中间值(CSS样式值是数值的)的CSS样式具有过渡效果 ...
随机推荐
- RequestContextListener有什么用
问题: java.lang.IllegalStateException: No thread-bound request found: Are you referring to request att ...
- Intellij IDEA @Override 标红
Intellij IDEA 升级到15之后,之前那些@Override 的都标红,提示@Override is not allowed when implement interface method ...
- win7系统中ftp服务器搭建方法(多图)
一.创建FTP站点 1.打开:控制面板---系统和安全---管理工具---Internet 信息服务 2. 建站:右键点击网站---添加FTP站点 3. 输入FTP 站点名称---选择你的 FTP 目 ...
- 苹果公司给出的检测 advertisingIdentifier 的方法
To locate the reference to the advertisingIdentifier selector, please perform these steps to create ...
- opencv hog+svm行人检测
http://blog.csdn.net/masibuaa/article/details/16105073 http://blog.csdn.net/u011263315/article/detai ...
- kill 命令详解 系统信号
kill 命令详解 系统信号 参考: 了解Linux的进程与线程 http://www.cnblogs.com/MYSQLZOUQI/p/4234005.html Linux就这个范儿 P532 ...
- 【公开课】《奥威Power-BI基于微软示例库(MSSQL)快速制作管理驾驶舱》文字记录与反馈
本期分享的内容: <奥威Power-BI基于微软示例库(MSSQL)快速制作管理驾驶舱> 时间:2016年11月02日 课程主讲人:叶锡文 从事商业智能行业,有丰富的实施经验,擅长 ...
- [转帖]Speed-BI数据分析案例:2016年8月汽车销量排行榜
[转帖]Speed-BI数据分析案例:2016年8月汽车销量排行榜 据中国汽车工业协会统计分析,2016年8月,乘用车市场表现较好,当月销量环比和同比均呈较快增长.1-8月,乘用车销量总体呈稳定增长, ...
- Java遇见HTML——JSP篇之JavaWeb简介
一.什么是WEB应用程序 Web应用程序是一种可以通过Web(互联网)访问的应用程序.Web应用程序的一个最大好处是用户很容易访问应用程序.用户只需要有浏览器即可,不需要再安装其他软件. 为什么要学习 ...
- OSGMFC
在OSG的Demo中找到MFC_OSG类文件. #pragma once #include <osgViewer/Viewer> #include <osgViewer/Viewer ...
