jqPlot图表插件学习之饼状图和环状图
一、准备工作
官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本)
然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载对应的js和css(因为笔者在VS2012环境下新建的,并且所需的js和css都会对应的放到js和css文件夹下,请读者根据自己的情况修正加载的路径)。
<link href="css/jquery.jqplot.min.css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.jqplot.min.js"></script> <!--[if lt IE 9]>
<script src="js/excanvas.min.js"></script>
<![endif]-->
<script src="js/jqplot.pieRenderer.min.js"></script>
<script src="js/jqplot.donutRenderer.min.js"></script>
其中最后一个js文件在plugins下,今后会经常使用到这个文件夹下的文件,因为他们是很多扩展功能所需的文件。除了引用基本的文件之后我们还需要放置一个占位符用来作为图表的容器,我们需要放置一个宽度为500高度为300的DIV:
<div id="chart" style="width:500px;height:300px;" ></div>
二、正文
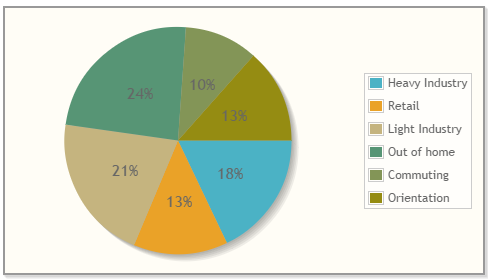
这节我们将围绕饼状图展开介绍,首先是最常规的饼状图,所以我们这里就需要PieRenderer来负责渲染,所以必须要引用jqplot.pieRenderer 这个库,然后我们就通过一段代码来实现图1.1的效果:
$(function () {
var data = [
['Heavy Industry', 12], ['Retail', 9], ['Light Industry', 14],
['Out of home', 16], ['Commuting', 7], ['Orientation', 9]
];
$.jqplot('chart', [data], {
seriesDefaults: {
renderer: $.jqplot.PieRenderer,
rendererOptions: {
showDataLabels: true
}
},
legend: {
show: true,
location: "e"
}
});
});
其中没有什么需要特别说明的,通过前面几节的学习,大家一定知道renderer属性的含义,也能够明白以后只要是显示非折线,就会使用到这个属性来指定图表,而rendererOptions则是对renderer设置的图表的附加属性,所以具体的参数项要根据具体使用的图表而定,比如这里使用了饼状图,所以showDataLabels则表示饼状图中是否显示所占比例数。最后一个就是legend了,用来指定不同颜色所对应的数据项。
图1.1

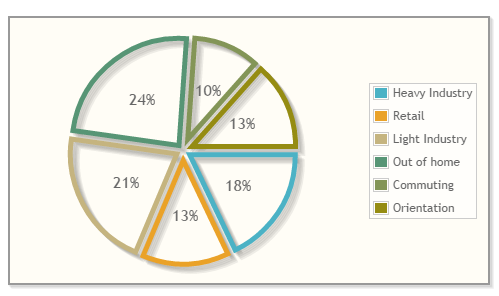
除了这种最普通的饼状图,我们还可以制作出其他的饼状图,比如下面的代码我们通过rendererOptions中的部分属性将可以制作出图1.2所示的饼状图:
$(function () {
var data = [
['Heavy Industry', 12], ['Retail', 9], ['Light Industry', 14],
['Out of home', 16], ['Commuting', 7], ['Orientation', 9]
];
$.jqplot('chart', [data], {
seriesDefaults: {
renderer: $.jqplot.PieRenderer,
rendererOptions: {
showDataLabels: true,
fill: false,
lineWidth: 5,
sliceMargin: 4
}
},
legend: {
show: true,
location: "e"
}
});
});
这里的fill表示是否填充整个饼状图,另外两个属性通过字面的意思也能够得出分别是边框宽度和外边距。
图1.2

当然还有跟饼状图类似的图形,只是它不仅仅只是外面有,内部还有一个环,它的名字就是环状图,通过下面的代码我们将创建图1.3的环状图:
$(function () {
var s1 = [['a', 6], ['b', 8], ['c', 14], ['d', 20]];
var s2 = [['a', 8], ['b', 12], ['c', 6], ['d', 9]];
$.jqplot('chart', [s1,s2], {
seriesDefaults: {
renderer: $.jqplot.DonutRenderer,
rendererOptions: {
showDataLabels: true,
sliceMargin: 4,
dataLabels: 'value',
startAngle: -90
}
},
legend: {
show: true,
location: "e"
}
});
});
其中rendererOptions中又多了几个属性,分别是dataLabels和startAngle,dataLabels表示showDataLabels显示的数据是显示百分比还是直接显示数据中的数字,而startAngle则表示环状图起始的位置,比如这里的-90表示从12点钟方向开始,默认是从9点钟方向顺时针开始的。
图1.3

jqPlot图表插件学习之饼状图和环状图的更多相关文章
- jqPlot图表插件学习之折线图-散点图-series属性
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之阴阳烛图
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之柱形图和旋转分类名称
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之数据节点高亮和光标提示
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之ajax-json数据加载
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之轴说明和label属性
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- Android图表库MPAndroidChart(八)——饼状图的扩展:折线饼状图
Android图表库MPAndroidChart(八)--饼状图的扩展:折线饼状图 我们接着上文,饼状图的扩展,增加折现的说明,来看下我们要实现的效果 因为之前对MPAndroidChart的熟悉,所 ...
- Android图表库MPAndroidChart(七)—饼状图可以再简单一点
Android图表库MPAndroidChart(七)-饼状图可以再简单一点 接上文,今天实现的是用的很多的,作用在统计上的饼状图,我们看下今天的效果 这个效果,我们实现,和之前一样的套路,我先来说下 ...
- 第三方Charts绘制图表四种形式:饼状图,雷达图,柱状图,直线图
对于第三方框架Charts(Swift版本,在OC项目中需要添加桥接头文件),首先要解决在项目中集成的问题,集成步骤: 一.下载Charts框架 下载地址:https://github.com/dan ...
随机推荐
- QuerySet创建新对象的方法和获取对象的方法
新建一个对象的方法有以下几种: Person.objects.create(name=name,age=age) p = Person(name="WZ", age=23) p.s ...
- 如何进行服务器的批量管理以及python 的paramiko的模块
最近对公司的通道机账号进行改造管理,全面的更加深入的理解了公司账号管理的架构.(注:基本上所有的机器上的ssh不能使用,只有部分机器能够使用.为了安全的角度考虑,安装的不是公版的ssh,而都是定制版的 ...
- android 根据包名打开app程序
如: 如打开微信: 查看包名的工具app:http://pan.baidu.com/s/1kVK2ER9 效果如下: 查看包名.版本和签名的工具app:http://pan.baidu.com/s/1 ...
- gcc相关
linux操作系统上面开发程序, 光有了gcc 是不行的 它还需要一个 build-essential软件包作用是提供编译程序必须软件包的列表信息 也就是说 编译程序有了这个软件包它才知道 头文件 ...
- PL/SQL中SELECT总结
一.SELECT 语句的各个关键词的顺序及作用简解(这个我简略点写~) 1.SELECT 2.FROM 3.WHERE 4.GROUP BY ---对结果集进行分组,通常与聚合函数一起使用 5.H ...
- sql基础知识(新手必备)
一.简单查询 1.查询所有数据,查询部分列数据,列别名 SELECT * FROM 表名 SELECT 列1 AS 'BIAOTI1','BIAOTI2'=列2 FROM 表名 2.查询不重复的数据 ...
- Allegro转换PADS终极篇(转载)
Allegro转换PADS终极篇.....http://www.eda365.com/forum.php?mod=viewthread&tid=86947&fromuid=190625 ...
- C语言课设心得分享(一)
今儿上完课设,老师果然讲的比较少,周四还不用去,看来还是学生自己折腾.我在做课设的过程中,攒了一些心得/体会,希望能和大家分享分享,也希望能一起探讨探讨.如果是我能回答的问题,我很乐意能够提供帮助. ...
- 前端---HTML
HTML基础 本章内容: 简介 HTML定义 标签定义和属性 HTML5基本结构 HTML5字符集 <head>标签 <title> <base/> <lin ...
- 第三十四章 metrics(2)- 搭建metrics平台
一.基本架构图 1.整个架构组件: java客户端 dropwizard-metrics:springboot.hystrix的metric体层使用了这个,所以我们需要自己封装向statsd发包的方法 ...
