gulp-uglify《JS压缩》----gulp系列(四)
本节实现JS压缩,在实现压缩前,先配置JS任务,设置源目录和输出目录。
在系列(三)代码的基础上,再进行扩展。
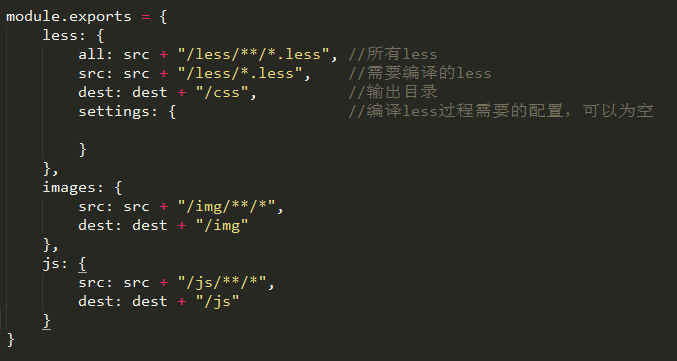
1.找到gulp->config.js,对JS进行源目录(src->img)和输出目录(build->img)的配置:

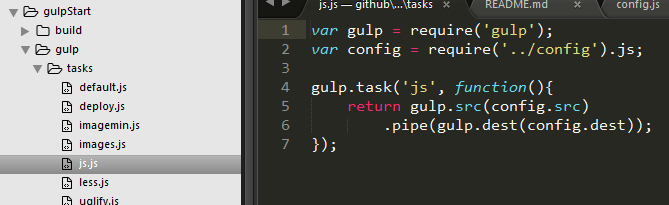
2.gulp->tasks里新建JS任务,如下图:

3.同时在default任务序列里添加js任务:
- gulp.task('default', ['less', 'images', 'js', 'watch']);
4.最后在watch里添加对src->js文件夹的监听:
- watch(config.js.src, function(){ //监听所有js
- gulp.start('js');
- });
此时运行gulp,src->js文件下的图片就会被输出到build->js下,src->js的改动也会被监听。
(注意,删除一个JS,虽然会被监听,但是build->js里却不会删除,之后系列会添加另一个任务来解决这个问题,这里也暂时不做)
以上做完后,我们只是做了一个从 src->js 把图片输出到 build->js里的任务。现在再添加js压缩任务:
1.安装模块:
- npm install --save-dev gulp-uglify
2.压缩任务:
可以直接插入在JS任务里,但是我们不这样做,只需要在项目部署时进行压缩,
我们在deploy任务,用来设置发布项目时需要执行的JS任务
tasks里修改deploy.js,代码如下:
- var gulp = require('gulp');
- gulp.task('deploy', ['less', 'uglify', 'imagemin']);
3.最后在tasks文件夹里新建uglify.js:
- var uglify = require('gulp-uglify');
- var gulp = require('gulp');
- var config = require('../config').js;
- gulp.task('uglify', function(){
- return gulp.src(config.src)
- .pipe(uglify())
- .pipe(gulp.dest(config.dest));
- });
相比js任务,只是多了一个 压缩方法 —— pipe(uglify());
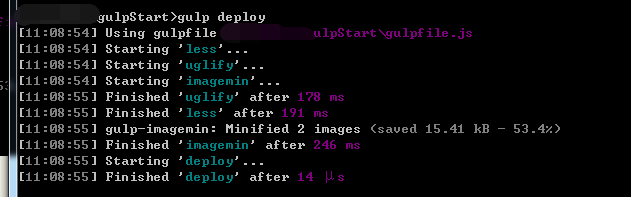
保存后,在命名行中运行 gulp deploy
压缩就执行成功了。

还是那句话多看官方文档。
>>> github 地址,请选择 uglify 分支<<<
gulp-uglify《JS压缩》----gulp系列(四)的更多相关文章
- 转:arcgis api for js入门开发系列四地图查询
原文地址:arcgis api for js入门开发系列四地图查询 arcgis for js的地图查询方式,一般来说,总共有三种查询方式:FindTask.IdentifyTask.QueryTas ...
- arcgis api for js入门开发系列四地图查询(含源代码)
备注:由于实现本篇功能的需求,修改了地图数据的dlsearch.mxd,然后更新了地图服务,需要的在文章最后有提供最新的mxd以及源代码下载的 上一篇实现了demo的地图工具栏,本篇新增地图查询功能, ...
- arcgis api 3.x for js 入门开发系列四地图查询(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- node.js+express+jade系列四:jade嵌套的使用
jade是express自带的模板引擎 jade文件可以嵌套使用,include引用外部jade文件,extends引用jade模板 例如 有一个主jade文件layout.jade,引用top.ja ...
- 使用gulp实现文件压缩及浏览器热加载
一.安装gulp 首先,你要安装过nodejs,如果没有安装过的同学请自行下载. 先再命令行里输入 npm install gulp -g 下载gulp 二.创建gulp项目 创建一个你需要 ...
- 前端自动化之路之gulp,node.js
随着现在前端技术的不断发展,和各个公司对前端项目开发更新速度的要求,前端自动化越来越受到大家的重视,之前传统的前端开发方式已经越来越不能满足开发的需求了,于是各种自动化工具随之产生了.而gulp就是其 ...
- Webpack和Gulp,Webpack和Gulp的基本区别:
Gulp和Webpack的基本区别: gulp可以进行js,html,css,img的压缩打包,是自动化构建工具,可以将多个js文件或是css压缩成一个文件,并且可以压缩为一行,以此来减少文件体积,加 ...
- 前端构建大法 Gulp 系列 (四):gulp实战
前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gulp专家 前 ...
- gulp 实现 js、css,img 合并和压缩
前提条件,知道如何安装nodejs.gulp,这里不做介绍,可以自行google 实现此功能需要安装的gulp工具有如下 npm install gulp-htmlmin gulp-imagemin ...
随机推荐
- INSERT INTO .. ON DUPLICATE KEY更新多行记录
现在问题来了,如果INSERT多行记录, ON DUPLICATE KEY UPDATE后面字段的值怎么指定?要知道一条INSERT语句中只能有一个ON DUPLICATE KEY UPDATE,到底 ...
- phpweb成品网站最新版(注入、上传、写shell)
注入:之所以鸡肋就是该漏洞利用安装文件 重新生成 配置文件 写入可执行代码 鸡肋1: 具有破坏性 动作非常大 重新写了配置文件 数据库连接文件鸡肋2: 有一定安全常识的站长都会删掉 install 目 ...
- ASP.NET Web API模型验证以及异常处理方式
ASP.NET Web API的模型验证与ASP.NET MVC一样,都使用System.ComponentModel.DataAnnotations. 具体来说,比如有:[Required(Erro ...
- LANDR:在线母带处理
二前年没看这报道,我就有这样的想法.最近也在完成个别功能,但还是慢,原因有二个:1) 一个人做太慢了,这个要做好有太多工作要做:2) 音乐相关知识功底太差,很多时间在学基础的乐理知识. LANDR是一 ...
- ld: library not found for -lPods-AFNetworking
工程新添加了 AFNetworking 使用pod ,pod install 完成后,编译报错 ld: library not found for -lPods-AFNetworkingclang: ...
- SVO实时全局光照:中等规模场景的GI实现
RTGI人生成就点unlocked! 快速集成DR+AO+SVO GI,针对中等场景粒度,初步具备全功能,暂未重度优化.附测试对比图.
- [Aaronyang] 写给自己的WPF4.5 笔记24 [与winform交互-flash-DEMO-收尾篇1/6]
=====潇洒的版权线======www.ayjs.net===== Aaronyang ===== AY ====== 安徽 六安 杨洋 ====== 未经允许不许转载 ====== 1.新 ...
- JS图片切换效果
源地址:http://www.codefans.net/jscss/code/4699.shtml <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1 ...
- HashSet HashTable HashMap的区别 及其Java集合介绍
(1)HashSet是set的一个实现类,hashMap是Map的一个实现类,同时hashMap是hashTable的替代品(为什么后面会讲到). (2)HashSet以对象作为元素,而HashMap ...
- C#集合 -- 自定义集合与代理
前面章节所讨论的集合都可以直接实例化,因此我们可以非常方便地使用这些集合类.但是如果你试图在集合添加或移除元素时添加控制,它们就不适用了.对于强类型集合,在某些情况下,你需要添加这样的控制: 添加或移 ...
