Web 开发常备工具
工欲善其事,必先利其器。如今 Web 开发标准越来越高,Web 开发者也在不断寻找途径提升自己的技能。为使大家的开发工作更顺利进行,本文整理了 10+ 款比较优秀的 Web 开发工具,希望对你有帮助。
喜欢的不要忘了收藏、点赞和打赏哦,感谢大家的支持!
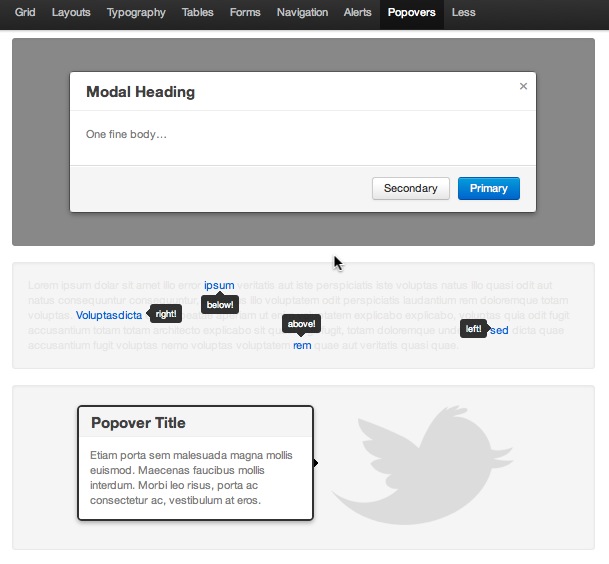
Bootstrap
Bootstrap 是快速开发 Web 应用程序的前端工具包。它是一个 CSS 和 HTML 的集合,它使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式,表单,buttons,表格,网格系统等等。

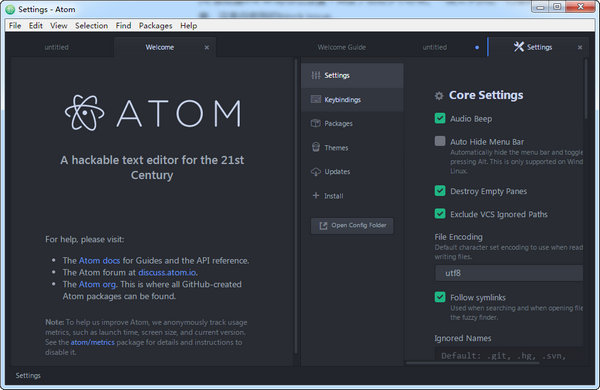
Atom
Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持 CSS,HTML,JavaScript 等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。

DEMO:https://atom.io/
Foundation
Foundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。提供多种 Web 上的 UI 组件,如表单、按钮、Tabs 等。

DEMO:http://foundation.zurb.com/
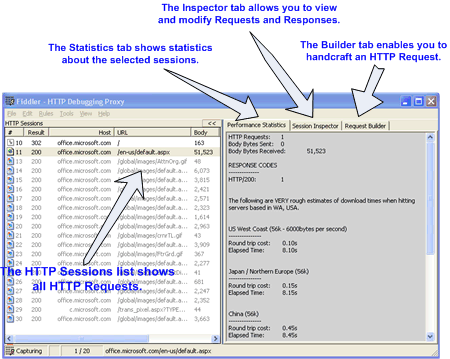
Fiddler
Fiddler 是一个 http 调试代理,它能够记录所有的你电脑和互联网之间的 http 通讯,Fiddler 可以也可以让你检查所有的 http 通讯,设置断点,以及 Fiddle 所有的“进出”的数据。Fiddler 要比其他的网络调试器要更加简单,因为它不仅暴露 http 通讯还提供一个用户友好的格式。

DEMO:http://www.telerik.com/fiddler
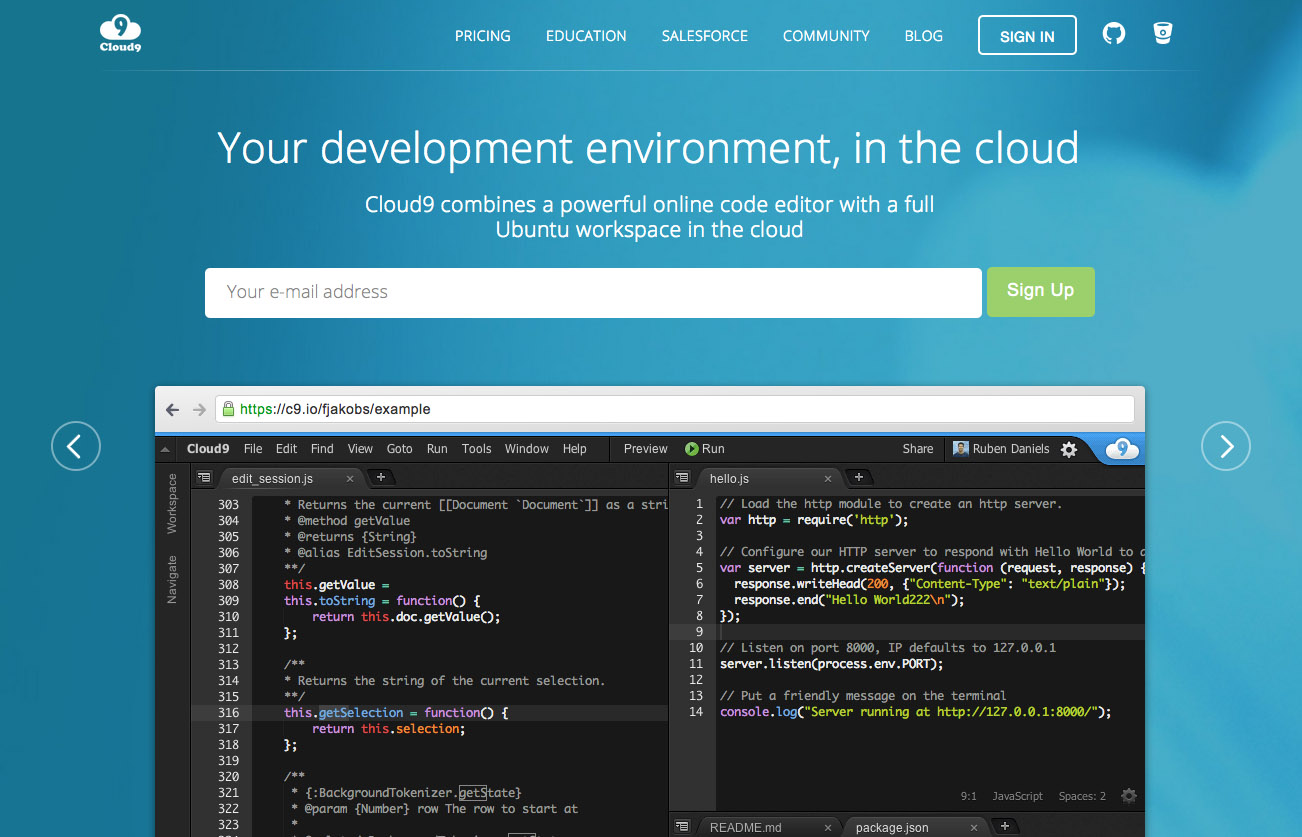
Cloud9 IDE
Cloud9 IDE 是一个基于 Node.JS 构建的 JavaScript 程序开发 Web IDE。它拥有一个非常快的文本编辑器,支持为 JS,HTML,CSS 和这几种的混合代码进行着色显示。Cloud9 IDE 还为 node.js 和 Google Chrome 集成调试器,可以在 IDE 中启动、暂停和停止。

DEMO:http://c9.io/
Notepad++
Notepad++ 是一款非常有特色的编辑器,是开源软件,可以免费使用。支持的语言: C, C++ , Java , C#, XML, HTML, PHP, Javascript!

DEMO:https://notepad-plus-plus.org/
Firebug
Firebug 是 Firefox 下的一款开发类插件,现属于 Firefox 的五星级强力推荐插件之一。它集 HTML 查看和编辑、Javascript 控制台、网络状况监视器于一体,是开发 JavaScript、CSS、HTML 和 Ajax 的得力助手。Firebug 如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给 Web 开发者带来很大的便利。

DEMO:https://addons.mozilla.org/en-US/firefox/addon/firebug/
Visual Studio Code
Visual Studio Code 是一个运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 web 和云应用的跨平台编辑器。

DEMO:https://code.visualstudio.com/
GIMP
GIMP 是 GNU 图像处理程序(GNU Image Manipulation Program)的缩写。包括几乎所有图象处理所需的功能,号称 Linux 下的 PhotoShop。GIMP 在 Linux 系统推出时就风靡了绘图爱好者圈。

Webbo
Webbo 是一个免费、开源的轻量级的 Web 开发工具,支持 Windows 系统。主要特性包括:灵活编辑、支持多种 Web 编程语言和服务器端技术、即时的页面和服务器预览等。

DEMO:http://webbo.sourceforge.net/
SecureHeaders
SecureHeaders 是 Twitter 送给 Web 开发者的一份大礼,作为一款 Web 安全开发工具,Secureheaders 能够自动实施安全相关的 header 规则,包括内容安全政策(CSP),防止 XSS、HSTS 等攻击,防止火绵羊(Firesheep)攻击以及 XFO 点击劫持等。
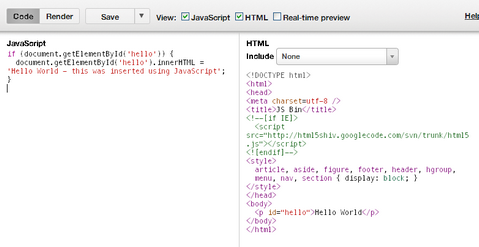
JSBin
JSBin 是一个 Web 应用,主要用于帮助测试 JavaScript 和 CSS 的代码片段。功能与 jsFiddle 网站一致。

DEMO:http://jsbin.com/
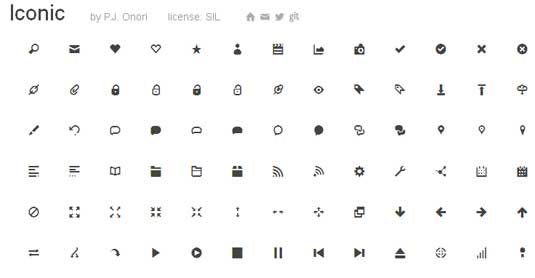
Fontello
Fontello 是个图标字体生成器。这个工具允许用户把这些图标 web 字体放到自己的项目中。主要特性如下:
缩小字形集合,减小字体大小
合并一些字体标记到单个文件中
访问大量专业级的开源图标

DEMO:http://fontello.com/
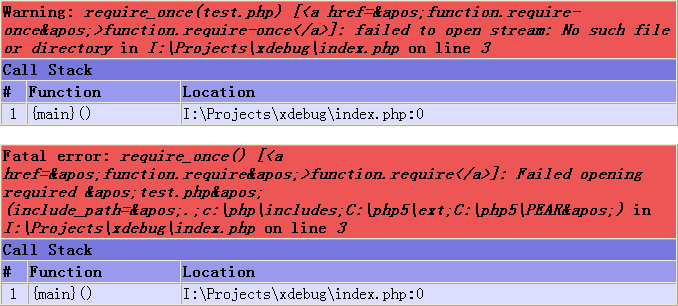
XDebug
xdebug 是一个开源的 php 调试器,以 php 模块的形式加载并被使用。

Web 开发常备工具的更多相关文章
- [转]10款 Web 开发常备工具
文章地址:https://my.oschina.net/u/2903254/blog/798135 工欲善其事,必先利其器.如今 Web 开发标准越来越高,Web 开发者也在不断寻找途径提升自己的技能 ...
- 2016 Web开发资源工具大搜罗
来源于:https://zhuanlan.zhihu.com/p/22730771 作者:余博伦链接:https://zhuanlan.zhihu.com/p/22730771来源:知乎著作权归作者所 ...
- 2016 Web 开发资源工具大搜罗
原文链接: 100+ Awesome Web Development Tools and Resources Web的迅猛发展对于开发者来说既是一件好事也是一件坏事.不断紧跟潮流学习新的技术.编程语言 ...
- 移动/Web开发必备工具!DevExtreme v19.1.7火热发布
DevExtreme Complete Subscription是性能最优的 HTML5,CSS 和 JavaScript 移动.Web开发框架,可以直接在Visual Studio集成开发环境,构建 ...
- Web开发在线工具
JSON: JSON格式化工具 JSON检验并格式化工具 专为Web开发者准备的 63个免费在线工具
- Web开发生存工具使用指南
这里安利两款我认为开发中能够极大的提高生产力的工具,Charles 和 Postman. P.S. Charles(查尔斯)..不要再读查理斯了,金刚狼中被老铁扎心的博士就叫 CharlesP.P.S ...
- Web开发接口测试工具——Postman插件的使用(chrome浏览器)
Postman是chrome浏览器的一款插件.Postman 可以模拟 http 请求的发送,并自动解析 JSON 和 XML 的返回数据. 可以手动的去配置各类 parameter,还支持 Basi ...
- 了不起的Node.js: 将JavaScript进行到底(Web开发首选,实时,跨多服务器,高并发)
了不起的Node.js: 将JavaScript进行到底(Web开发首选,实时,跨多服务器,高并发) Guillermo Rauch 编 赵静 译 ISBN 978-7-121-21769-2 2 ...
- ASP.NET Core Web开发学习笔记-1介绍篇
ASP.NET Core Web开发学习笔记-1介绍篇 给大家说声报歉,从2012年个人情感破裂的那一天,本人的51CTO,CnBlogs,Csdn,QQ,Weboo就再也没有更新过.踏实的生活(曾辞 ...
随机推荐
- CodeIgniter 定义“全局变量-global variable”,可以在所有controller,model和view中使用
本文抄自http://www.cnblogs.com/webu/archive/2012/11/20/2779999.html 第一次正儿八经用CodeIgniter框架做项目,结果不会定义全局变量, ...
- web可用性测试
1.软件质量模型 2.什么是可用性测试 a. 用户体验 Google搜索界面 ipod iphone b.使用感受 清爽 ,美观,简洁 3. 一位局长使用B/S系统 今天我点名买了个B/S ...
- Win7 64位 VS2013环境编译CGAL-4.7
看到有人在QQ空间感叹编译CGAL配置折腾了一天时间,自己也想试试,虽然并不打算用,但感觉这库也挺有名的,想必日后用得着,于是着手试着编译. 首先是看一下官网的windows下配置说明 http:// ...
- 转:dashboard的简明教程
在网上看到一篇不错的dashboard入门blog,在此就不在copy,贴地址: http://www.open-open.com/lib/view/open1389792987430.html 可以 ...
- Win系统查看系统的几个命令
1. 查看显卡或者显存信息 Win + R dxdiag 2. 查看显卡是独立显卡,或者集成显卡 查看计算机显卡的方法 第一种方法:查看主机连接显示器VGA线连接的接口. 如图:VGA连接线连接在主机 ...
- PHPCMS联动菜单的调用函数get_linkage方法详解
v9联动菜单调用方法[注意此为内容页调用方法 {get_linkage($areaid,1,' >> ',1)} 显示效果: 湖北省 >> 武汉市 >> 汉阳区 [ ...
- php redis 代码实例
<?phpheader("Content-type:text/html;charset=utf8");$redis = new redis();$redis ->con ...
- SQL入门经典(一)之简介
今天是我第一天开通博客,也是我的第一篇博客.以后为大家带来第一篇关于学习技术性文章,这段时间会为大家带来是SQL入门学习.希望大家坚持读下去,因为学历有限.我也是初学者.语言表达能力不好和知识点不足, ...
- C#设计模式——单件模式
一.为何需要单件模式 需求 我们开发了一个大型的项目,其中存在许多的工具类.但是其中很多的工具类我们并不是经常使用得到,甚至 一次都不会使用.但是这些工具类都是静态的类,会消耗很多的内存,即使一次都不 ...
- Html5 Canvas transform setTransform
Html5 Canvas transform就是矩阵变换,一种坐标的变形. 坐标变形的三种方式,平移translate, 缩放scale以及旋转rotate都可以通过transform做到. tran ...
