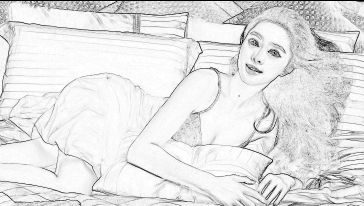
iOS实现图像素描效果
使用GPUImageSketchFilter对象实现图像素描效果
NSString *const kGPUImageSketchFragmentShaderString = SHADER_STRING
(
precision mediump float; varying vec2 textureCoordinate;
varying vec2 leftTextureCoordinate;
varying vec2 rightTextureCoordinate; varying vec2 topTextureCoordinate;
varying vec2 topLeftTextureCoordinate;
varying vec2 topRightTextureCoordinate; varying vec2 bottomTextureCoordinate;
varying vec2 bottomLeftTextureCoordinate;
varying vec2 bottomRightTextureCoordinate; uniform float edgeStrength; uniform sampler2D inputImageTexture; void main()
{
float bottomLeftIntensity = texture2D(inputImageTexture, bottomLeftTextureCoordinate).r;
float topRightIntensity = texture2D(inputImageTexture, topRightTextureCoordinate).r;
float topLeftIntensity = texture2D(inputImageTexture, topLeftTextureCoordinate).r;
float bottomRightIntensity = texture2D(inputImageTexture, bottomRightTextureCoordinate).r;
float leftIntensity = texture2D(inputImageTexture, leftTextureCoordinate).r;
float rightIntensity = texture2D(inputImageTexture, rightTextureCoordinate).r;
float bottomIntensity = texture2D(inputImageTexture, bottomTextureCoordinate).r;
float topIntensity = texture2D(inputImageTexture, topTextureCoordinate).r;
float h = -topLeftIntensity - 2.0 * topIntensity - topRightIntensity + bottomLeftIntensity + 2.0 * bottomIntensity + bottomRightIntensity;
float v = -bottomLeftIntensity - 2.0 * leftIntensity - topLeftIntensity + bottomRightIntensity + 2.0 * rightIntensity + topRightIntensity; float mag = 1.0 - (length(vec2(h, v)) * edgeStrength); gl_FragColor = vec4(vec3(mag), 1.0);
}
);
+ (UIImage *)applySketchFilter:(UIImage *)image
{
GPUImageSketchFilter *filter = [[GPUImageSketchFilter alloc] init]; [filter forceProcessingAtSize:image.size];
GPUImagePicture *pic = [[GPUImagePicture alloc] initWithImage:image];
[pic addTarget:filter];
[pic processImage];
[filter useNextFrameForImageCapture]; return [filter imageFromCurrentFramebuffer];
}


iOS实现图像素描效果的更多相关文章
- iOS实现图像的反色,怀旧,色彩直方图效果
反色是与原色叠加可以变为白色的颜色,即用白色(RGB:1.0,1.0,1.0)减去原色的颜色.比如说红色(RGB:1.0,0,0)的反色是青色(0,1.0,1.0).在OPENGL ES中为1. 通过 ...
- TNN iOS非图像模型入门
注:本文同步发布于微信公众号:stringwu的互联网杂谈TNN iOS 非图像模型入门指南 1 背景 TNN是腾讯优图实验室开源的高性能.轻量级神经网络推理框架TNN,github上也有比较详细的例 ...
- C# 利用AForge.NET开源类库实现 图像素描效果
引入DLL: using AForge.Imaging; using AForge.Imaging.Filters; //using AForge.Video.DirectShow;可以使用摄像头图像 ...
- iOS实现图像指定区域模糊
在大多图像处理中,我们会应用到高斯模糊处理图像,通常用它来减少图像噪声以及降低细节层次.在此文中介绍了高斯模糊的实现和可选区域的模糊[美图秀秀-背景虚化] 高斯模糊的原理中,它是根据高斯曲线调节像素色 ...
- iOS:UIImageView图像视图控件
UIImageView:图像视图控件: 它是UIView的子类,因此也是视图控件,可以用来显示图像.因为它具有帧动画属性和操作方法,因此可以用来制作动画,其实动画就是很短的时间内,执行显示连续的 ...
- iOS:图像选取器控制器控件UIImagePickerController的详解
图像选择控制器:UIImagePickerController 功能:用于选取相册或相机等里面的照片. @interface UIImagePickerController : UINavigatio ...
- iOS 图形图像动画 Core Animation
//Core Animation #define WeakSelf __weak __typeof(self) weakSelf = self #define StrongSelf __strong ...
- IOS的UITextField,UIButton,UIWebView它描述的一些属性和IOS提示图像资源
有时UI要开发的资源与实际frame不符.这一次,我们要绘制图片 UIImage* image = [[UIImage imageNamed:@"text_field_bg.png" ...
- iOS常用第三方开源框架和优秀开发者博客等
博客收藏iOS开发过程好的开源框架.开源项目.Xcode工具插件.Mac软件.文章等,会不断更新维护,希望对你们有帮助.如果有推荐或者建议,请到此处提交推荐或者联系我. 该文档已提交GitHub,点击 ...
随机推荐
- LeetCode:Spiral Matrix I II
Spiral Matrix Given a matrix of m x n elements (m rows, n columns), return all elements of the matri ...
- C#控制其它程序
[DllImport("user32.dll", EntryPoint = "FindWindow", SetLastError = true)] ...
- supervisor监控gearman任务
安装supervisor方法,可以直接用 yum install supervisord ,但是版本可能会旧一点,可以参考官方的方法: easy_install supervisor http://s ...
- HL AsySocket 服务开发框架 - 总体思路与架构
一 背景 最近在园子了浏览了几篇有关Socket文章,得到了一些启发萌生了想要重构公司在2000年用.NET Framework 2.0 与 Visual Studio 2005开发的AsySocke ...
- 使用 jsErrLog 分析 js 报错
1. github 地址: https://github.com/Offbeatmammal/jsErrLog/tree/master/src 2. 在所有页面引入 jsErrLog,配置出错时打日志 ...
- 实现打印级别且带图片的Excel 方案
导出二维数据excel,其实很简单,使用cvs就可以了.但是如果导出格式复杂带样式还带图片的怎么办?客户的要求有时就是这么变态.呵呵.如果使用.net,微软提供的有库,使用php好像也有现成的有库.我 ...
- SAP ECC PP 配置文档
SAP ECC 6.0 Configuration Document Production Planning & Control (PP) 1. General Settings 1.1 Ma ...
- Android客户端与PHP服务端交互(一)---框架概述
背景 作为一个普通上班族,总是想做一些自认为有意义的事情,于是乎准备成立一个工作室,尽管目前正在筹备阶段,但是之前有些朋友提出一些需求的时候,我发现自己的能力还是有限,直到最近和一些技术牛朋友聊起这事 ...
- STL容器删除元素的陷阱
今天看Scott Meyers大师的stl的用法,看到了我前段时间犯的一个错误,发现我写的代码和他提到错误代码几乎一模一样,有关stl容器删除元素的问题,错误的代码如下:std::vector< ...
- CSS基础(二):基础和语法
CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明.选择器通常是您需要改变样式的 HTML 元素. selector {declaration1; declaration2; . ...
