nodejs+express+jade+mongodb给我baby做个小相册(2)-留言板
上一篇简单的实现了下照片的展现跟浏览功能,这一篇我将给这个程序添加一个留言的功能。那么留言的话肯定要涉及到数据持久了,其实对于这个小功能的话,用个xml就可以,不过为了看起来更加高大上,我决定使用mongodb来试一试。
1.安装mongoose
npm install mongoose
没什么好说的,直接用npm安装。
mongoose是类似ORM的一个框架,它提供一个Schema类来给用户自己定义数据模型,封装了CRUD操作,还可以帮你管理mongodb的连接,你自己不用去open,close连接。
2.封装mongodb操作类
在根目录新建一个models目录
在models下面添加mongodb.js
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/mongodb1');
exports.mongoose = mongoose;
在models下面添加Message.js模型
var mongodb = require('./mongodb');
var Schema=mongodb.mongoose.Schema;
//定义message模型
var messageSchema=new Schema(
{
userName:String,
content:String,
createTime:{type:Date,default:Date.now}
}
);
mongodb.mongoose.model('message',messageSchema);
var message=mongodb.mongoose.model('message');
exports.add=function(userName,content,callback){
var msg = new message();
msg.userName=userName;
msg.content=content;
//save to db
msg.save(function(err){
if(err){
console.log(err);
callback(err);
}else{
callback(null);
}
});
};
exports.getAll=function(callback){
message.find(
{},null,{ sort: { 'createTime':-1 } },
callback
);
}
这样message的添加跟获取所有的操作就封装好了。
3.添加message.jade视图
extends layout block content
div(class='container')
form(class="form-horizontal" method='post')
fieldset
div(class="form-group")
label(for='userName' class='col-sm-4 control-label text-info')='名称'
div(class='col-sm-2')
input(type="text" id='userName' name='userName' class='form-control input-sm' value=name required)
div(class="form-group")
label(for='msg' class='col-sm-4 control-label text-info')='内容'
div(class='col-sm-6')
textarea(id='content' name='content' class='form-control' required)
div(class="form-group")
div(class='col-sm-offset-4 col-sm-6')
input(type="submit" class='btn btn-primary' value='提交')
for msg in msgs
div(class='row')
div(class='col-sm-4 text-right')
div(class='col-sm-8 text-info')=msg.userName+' 说:'+msg.content
script(src="/jqBootstrapValidation.js")
script
$(function () { $("input,select,textarea").not("[type=submit]").jqBootstrapValidation(); } );
这里还是使用bootstrap来做前端,使用jqBootstrapValidation来做数据验证。
4.添加message.js路由
var msgDb = require('../models/Message');
var url = require("url");
var querystring = require("querystring");
exports.msgList = function(req, res){
var objectUrl = url.parse(req.url);
var objectQuery = querystring.parse(objectUrl.query);
var userName = objectQuery['userName'];
//如果有用户名,说明前面已经提交过了,传递到视图上去,这样也没刷新后不用重新填写用户名
msgDb.getAll(function(err,messages){
if(err){
console.log(err);
//异常跳转到error界面
res.redirect('/error');
}
else{
res.render('message', { title: 'My Little Star',msgs:messages,name:userName });
}
});
};
exports.saveMsg=function(req, res){
var userName= req.body.userName;
var content= req.body.content;
console.log('userId='+userName+' content='+content);
msgDb.add(userName,content,function(err){
if(err){
console.log(err);
res.redirect('/error');
}
else{
//保存成功,刷新message界面,顺便把用户名通过url传过去
res.redirect('/message?userName='+userName);
}
});
};
这里有2个方法,一个是post留言数据做保存,一个是展现所有数据。
4.在app.js注册message的路由
var message = require('./routes/message');
app.get('/message', message.msgList);
app.post('/message',message.saveMsg);
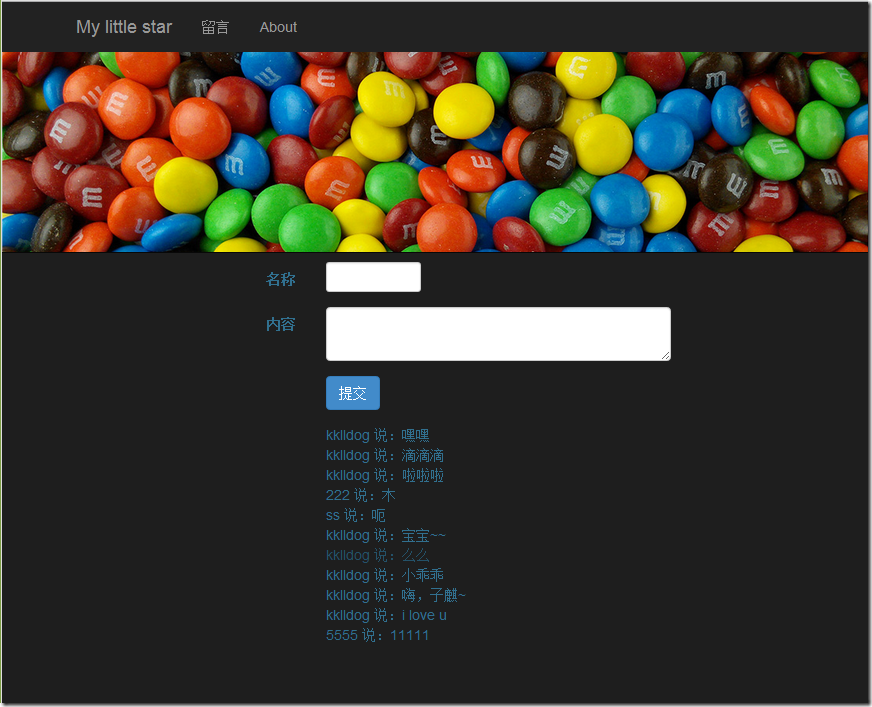
5.运行效果

演示网址:http://kklldog.chinacloudapp.cn:8888/message
最后为了我的小星星,求一个苏州地区的好坑,求各位大神推荐。
nodejs+express+jade+mongodb给我baby做个小相册(2)-留言板的更多相关文章
- nodejs+express+jade给我baby做个小相册
去年年底迎来了my little star.从此人生多了一个最重要的牵挂.生了宝宝全家人都太忙了.最近宝宝稍微大点了,终于有空可以研究下技术了.这是14年第一帖.废话不多了.开始吧 1.安装NTVS ...
- webstorm创建nodejs + express + jade 的web 项目
webstorm创建nodejs + express + jade 的web 项目 前简单了解过nodejs,觉得用nodejs来做个网站也太麻烦了,要自己拼html的字符串返回,这能做网站嘛? 最近 ...
- nodejs学习篇 (1)webstorm创建nodejs + express + jade 的web 项目
之前简单了解过nodejs,觉得用nodejs来做个网站也太麻烦了,要自己拼html的字符串返回,这能做网站嘛? 最近看到使用jade模板来开发,觉得挺新奇的,于是试了一把,也了解了一些特性,算是个新 ...
- nodejs+express +jade模板引擎 新建项目
先 安装 nodejsiDEAAM 2015/7/16 22:47:25然后安装 npm install expressiDEAAM 2015/7/16 22:47:35然后安装 npm instal ...
- [译]简单得不得了的教程-一步一步用 NODE.JS, EXPRESS, JADE, MONGODB 搭建一个网站
原文: http://cwbuecheler.com/web/tutorials/2013/node-express-mongo/ 原文的源代码在此 太多的教程教你些一个Hello, World!了, ...
- nodejs+express+jade配置
安装步骤 一.首先可跟着这个网址安装http://jingyan.baidu.com/article/91f5db1b2bb6941c7f05e33c.html,路径可由自己定. 二.同时参考http ...
- nodeJS+express+Jade写一个局域网聊天应用(node基础)
为了复习一下nodeJS, 而且socketIO这东西听起来就好高端有木有, 而且有人写过了open, 也可以作为自己的参考有木有, 点击下载源代码: express是4.x的版本, 跟以前的配置有些 ...
- nodejs+express+jade安装备忘
安装步骤 1.安装nodejs,比如安装在E:\nodejs. 确保有两个环境变量 用户环境变量:C:\Users\Administrator\AppData\Roaming\npm 系统环境变量:e ...
- jade模板引擎学习笔记(WebsStorm9.0.3+ nodejs+express+jade)
jade环境搭建 jade标签写法 jade注释 jade添加类名.id.属性 jade添加脚本,css jade变量 jade多行文本显示 jade流程代码:for,each,while jade流 ...
随机推荐
- Objective-c中定义成员变量
ios定义成员变量的方法: 如果只是内部访问,完全可以直接用_xxx(下划线),无需自己定义,编译器会自动生成 如果需要外部访问这个变量,可以用 @property xxx ; @synthesize ...
- 一个批量移除BOM头的bash脚本
有时候我们的文件可能不需要BOM头,例如:我们公司的SVN服务器提供的代码都UTF8编码保存(不能有BOM头)否则代码提交不上去. 文件很多的时候就需要批量操作. 脚本使用方法:remove-bom. ...
- 在gradle 中使用ant 执行 “命令行”(CMD)不出日志解决方案
因为gradle 好恶心,声明的任务,一定会事先运行一次,而任务追加的话就不会 例如: task hello(){ println "HelloWorld" } task hell ...
- 【Cocos2d-Js基础教学(4)cocostudio在cocos2dx-Js中的使用】
首先我们打开官方网站www.cocos2d-x.org,下载我们安装最新的cocostudio(cocos). 简介: Cocos Studio升级为cocos.更优秀的产品.更优质的服务.游戏开发一 ...
- check member function
template<typename T> struct has_member_foo11 { private: template<typename U> static auto ...
- 日常工作中的点滴总结from 2014-03
一 关于 写方案: 写某个产品的方案基本应包括以下几点: 1产品目前现状(国内外) 2产品意义.作用 3产品架构 4产品优势 5产品功能讲解 二 关于 处理下属工作方向不正确的事务 首先 先肯定 下 ...
- sudo 使用不了, the permissions on the /etc/sudoers file are changed to something other than 0440
sudo 使用不了,报错: the permissions on the /etc/sudoers file are changed to something other than 0440 how ...
- SQL SERVER 2008 如何查询含有某关键词的表
最新文章:Virson's Blog 文章来自:百度知道 /** 查询一个数据库中所有的数据中是否包含指定字符串 */ ) set @str='字符串' --要搜索的字符串 ) declare tb ...
- Spark1.0新特性-->Spark SQL
Spark1.0出来了,变化还是挺大的,文档比以前齐全了,RDD支持的操作比以前多了一些,Spark on yarn功能我居然跑通了.但是最最重要的就是多了一个Spark SQL的功能,它能对RDD进 ...
- [转]Sql Server 给表与字段添加描述
/* 在SQL语句中通过系统存储过sp_addextendedproperty可为表字段添加上动态的说明(备注)下面是SQL SERVER帮助文档中对sp_addextendedproperty存储过 ...
