如何快速开发树形列表和分页查询整合的WInform程序界面
我在做Winform界面的时候,一般都是统一化处理,界面顶部放置一些字段条件供查询,下面就是分页查询列表,展示相关的数据。但有时候碰到一些表字段内容分类比较多,有一些特别重要,如果放在一个树形列表来进行快速分类查询,用户体验应该更好。本篇随笔主要介绍如何快速实现树形列表和分页查询整合的WInform程序界面。
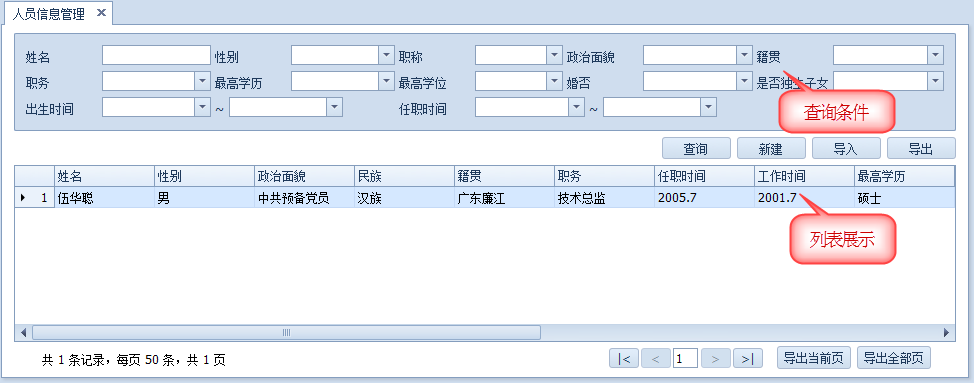
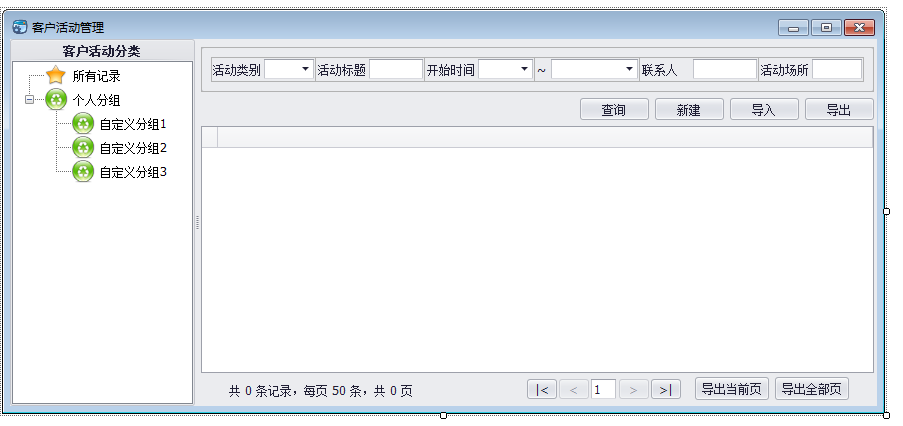
1、标准WInform列表界面
标准的查询条件+列表数据展示的WInform界面如下所示。

这个界面主要就是通过代码生成工具(Database2Sharp)进行初期的Winform界面生成即可。要了解具体如何生成标准的列表界面和数据编辑界面,查看下面两篇操作介绍随笔即可。
《利用代码生成工具Database2Sharp设计数据编辑界面》、《代码生成工具之Winform查询列表界面生成》。
2、树形列表和分页查询整合的Winform程序界面
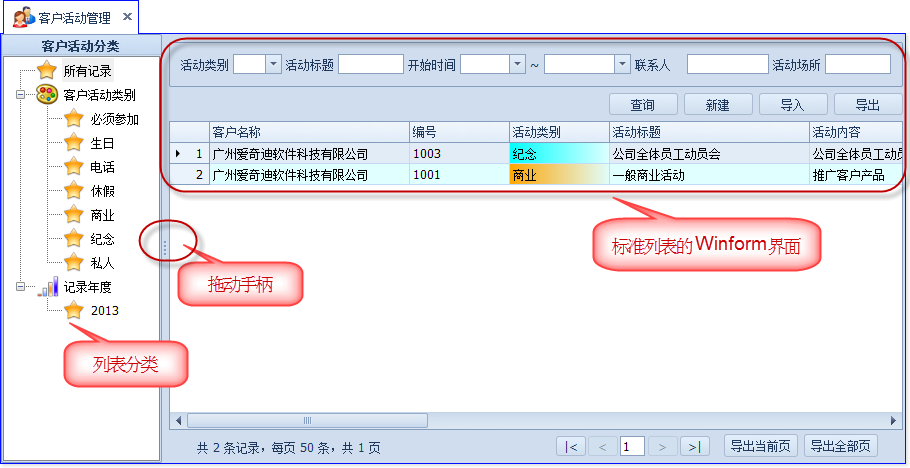
以上的界面有时候感觉不够友好,正如文章开头说到,我需要在左边放置一些重要的数据分类进行查询,这样能够提高用户体验效果,最终希望的界面效果如下所示。

为了实现这种效果,我们需要进行几部操作。
1)在标准列表界面上增加窗口分割控件(如DevExpress的是SplitContainerControl控件)

传统的Winform界面可以使用SplitContainer控件

在现有已生成界面的基础上,把查询部分和列表部分的控件拖动小一点,然后把上述分隔控件拖动到界面后,在右边面板放入已有的查询和分页控件部分的内容,中间状态的列表界面效果如下所示。

然后在左边放入一个GroupControl控件,并加入树形控件TreeView,这样我们调整后的设计界面效果如下所示。

首先我们需要在代码里面绑定树的初始化代码,生成需要快速查询的内容,示意代码如下所示。主要逻辑思路就是,从数据字典中检索相关的分类,然后绑定一些查询条件,方便后面的处理。
private void InitTree()
{
base.LoginUserInfo = Cache.Instance["LoginUserInfo"] as LoginUserInfo; this.treeView1.BeginUpdate();
this.treeView1.Nodes.Clear();
//添加一个未分类和全部客户的组别
TreeNode topNode = new TreeNode("所有记录", , );
this.treeView1.Nodes.Add(topNode); TreeNode CategoryNode = new TreeNode("客户活动类别", , );
this.treeView1.Nodes.Add(CategoryNode);
AddDictData(CategoryNode, , "Category"); TreeNode OrderYearNode = new TreeNode("记录年度", , );
this.treeView1.Nodes.Add(OrderYearNode);
List<string> yearList = BLLFactory<Maintenace>.Instance.GetYearList();
foreach (string year in yearList)
{
TreeNode subNode = new TreeNode(year, , );
subNode.Tag = year;
OrderYearNode.Nodes.Add(subNode);
} this.treeView1.ExpandAll();
this.treeView1.EndUpdate();
}
为了处理树形列表的节点的单击事件,我们可以在其AfterSelect事件进行处理,示意代码如下所示。主要逻辑就是根据及节点和条件的不同,进行不同的处理。
string treeConditionSql = "";
private void treeView1_AfterSelect(object sender, TreeViewEventArgs e)
{
if (e.Node != null && e.Node.Tag != null)
{
if (e.Node.FullPath.Contains("记录年度"))
{
int year = Convert.ToInt32(e.Node.Tag.ToString());
SearchCondition condition = new SearchCondition();
condition.AddCondition("StartTime", Convert.ToDateTime(string.Format("{0}-01-01", year)), SqlOperator.MoreThanOrEqual);
condition.AddCondition("StartTime", Convert.ToDateTime(string.Format("{0}-01-01", year + )), SqlOperator.LessThan);
treeConditionSql = condition.BuildConditionSql().Replace("Where", "");
BindData();
}
else
{
treeConditionSql = e.Node.Tag.ToString();
BindData();
}
}
else
{
treeConditionSql = "";
BindData();
}
}
上面的代码,我们定义了一个局部变量treeConditionSql 用来存储树列表单击后的条件,触发单击事件后,我们最终还是传回给标准列表界面已有的查询操作--BindData函数进行处理。
BindData里面最主要的操作就是构造查询条件,构造条件的语句如下所示,通过SearchCondition对象处理进行使用多数据库的兼容处理。
/// <summary>
/// 根据查询条件构造查询语句
/// </summary>
private string GetConditionSql()
{
//如果存在高级查询对象信息,则使用高级查询条件,否则使用主表条件查询
SearchCondition condition = advanceCondition;
if (condition == null)
{
condition = new SearchCondition();
condition.AddCondition("Category", this.txtCategory.Text.Trim(), SqlOperator.Like);
condition.AddCondition("Title", this.txtTitle.Text.Trim(), SqlOperator.Like);
condition.AddDateCondition("StartTime", this.txtStartTime1, this.txtStartTime2); //日期类型
condition.AddCondition("Contact", this.txtContact.Text.Trim(), SqlOperator.Like);
condition.AddCondition("Place", this.txtPlace.Text.Trim(), SqlOperator.Like);
}
string where = condition.BuildConditionSql().Replace("Where", "");
//如果是单击节点得到的条件,则使用树列表的,否则使用查询条件的
if (!string.IsNullOrEmpty(treeConditionSql))
{
where = treeConditionSql;
} return where;
}
最终绑定数据的函数BindData的逻辑代码如下所示。
/// <summary>
/// 绑定列表数据
/// </summary>
private void BindData()
{
//entity
this.winGridViewPager1.DisplayColumns = "Customer_ID,HandNo,Category,Title,Content,StartTime,EndTime,Contact,ContactPhone,ContactMobile,Place,PlaceAddress,PlacePhone,Note,Editor,EditTime";
this.winGridViewPager1.ColumnNameAlias = BLLFactory<Activity>.Instance.GetColumnNameAlias();//字段列显示名称转义 string where = GetConditionSql();
List<ActivityInfo> list = BLLFactory<Activity>.Instance.FindWithPager(where, this.winGridViewPager1.PagerInfo);
this.winGridViewPager1.DataSource = new WHC.Pager.WinControl.SortableBindingList<ActivityInfo>(list);
this.winGridViewPager1.PrintTitle = "客户活动管理报表";
}
这样我们就完成了树形列表和分页查询整合一起的数据查询处理逻辑,从而实现我们说需要的结果,这样的界面在某种程度上,给我们提供更多的方便,更好的体验。
如何快速开发树形列表和分页查询整合的WInform程序界面的更多相关文章
- 基于领域驱动设计(DDD)超轻量级快速开发架构(二)动态linq查询的实现方式
-之动态查询,查询逻辑封装复用 基于领域驱动设计(DDD)超轻量级快速开发架构详细介绍请看 https://www.cnblogs.com/neozhu/p/13174234.html 需求 配合Ea ...
- .NET混合开发解决方案15 WebView2控件集成到WinForm程序编译后的文件及结构说明
系列目录 [已更新最新开发文章,点击查看详细] WebView2控件应用详解系列博客 .NET桌面程序集成Web网页开发的十种解决方案 .NET混合开发解决方案1 WebView2简介 .NE ...
- MySql数据库列表数据分页查询、全文检索API零代码实现
数据条件查询和分页 前面文档主要介绍了元数据配置,包括表单定义和表关系管理,以及表单数据的录入,本文主要介绍数据查询和分页在crudapi中的实现. 概要 数据查询API 数据查询主要是指按照输入条件 ...
- 利用百度AI快速开发出一款“问答机器人”并接入小程序
先看实现效果: 利用百度UNIT预置的智能问答技能和微信小程序,实现语音问答机器人.这里主要介绍小程序功能开发实现过程,分享主要功能实现的子程序模块,都是干货! 想了解UNIT预置技能调用,请参看我之 ...
- winform快速开发平台 -> 基础组件之分页控件
一个项目控件主要由及部分的常用组件,当然本次介绍的是通用分页控件. 处理思想:我们在处理分页过程中主要是针对数据库操作. 一般情况主要是传递一些开始位置,当前页数,和数据总页数以及相关关联的业务逻辑. ...
- ABP开发框架中分页查询排序的实现处理
在ABP开发框架中应用服务层ApplicationService类中,都会提供常见的一些如GetAll.Get.Create.Update.Delete等的标准处理接口,而由于在Application ...
- winform快速开发平台->让有限的资源创造无限的价值!
最近一直在维护一套自己的快速开发平台. 主要应对针对C/S架构下的项目.然而对winform这快,还真没有看到过相对好的快速开发平台, 何为快速,在博客园逛了了好久, 预览了很多通用权限管理系统. 确 ...
- winform快速开发平台 -> 通用权限管理之动态菜单
这几个月一直忙APP的项目,没来得及更新项目,想想该抽出时间整理一下开发思路,跟大家分享,同时也希望得到宝贵的建议. 先说一下我们的权限管理的的设计思路,首先一个企业信息化管理系统一定会用到权限管理, ...
- winform快速开发平台 -> 工作流组件(仿GooFlow)
对于web方向的工作流,一直在用gooflow对于目前我的winform开发平台却没有较好的工作流组件. 针对目前的项目经验告诉我们.一个工作流控件是很必要的. 当然在winform方面的工作流第三 ...
随机推荐
- 巧用css border
上下左右边框交界处呈现平滑的斜线.利用这个特点,通过设置不同的上下左右边框宽度或颜色,可以得到小三角.梯形等. 调整宽度大小可以调节三角形形状. 实现三角形 示例1: #test1{ height:2 ...
- Oracle的悲观锁和乐观锁---摘抄
1.无论是选择悲观锁策略,还是乐观锁策略.如果一个对象被上了锁,那么该对象都会受这个锁的控制和影响.如果这个锁是个排它锁,那么其它会话都不能修改它. 2.选择悲观锁策略,还是乐观锁策略,这主要是由应用 ...
- 编译fresco源码
同步发表于http://avenwu.net/fresco/2015/05/07/build_fresco_sample fresco出来已经有一阵子了,曾经尝试过一次clone源码编译,主要是看其自 ...
- 处理XML
虽然被JSON抢了风头,但XML仍旧非常重要.看得见的,看不见的,XML在很广泛的领域对我们发挥着影响. 修改XML文件,是我经常遇到的事情.方式从手动在Visual Studio或者Notepad+ ...
- Eclipse无法启动报An internal error occurred during: "reload maven project". java.lang.NullPointerException
由于没有正常关机导致eclipse无法将数据正常写入配置文件导致无法启动.报这样一个异常 An internal error occurred during: "reload maven p ...
- Ubuntu 14.04 安装nVidia驱动后不能进入图形界面的恢复过程
想要解决Ubuntu14.04的风扇不停的转的问题.由于ubuntu本身不支持双显卡切换,导致集显独显都处于开启状态,发热量和耗电量居高不下. 1. 安装驱动过程 参考[1]中的步骤,做了如下的操作. ...
- PyCharm4注册码--软件安装
软件连接:http://www.jetbrains.com/pycharm/ PyCharm4注册码 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 ...
- Second Day learning English
Today I have set my Microsoft word program, use it send documents to the blog site.
- 最近一直在搞CAE,发现Eplan p8真的好强大。
最近一直在搞CAE,发现Eplan p8真的好强大. 标准化的意义在与提高工作效率,减少重复. 标准化后,不容易出错,项目更改容易.事件都能及时跟踪.
- AjaxUploader使用
一.简单上传(Simple Upload with Progress) <CuteWebUI:Uploader ID="ajaxUploader" runat="s ...
