Asp.Net MVC4入门指南(1): 入门介绍
前言
本教程将为您讲解使用微软的Visual Studio Express 2012或Visual Web Developer 2010 Express Service Pack 1 来建立一个ASP.NET MVC4 Web应用程序所需要的基础知识。建议您使用Visual Studio 2012,你将不再需要安装任何组件,来完成此教程。如果您使用的是Visual Studio 2010,您必须安装下面的组件。您可以通过点击下面的链接,来安装所需的所有组件:
如果您使用的是Visual Studio 2010而不是Visual Web Developer 2010,需要安装WPI installer for ASP.NET MVC 4和 Visual Studio 2010 prerequisites
本文的C#示例源代码,是一个 Visual Web Developer Project: 下载本文C#示例源代码。
本示例将构建什么样的应用程序?
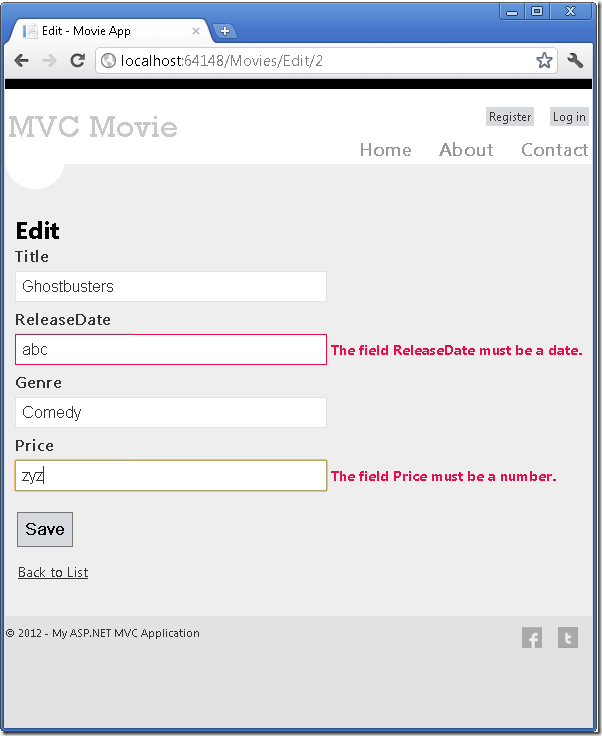
您将实现一个简单的电影列表应用程序,此程序将支持创建、 编辑、 搜索和从数据库中选取出电影列表的功能。下面是您将构建的应用程序的两个截屏。它包括显示选取自数据库的电影列表页面:

该应用程序还允许您添加、编辑和删除电影,以及显示单个记录的详细信息。所有的用户数据输入场景都包含了数据验证逻辑,以确保存储在数据库中的数据都是正确的。

入门
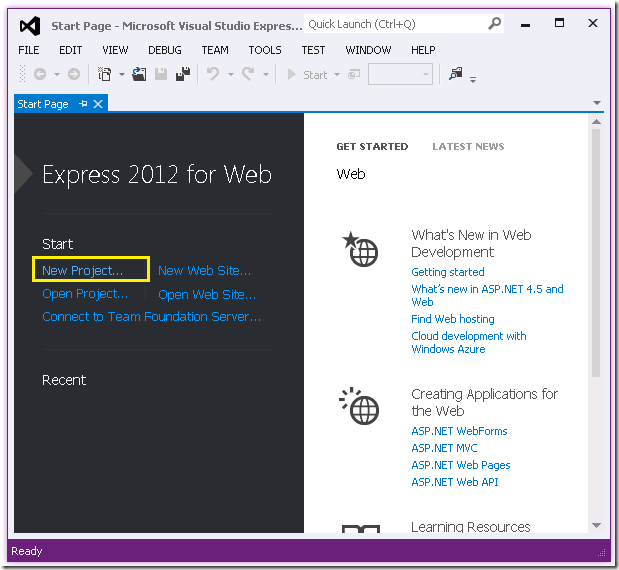
运行Visual Studio Express 2012或Visual Web Developer 2010 Express 来开始这个示例,在这个系列中大多都使用了Visual Studio Express 2012的屏幕截图,同时你也可以使用Visual Studio 2010/SP1,Visual Studio 2012,Visual Studio Express 2012或Visual Web Developer 2010 Express来学习完成这个教程。从“开始” 页面中,选择“新建项目”。
Visual Studio是一个IDE集成开发环境。就像您使用Microsoft Word来编写文档,你可以使用集成开发环境(IDE)来创建一个应用程序。在Visual Studio中的一个顶部工具栏中显示了各种不同的选项来供您使用。在IDE中还有一个菜单,提供了另一种方式来执行任务。(例如,您可以不从“开始”页面中,选择“新建项目”,您可以使用该菜单,然后选择“ 文件“>“ 新建项目“)

创建您的第一个应用程序
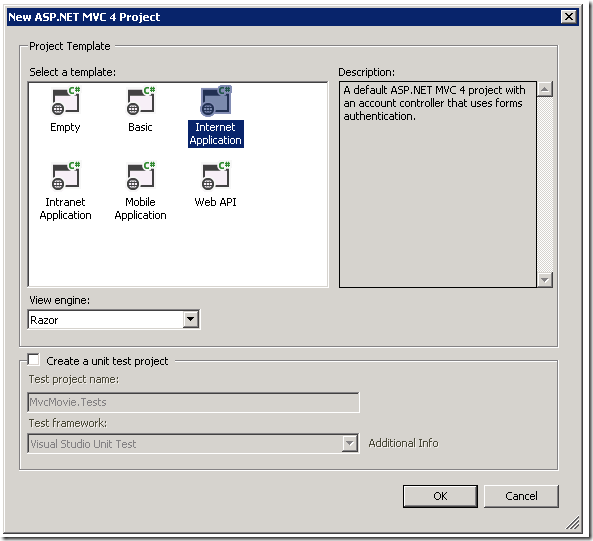
您可以使用 Visual Basic 或 C# 作为编程语言来创建您的应用程序。请在左侧选择 Visual C#,然后选择ASP.NET MVC 4 Web 应用程序。命名您的工程为"MvcMovie",然后单击确定.

在新的 ASP.NET MVC 4 项目对话框中,选择互联网应用程序。使用Razor作为默认视图引擎。

单击确定。Visual Studio 刚刚创建的 ASP.NET MVC 项目使用了默认的模板,所以在当前的工程中您不需要做任何事情!这是一个简单的"Hello World !"工程,并且这也是您开始“MvcMovie”工程的好地方。

从调试菜单中,选择启动调试.

请注意您也可以使用键盘的快捷键F5来启动调试。
F5使Visual Studio启动IIS Express并运行Web应用程序。然后Visual Studio会启动浏览器并打开应用程序的主页面。请注意,在浏览器的地址栏中会显示 localhost 而不是像example.com 这样的地址。这是因为 localhost总是会被解析为您自己的本地计算机,在这种情况下,这正是您你刚刚建立的应用程序。当Visual Studio运行一个Web工程时,会使用一个随机端口的Web服务。在下面的图片中,端口号是41788。当您运行该应用程序时,您可能会看到一个不同的端口号。
在默认模板页面的右边,为您提供了“主页(Home)”, “关于(About)”和“联系(Contact)”页面。它还提供了注册和登录功能,并提供了Facebook和Twitter的链接。接下来的一步是修改此默认应用程序,并了解一些关于ASP.NET MVC的知识。关闭浏览器,让我们修改一些源代码吧。
Asp.Net MVC4入门指南(1): 入门介绍的更多相关文章
- Asp.Net MVC4.0 官方教程 入门指南之二--添加一个控制器
Asp.Net MVC4.0 官方教程 入门指南之二--添加一个控制器 MVC概念 MVC的含义是 “模型-视图-控制器”.MVC是一个架构良好并且易于测试和易于维护的开发模式.基于MVC模式的应用程 ...
- Asp.Net MVC4.0 官方教程 入门指南之五--控制器访问模型数据
Asp.Net MVC4.0 官方教程 入门指南之五--控制器访问模型数据 在这一节中,你将新创建一个新的 MoviesController类,并编写代码,实现获取影片数据和使用视图模板在浏览器中展现 ...
- Asp.Net MVC4.0 官方教程 入门指南之四--添加一个模型
Asp.Net MVC4.0 官方教程 入门指南之四--添加一个模型 在这一节中,你将添加用于管理数据库中电影的类.这些类是ASP.NET MVC应用程序的模型部分. 你将使用.NET Framewo ...
- Asp.Net MVC4.0 官方教程 入门指南之三--添加一个视图
Asp.Net MVC4.0 官方教程 入门指南之三--添加一个视图 在本节中,您需要修改HelloWorldController类,从而使用视图模板文件,干净优雅的封装生成返回到客户端浏览器HTML ...
- 读《asp.net MVC4开发指南(黄保翕编著)》笔记
在刚刚过去的中秋节中,利用了两天的碎片时间把黄保翕编著的<asp.net MVC4 开发指南>看了遍,笔记如下,欢饮在开发MVC的同学一起来探讨: 1.社区 2.开源程序 3.易测试性 4 ...
- AngularJS快速入门指南02:介绍
AngularJS是一个JavaScript框架.它可以通过<script>标记被添加到HTML页面中. AngularJS通过指令对HTML属性进行了扩展,然后通过表达式将数据绑定到HT ...
- ASP.NET MVC5入门指南(1)*入门介绍
以下指南说明了什么是ASP.NET MVC,并说明了如何入门. ASP.NET MVC 5入门 入门 添加控制器 添加视图 添加模型 创建连接字符串并使用SQL Server LocalDB 从控制器 ...
- ASP.NET MVC5入门指南(2)*入门介绍*创建您的第一个应用
开始吧 首先安装Visual Studio 2017.然后,打开Visual Studio. Visual Studio是一个IDE或集成开发环境.就像使用Microsoft Word编写文档一样,您 ...
- 一起学微软Power BI系列-官方文档-入门指南(1)Power BI初步介绍
我们在前一篇文章微软新神器-Power BI,一个简单易用,还用得起的BI产品中,我们初步介绍了Power BI的基本知识.由于Power BI是去年开始微软新发布的一个产品,虽然已经可以企业级应用, ...
- AngularJS快速入门指南03:表达式
AngularJS通过表达式将数据绑定到HTML. AngularJS表达式 AngularJS表达式写在双大括号中:{{ 表达式语句 }}. AngularJS表达式绑定数据到HTML的方式与ng- ...
随机推荐
- php接收到的json格式不标准,某个字段中的文本包含双引号的处理
$str = '[{"Count":"1789"},{"裁判要旨段原文":"本瑶","案件类型":& ...
- 【freemaker】之自定义指令<#macro>
测试代码 @Test public void test07(){ try { root.put("name", "张三"); freemakerUtil.fpr ...
- Oracle导入和导出
导出:EXP userid=<username>/<password>@<service_name> file=<dmpname> e.g.exp sa ...
- ADF_Database Develop系列2_设计数据库表之Table Partitions/Create Users/Generate DDL
2013-05-01 Created By BaoXinjian
- Mathematica 计算矩阵的伴随矩阵
AdjointMatrix[M_] := Module[{Ma, B, n, i, j}, Ma = Minors[M]; B = Ma; n = Dimensions[M][[1] ...
- GC之六--SystemGC完全解读
概述 JVM的GC一般情况下是JVM本身根据一定的条件触发的,不过我们还是可以做一些人为的触发,比如通过jvmti做强制GC,通过System.gc触发,还可以通过jmap来触发等,针对每个场景其实我 ...
- Spring Boot自定义错误页面,Whitelabel Error Page处理方式
我已经是Spring Framework框架的忠实粉丝.对于企业软件开发者来说它提供了对常见问题的通用解决方案,包括那些你在未来开发中没有意识到的问题.但是,它构建的J2EE项目变得比较臃肿,需要被一 ...
- ASP.NET中进行消息处理(MSMQ) 一(转)
MSMQ是微软消息队列的英文缩写.那么什么是消息队列?这些介绍网上一大片这里就不多说了.本文对于大虾级的人物来说这只是小玩意而已,对于初学者来说这文章还是有一定的帮助,希望路过的大虾们别笑话我班门弄斧 ...
- 【javascript基础】2、函数
前言 我在上一篇[javascript基础]基本概念中介绍了javascript的一些基本概念,多谢大家的阅读和意见,自己写的东西可以被大家阅读,真心高兴,刚开始发布的时候我一直盯着阅读人数,虽然知道 ...
- python_day2
一.字符串的基本使用 #!/usr/bin/env python #!-*- coding:utf-8 -*- #!/usr/bin/env python 指定解释器为python abc='hel ...
