Google自定义搜索引擎
本文主要介绍如何通过Google的API来定义自己的搜索引擎,并将Google搜索框嵌入到自己的web页面。另外,分析了自定义搜索引擎请求数据的url,模拟请求并获取搜索的结果。
1 写在前面
前段时间发现了一个网站提供搜索百度网盘资源,挺好用的,但是广告很多,于是自己做了一个Winform窗体程序去获取该网站的数据请求,解析并绑定请求的结果。最后,也将实现Winform程序的这一过程分享到了博客园中,也就是我上一篇博文《百度网盘资源搜索器 》。
后面我发现提供网盘资源搜索的网站内部是利用google搜索引擎的api来完成的。在网上搜索了一些资料,捣鼓了google自定义搜索引擎的功能,发现确实挺好玩的。后面又有同仁问能不能介绍一下如何实现使用google搜索的api,那么下面就开始吧。
2 自定义搜索引擎
1)自定义google的搜索引擎,那首先得有一个google的账号呀,这也是第一步,先注册一个google的账号。
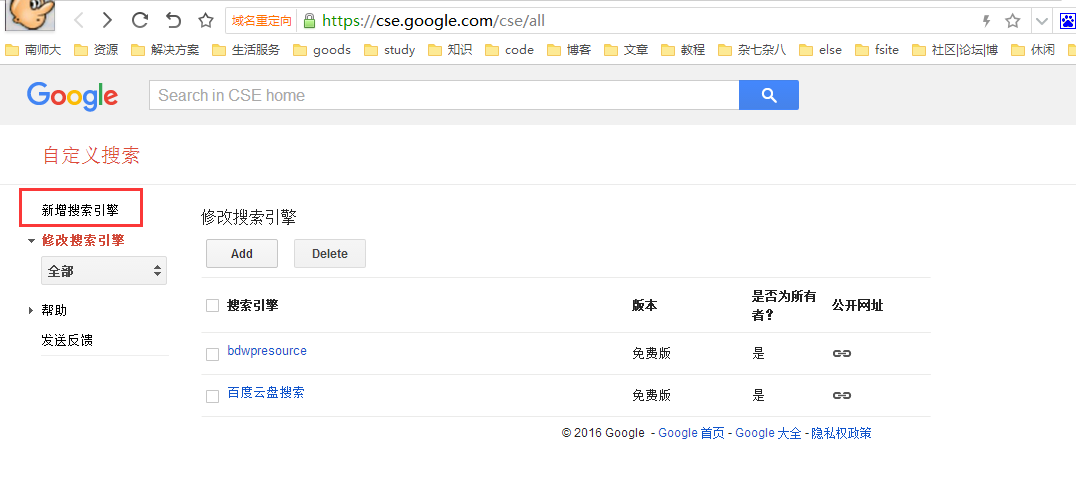
2)注册google的账号之后,进入自定搜索引擎的页面,https://cse.google.com/cse/,页面如下。

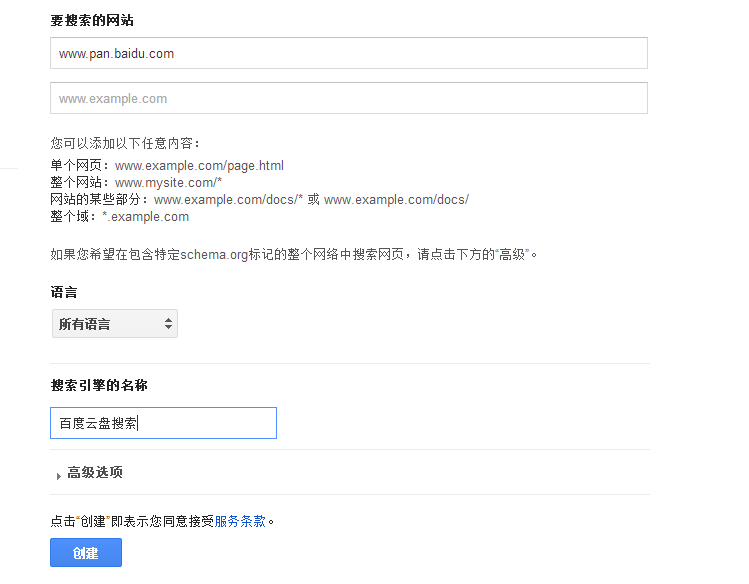
3)点击右侧的【新增搜索引擎】,填写你搜搜引擎的基本配置。页面如下。

我可以看到,只需要配置三项即可完成自定义搜索引擎。
- 第一个是你需要搜索的网站,也就是说你自定义的这个搜索引擎只会在你填写的单个网页、整个网站或者整个域中去搜索你要想要的信息。在这里我们以百度网盘资源为例,填写
www.pan.baidu.com。 - 第二个是语言,这个我们选择所有语言。
- 最后一个是搜索引擎的名称,我们就填写【百度云盘搜索】

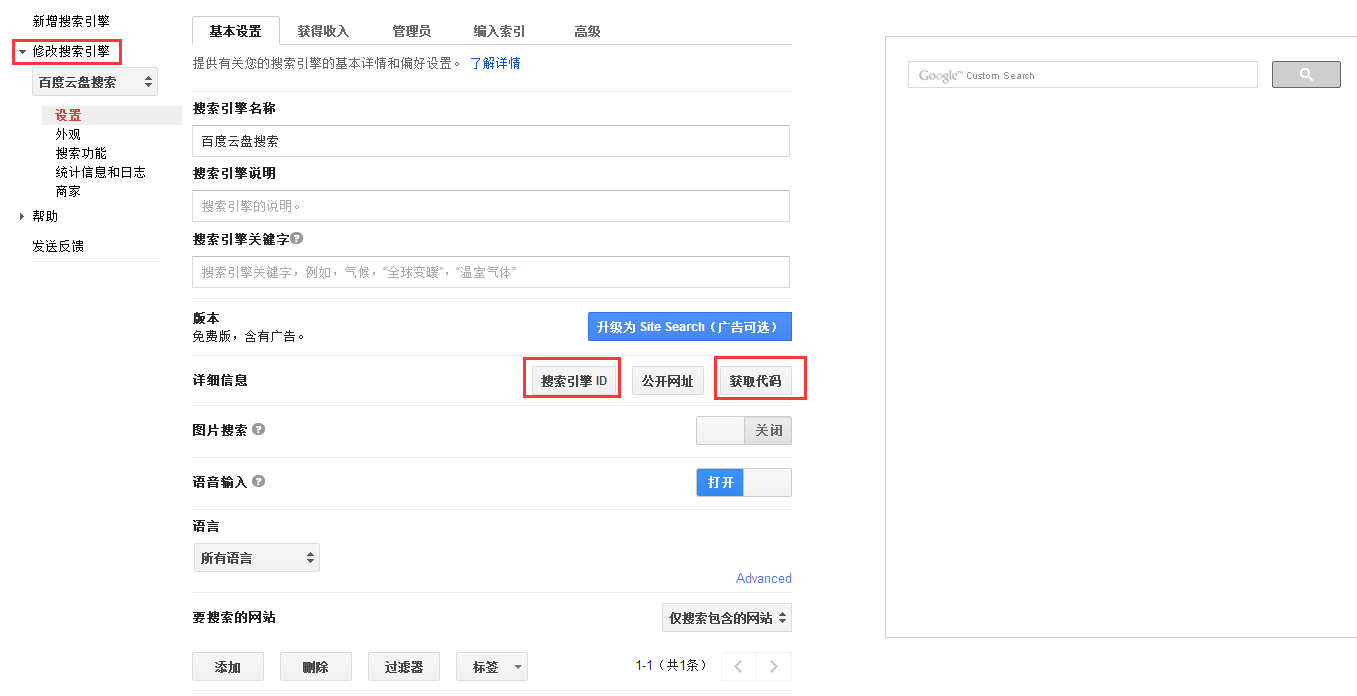
4)点击创建,就实现了自己的搜索引擎,点击右侧的【修改搜索引擎】的页面,如下图。

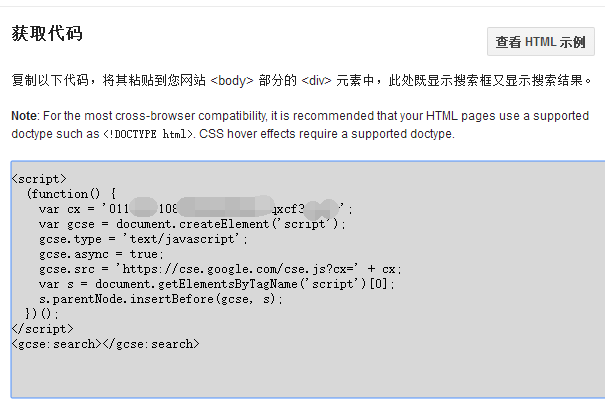
在修改搜索引擎的页面中有一个【搜索引擎ID】,这个特别关键,你可以点击它,查看你这个搜索引擎的id编码,还可以公开你这个搜索引擎的网址。还有一个很重要的就是【获取代码】,获取这段代码就能够实现将自定义的搜索引擎框嵌入到你自己定义的web页面中,点击【获取代码】。能够获取到一段html代码,如下:

另外,在上面步骤4)的截图1中,可以测试一下,你自定义的搜索引擎。在这里,我们输入【数学】关键字,结果如下。

3 如何使用自定义搜索引擎
在第二小节中我们已经创建了属于我们的搜索引擎了,那么下面我们如何使用它。在这里,我采用两种方式,第一种方式直接将第二节中的代码拷贝出来,并嵌入到自己web页面中;第二种方式是分析自定义搜索引擎请求的url结构和请求方式,然后去构造搜索的url,模拟请求获取查询结果。
3.1 嵌入web页面
首先自定一个html页面,然后把第二节中讲到的代码拷贝到div中,代码如下。
<html>
<body>
<meta charset="utf-8">
<style type="text/css">
#main{
width:750px;
margin:20px auto;
}
#main p{
text-align:center;
font-size:25px;
font-weight:bold;
margin-button:100px;
}
</style>
</body>
<head>
<div id="main">
<p>
百度网盘资源搜索器@Jaume
</p>
<script>
(function() {
var cx = '搜索引擎ID';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
</div>
</head>
</html>
注意:上面的var cx='搜索引擎ID,这个【搜索引擎ID】就是第二节创建自定义搜索引擎时自动生成的,将你创建的搜索引擎ID替换到这里即可。下面是页面效果。

这下就实现了将自定义搜索引擎嵌入到自己的web页面。
3.2 模拟请求
通过分析,搜索引擎搜索请求的url为:
https://www.googleapis.com/customsearch/v1element?key=AIzaSyCVAXiUzRYsML1Pv6RwSG1gunmMikTzQqY&rsz=filtered_cse&num=10&hl=zh_CN&prettyPrint=false&source=gcsc&gss=.com&sig=0c3990ce7a056ed50667fe0c3873c9b6&cx=搜索引擎ID&q=数学&sort=&googlehost=www.google.com
url主要参数分析:
- cx:搜索引擎ID
- q:搜索关键
- sort:搜索结果排序方式
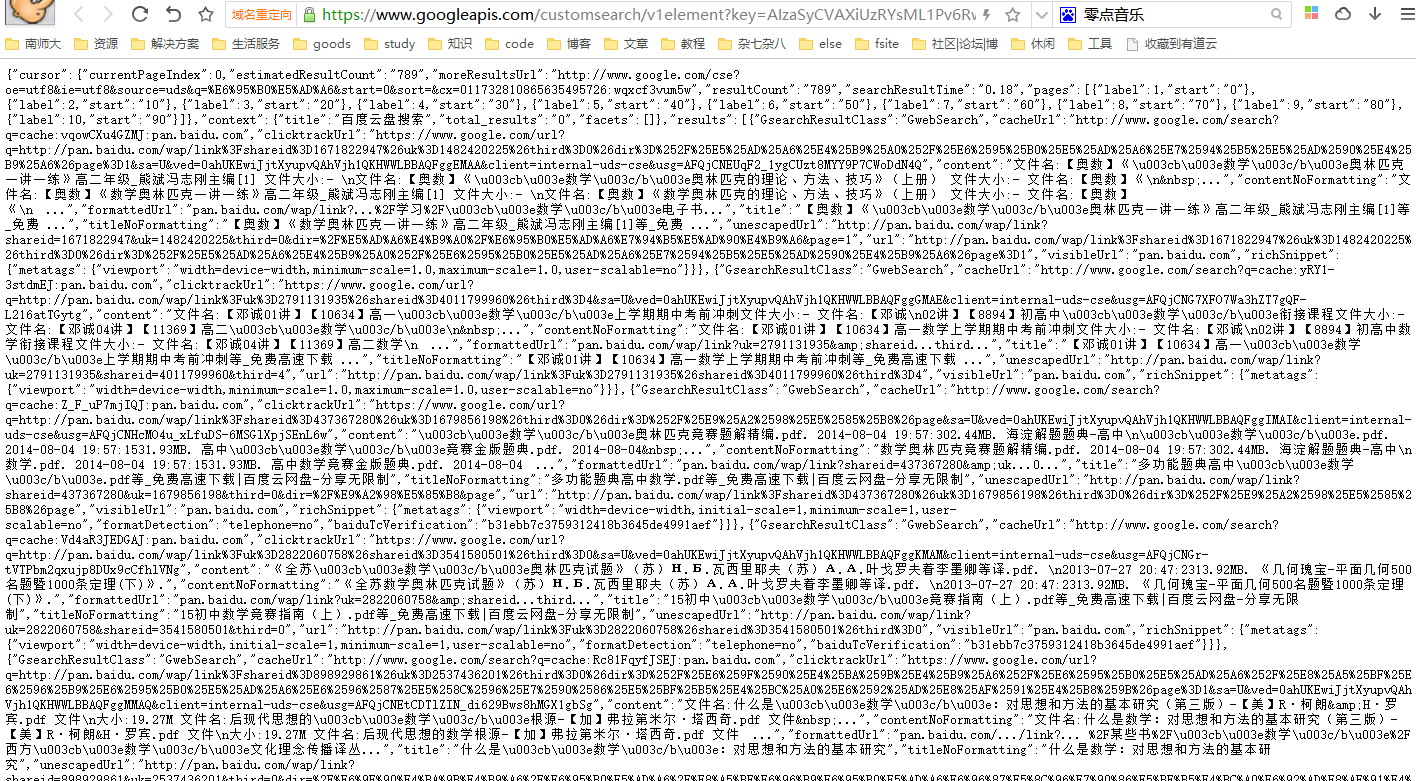
构造上面这种模式的url,采用GET的方式去请求,会得到如下返回的json数据,json数据包含了搜索结果以及附带属性(搜索结果总数等)。如下图所示。

明白了引擎请求搜索结果的这一流程,那么用c#语言来实现就非常简单了。代码非常简单,就不贴出来。
4 总结
使用google的api自定义搜索引擎最最关键的一点就是,你的机器要能够访问google。要是不能访问google,那就只能/(ㄒoㄒ)/~~。本文举的例子是搜索百度网盘资源,当然你也可以搜索博客园的所有资源。
其实,google自定义搜索引擎api还有更加精彩设置,你可以去玩玩。
Google自定义搜索引擎的更多相关文章
- google自定义站内搜索
ttps://www.google.com/cse/docs/cref.html?hl=zh-cn 重要表单参数: action 字段:您希望存储结果的网址(在该例中,我们使用 http://www. ...
- Google桌面搜索引擎
本博文的主要内容有 .Google桌面搜索引擎的下载 .Google桌面搜索引擎的安装 .Google桌面搜索引擎的使用 1.Google桌面搜索引擎的下载 http://download.csd ...
- 如何用好 Google 等搜索引擎
1: 双引号短语搜索2: 减号减号前面必须是空格,减号后面没有空格,紧跟着需要排除的词例如:搜索 -引擎返回的则是包含“搜索”这个词,却不包含“引擎”这个词的结果3: 星号RE,通配符4: intit ...
- Google Hacking 搜索引擎攻击与防范
Google Hacking,有时也会被称为 Google dorking,是一种利用谷歌搜索的高级使用方式进行信息收集的技术.这个概念最早在2000年由黑客 Johnny Long 提出并推广,一系 ...
- 高效率使用google,国外搜索引擎,国内顺利使用Google的另类技巧,可用谷歌镜像, 可用google学术, 如何使用robots不让百度和google收录
Google良好的搜索和易用性已经得到了广大网友的欢迎,但是除了我们经常使用的Google网站.图像和新闻搜索之外,它还有很多其他搜索功能和搜索技巧.如果我们也能充分利用,必将带来更大的便利.这里我介 ...
- Google谷歌搜索引擎登录网站 - Blog透视镜
建置好了网站之后,为了能提升流量或是增加曝光度,Mix通常会到Google谷歌,用手动登录的方式,登录网站,不久之后,搜索引擎就会派遣蜘蛛机器人,来检索你的网站,等一段时间之后,就会出现在搜索引擎内, ...
- google自定义广告系列
Part1:说明 向网址添加参数以标识引荐流量的广告系列. 通过向在广告系列中使用的目标网址添加广告系列参数,您可以收集这些广告系列整体效果的相关信息,还可以了解广告系列在何处投放时效果更好.例如,您 ...
- 如何用好 Google 等搜索引擎?
看见知乎上如何用好Google搜索的问题(http://www.zhihu.com/question/20161362),整理一下.感谢知乎大神 1.Choose Which Google? HTTP ...
- 推荐sinaapp谷歌搜索引擎,firefox自定义搜索引擎
满园春色关不住,从此不用再FQ. 一直都在用谷歌,也一直都被和谐. 直到在迅影实习,知道了这个网站:http://goog.sinaapp.com/ 下面说说在firefox里面添加搜索引擎 首先打开 ...
随机推荐
- 保存登录信息的Cookie加密技术
所有需要账户登录的website 基本都会想到这样一个问题, 如何保持用户在一定时间内登录有效. 最近本人就在项目中遇到这样的需求,某些页面只能Admin账户登录后访问, 当登录Admin账户后如何才 ...
- sql 两列相加存到另一列
假设表table1有a.b两个列,想生成另一个列为a列值+b列值计算列添加语句如下ALTER TABLE table1ADD c AS a+b
- 泛函编程(16)-泛函状态-Functional State
初接触泛函状态觉着很不习惯.主要是在使用State数据类型时很难理解其中的原理,特别是泛函状态变迁机制(state transition mechanism):怎么状态就起了变化,实在难以跟踪.我想这 ...
- poi 导出 excel
private void exportAssetExcel(HttpServletRequest request, HttpServletResponse response) throws IOExc ...
- (旧)子数涵数·Flash——影片剪辑的事件操作
一.综述 1.概念:影片剪辑的事件操作,就是onClipEvent命令,就如同在按钮上使用的on命令. 2.方法:onClipEnvent(参数){命令} 3.参数:onClipEnvent有许多的参 ...
- java事务理解
还在学Hibernate,后续一大堆概念刚接触需要理解.觉得-——事务——这个概念不是很好理解,所以发上来记录一下. 首先说点千篇一律的东西.概念和特性都是随处可见的,无论哪里都很容易找到,关键是你如 ...
- Hibernate的初步
1.简介 在java开发领域,基于数据库应用的设计与实现一直都是面向关系的,Hibernate对象/关系映射ORM框架的出现为java面向对象开发提供了易于使用的数据持久化解决方案. ORM介绍: ( ...
- nginx对网站限速
注意:nginx 1.1.8 之后的版本的语法改为limit_conn_zone $binary_remote_addr zone=NAME:10m; NAME 就是 zone 的名字限制连接数:要限 ...
- nginx配合modsecurity实现WAF功能
一.准备工作 系统:centos 7.2 64位.nginx1.10.2, modsecurity2.9.1 owasp3.0 1.nginx:http://nginx.org/download/ng ...
- [Xamarin.Android] 使用Component套件
[Xamarin.Android] 使用Component套件 前言 在Xamarin中,可以将自己开发的项目包装成为Component套件发布至Xamarin Component Store,来提供 ...
