PCLVisualizer可视化类(3)
viewer->addLine<pcl::PointXYZRGB> (cloud->points[0], cloud->points[cloud->size() - 1], "line");
博客转载自:http://www.pclcn.org/study/shownews.php?lang=cn&id=165
可视化点云法线和其他特征
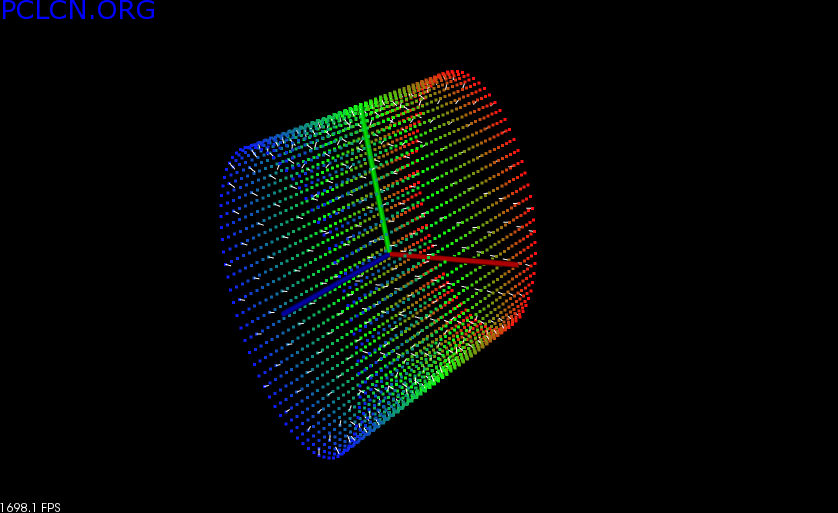
显示法线是理解点云的一个重要步骤,点云法线特征是非常重要的基础特征,PCLVisualizer可视化类可用于绘制法线,也可绘制表征点云的其他特征,比如主曲率和几何特征。normalsVis函数中的示例代码演示了如何显示点云的法线,如图1所示。

图1 显示点云法线
下面的这行代码放在绘制点云的代码后面,即可实现对点云法线的显示。
viewer->addPointCloudNormals<pcl::PointXYZRGB, pcl::Normal> (cloud, normals, 10, 0.05, "normals");
一旦用户计算得到法线,只需要另外一行程序在视窗中就可以显示这些法线,该显示法线成员方法的参数有法线显示的个数(这里,每十个点显示一个)及每个法线的长度(在这个例子中是0.05),当然用户可以自行调整为这些参数。
绘制普通形状
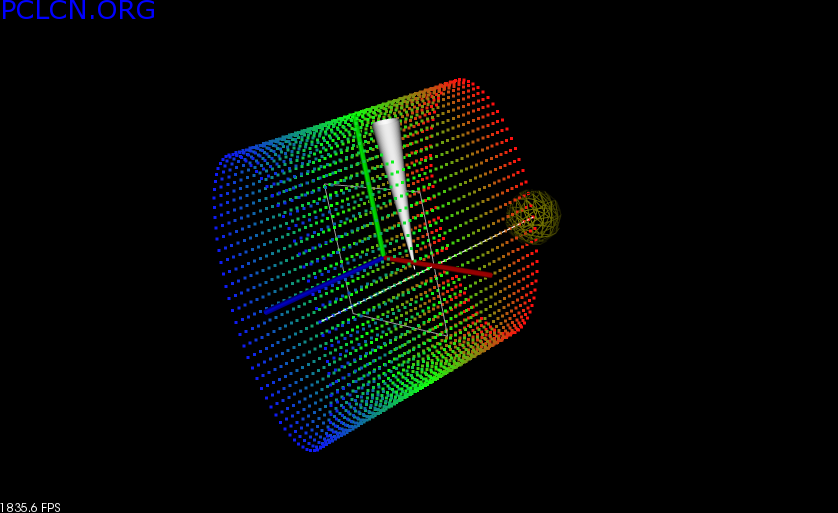
PCLVisualizer可视化类允许用户在视窗中绘制一般的图元,这个类常用于显示点云处理算法的可视化结果,例如,通过绘制可视化球体包围聚类得到的点云集以显示聚类结果。shapesVis函数的示例代码用于说明添加形状到视窗的实现方法。添加了四种形状:从点云中的第一个点到最后一个点之间的连线、原点所在平面、以点云中第一个点为中心的球体、沿y轴的锥体,如图2所示。

图2 绘制普通形状
绘制形状的示例代码,出现在将点云添加到视窗的示例代码之后。
viewer->addLine<pcl::PointXYZRGB> (cloud->points[], cloud->points[cloud->size() - ], "line");
上面的这行代码用于添加从点云第一个点到最后一个点的连线,绘制点之间连线的方法十分有用,例如,显示两组点云之间的对应点关系时,可方便用户直观的观看点云之间的对应关系。在本例中,线用缺省颜色,用户也可根据自己的要求给线自定义颜色,从点云中一点与其他多个点连接,这种显示方式很常见,也可以绘制多种形状。
viewer->addSphere (cloud->points[], 0.2, 0.5, 0.5, 0.0, "sphere");
上面的这行代码用于添加以点云中第一个点为中心、半径为0.2的球体,同时也可为该球体自定义颜色。
pcl::ModelCoefficients coeffs;
coeffs.values.push_back(0.0);
coeffs.values.push_back(0.0);
coeffs.values.push_back(1.0);
coeffs.values.push_back(0.0);
viewer->addPlane (coeffs, "plane");
上面几行代码,将添加绘制平面。在本例中,我们用标准的平面方程(ax + by + cz + d = 0)来定义平面,这个平面以原点为中心,方向沿Z方向,许多绘制形状的函数都采用这种定义系数的方法来定义形状。
coeffs.values.clear();
coeffs.values.push_back(0.3);
coeffs.values.push_back(0.3);
coeffs.values.push_back(0.0);
coeffs.values.push_back(0.0);
coeffs.values.push_back(1.0);
coeffs.values.push_back(0.0);
coeffs.values.push_back(5.0);
viewer->addCone (coeffs, "cone");
最后,添加锥形,利用模型系数指定锥形的参数。
PCLVisualizer可视化类(3)的更多相关文章
- PCLVisualizer可视化类
PCLVisualizer可视化类 转载自 http://www.cnblogs.com/li-yao7758258/p/6445127.html 如有疑问,请转至该网址留言询问 PCLVisuali ...
- PCLVisualizer可视化类(4)
博客转载自:http://www.pclcn.org/study/shownews.php?lang=cn&id=168 多视口显示 所示,并进行比较分析,利用不同的搜索半径,基于同一点云计算 ...
- PCLVisualizer可视化类(1)
PCLVisualizer可视化类是PCL中功能最全的可视化类,与CloudViewer可视化类相比,PCLVisualizer使用起来更为复杂,但该类具有更全面的功能,如显示法线.绘制多种形状和多个 ...
- PCLVisualizer可视化类(2)
博客转载自:http://www.pclcn.org/study/shownews.php?lang=cn&id=163 可视化点云颜色特征 所示,点赋予不同的颜色表征其对应的z轴值不同.PC ...
- PCLVisualizer可视化类(5)
博客转载自:http://www.pclcn.org/study/shownews.php?lang=cn&id=171 自定义交互 多数情况下,默认的鼠标和键盘交互设置不能满足用户的需求,用 ...
- 基于PCL绘制模型并渲染
博客转载自:https://blog.csdn.net/wokaowokaowokao12345/article/details/51321988 前言 抛开算法层面不谈,要利用PCL库中PCLVis ...
- PCL可视化显示 直接加载显示pcb文件
简单可视化类,是指直接在程序中使用,而且不支持多线程. #include<iostream> #include<pcl\point_cloud.h> #include<p ...
- [翻译] FastReport Class Hierarchy (FastReport 组件类层次结构)
"TfrxComponent" is the base class for all FastReport components. Objects of this type have ...
- 数据可视化:绘图库-Matplotlib
为什么要绘图? 一个图表数据的直观分析,下面先看一组北京和上海上午十一点到十二点的气温变化数据: 数据: 这里我用一段代码生成北京和上海的一个小时内每分钟的温度如下: import random co ...
随机推荐
- Linux系统中UI库curse.h不存在问题——贪吃蛇为例
1. 问题 大家在用Linux写程序时,大家会使用Linux gcc编译器中的头文件curse.h.但往往一般的发行版中都没有默认安装这个头文件,需要大家自行安装.最近遇到这个问题,如下: Red ...
- [原创]java WEB学习笔记15:域对象的属性操作(pageContext,request,session,application) 及 请求的重定向和转发
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- [转]eclipse中的常用快捷键
1.选中你要加注释的区域,用ctrl+shift+C 会加上//注释2.先把你要注释的东西选中,用shit+ctrl+/ 会加上注释3.要修改在eclispe中的命令的快捷键方式我们只需进入windo ...
- mutation与action
mutation 作用: 更改state的状态 说明: 每个mutation对象都有字符串类型(type)与回调函数,在回调函数内进行状态修改,回调函数的第一个参数为state eg: mutatio ...
- Docker 镜像篇
镜像是 Docker 容器的基石,容器是镜像的运行实例,有了镜像才能启动容器. docker两个跟镜像有关的命令: hello-world - 最小的镜像 hello-world 是 Docker 官 ...
- poj 2356 Find a multiple【鸽巢原理 模板应用】
Find a multiple Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 6651 Accepted: 2910 ...
- 侠客群控引擎二次开发SDK可用方法大全(持续更新)
如这篇文章所示 http://www.xiake.net/blog/archives/1 侠客的插件SDK能提供很强大的功能(所有官方使用的方法都有提供) 这篇文章是详细介绍所有SDK可调用的方法 首 ...
- 分享知识-快乐自己:zookeeper 伪集群搭建
1):单一 zookeeper 搭建步骤 2):zookeeper 伪集群搭建 1):新建一个集群目录 [root@zoodubbo opt]# mkdir zookeeper_cluster 2) ...
- poj 1080 Human Gene Functions(lcs,较难)
Human Gene Functions Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 19573 Accepted: ...
- 什么是 Sass 其与SCSS区别是什么?
Sass 官网上是这样描述 Sass 的: Sass 是一门高于 CSS 的元语言,它能用来清晰地.结构化地描述文件样式,有着比普通 CSS 更加强大的功能. Sass 能够提供更简洁.更优雅的语法, ...
