CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括以及具体包括啥内容
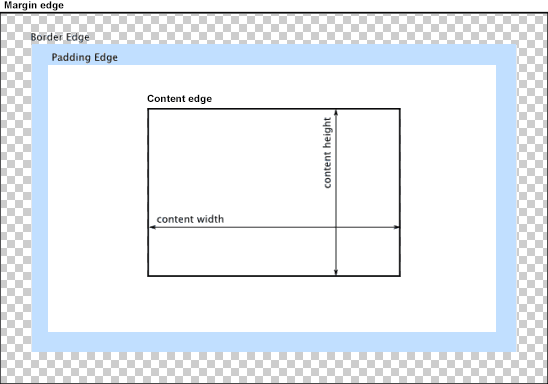
我们先来看一个图

Content Edge => 是元素所在的内容区域,它有一个宽度和高度
Padding Edge => 内边距
Border Edge => 边框
Margin Edge => 外边距
所以,在css中,我们设置一个元素的width 和 height时(比如 width =300px, height =200px),如果你不说清楚,浏览器并不知道你说的这个宽度和高度是否包括内边距,边框等,还是说只是Content Edge中的内容宽度,内容高度.
我们上面说了,css中有一个盒子模型,通过设置box-sizing属性来告诉浏览器到底是上面的哪一种情况.这个属性有2个值 : content-box, border-box
Content-box : 这个是默认值. 如果你设置一个元素的宽度为50px, 那么这个元素的内容区域,内容的宽度就是50px. 你把元素的宽度改为100px, 那么它的内容宽度就会变为100px
- * {
- box-sizing: content-box;
- }
Border-box: 如果你的box model设置为border-box, 那么就是告诉浏览器,你设置的元素的width,包括内容的宽度,内边距以及边框. 这三样的宽度都包括在你所设置的元素的width里面. 比如你设置一个元素的宽度为50px, 那么这个50px是包括该元素的padding和border的,这个元素的内容的实际宽度应该是50px减去border+padding的计算值. 普遍建议是web开发者应该将所有元素的box-sizing属性都设置为border-box, 这种情况下我们会更容易地去设定和更改一个元素的宽高.
- * {
- box-sizing: border-box;
- }
我们来看看下面的例子
- div {
- box-sizing: content-box;
- width: 100px;
- padding: 20px;
- border: 1px solid #DDD;
- }
上面这个例子中,盒子模型的box-sizing属性设置为content-box. 所以这个div元素里面的内容宽度为100px, 而div元素的宽度呢, 显然是 100px + 20 px (padding-left) + 20px (padding-right) +1px (border-left) + 1px (border-right) = 142px;
如果我们通过javascript,把这个div的width属性值改为200px, 那么这个div的元素宽度将变为 200px + 20 px (padding-left) + 20px (padding-right) +1px (border-left) + 1px (border-right) = 242px;
- div {
- box-sizing: border-box;
- width: 100px;
- padding: 20px;
- border: 1px solid #DDD;
- }
上面,我们把盒子模型的box-sizing属性改为border-box. 这个时候div属性的width还是100px,但是这个100px就不再是div元素的内容的宽度了,而是包括了padding(内边距) 和border(边框), 那么元素宽度是多少呢:
100px - 20 px (padding-left) - 20px (padding-right) -1px (border-left) - 1px (border-right) = 58px; 此时,如果我们通过javascript,把这个div的width属性值改为200px, 那么这个div的元素宽度将变为 200px,而它里面的
内容宽度将变为200px - 20 px (padding-left) - 20px (padding-right) -1px (border-left) - 1px (border-right) = 158px
CSS学习系列1 - CSS中的盒子模型 box model的更多相关文章
- HTML和CSS的盒子模型(Box model)
本文作为属性篇的最后一篇文章, 将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css ...
- 教你吃透CSS的盒子模型(Box Model)
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的H ...
- 盒子模型(Box Model)
盒子模型(Box Model) ■ 盒子模型——概念 在网页设计中常用的属性名:内容(content),填充(padding),边框(border),边界(margin),CSS 盒子模式都具备这些属 ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- CSS学习系列2 -- CSS中的清除浮动
CSS中有一个很常见的问题,就是元素的浮动. 那么,到底什么是元素的浮动呢,我们来看一个例子 举个例子,在一个div里面内部有浮动元素的话,这个浮动元素会让这个div的高度塌陷. .myDiv{ ba ...
- CSS学习系列4 -- 再说CSS中的浮动运用及clear:left/right实际用法
在 CSS学习系列2 -- CSS中的清除浮动 中,我们详细说了CSS中清除浮动的方法及使用 后来我自己在项目开发一个需要使用浮动的网页时,进行了实际运用,加上后来看到一篇好文章.所以就在这里再次写篇 ...
- css中的盒子模型是什么?
什么是CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周 ...
- css盒模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和 ...
- css中的盒子模型
css中的盒子模型 css中的盒子模型,有两种,一种是“标准 W3C 盒子模型”,另外一种是IE盒子模型. 1.w3c盒子模型 从图中可以看出:w3c盒子模型的范围包括了:margin,borde ...
随机推荐
- table-cell笔记
display:table-cell可将元素设为类似于table的td一样的布局,在垂直居中.两行自适应布局.等高布局下有很高的利用价值 详见: http://www.zhangxinxu.com/w ...
- CommonJS与AMD、CMD
随着JS模块化编程的发展,处理模块之间的依赖关系变得至关重要,随后诞生了CommonJS.AMD与CMD规范,但es6的import/export能代替他们,但因为本人所使用的webpack也支持前三 ...
- Android系统篇之—-编写系统服务并且将其编译到系统源码中【转】
本文转载自:http://www.wjdiankong.cn/android%E7%B3%BB%E7%BB%9F%E7%AF%87%E4%B9%8B-%E7%BC%96%E5%86%99%E7%B3% ...
- EntityFramework 学习 一 实体类型
我们为已存在的数据库创建EDM,EDM包含与数据库中表对应的实体.EF中有两种实体类型 POCO entity dynamic proxy entity POCO Entity (Plain Old ...
- 程序以html形式发送邮件注意问题
1.样式要写在内部,不要单独定义样式 2.div 使用背景图片在有些浏览器中出不来这时候需要用: <table style="width: 640px" cellpaddin ...
- Javascript中 节流函数 throttle 与 防抖函数 debounce
问题的引出 在一些场景往往由于事件频繁被触发,因而频繁地进行DOM操作.资源加载,导致UI停顿甚至浏览器崩溃. 在这样的情况下,我们实际上的需求大多为停止改变大小n毫秒后执行后续处理:而其他事件大多的 ...
- 处理json的工具类({本类为处理json的工具类})
<jackson.version>2.2.3</jackson.version> <!-- json --> <dependency> <grou ...
- django学习笔记(二)模板
1.当模板中的变量名遇到点时,以下面的顺序查找(短路逻辑): (1)字典类型查找: >>> from django.template import Template, Context ...
- leetcode 2 Add Two Numbers(链表)
数字反过来这个没有什么麻烦,就是镜像的去算十进制加法就可以了,然后就是简单的链表. /** * Definition for singly-linked list. * struct ListNode ...
- jsp 自定义标签中的Function函数
在taglib中我们发现有一个标签叫做<function>,这次简单介绍<function>标签的基本用法,<function>标签可以做什么呢? 它可以让我们在j ...
