TypeScript 3.0下react默认属性DefaultProps解决方案
ts和react的默认属性的四种解决方案
- Non-null assertion operator(非空断言语句)
- Component type casting(组件类型重置)
- High order function for defining defaultProps(高阶组件)
- Props getter function(Getter函数)
1、 非空断言语句
1、const color = this.props.color!;
2、this.props.onBlur ? this.props.onBlur(e): undefined;
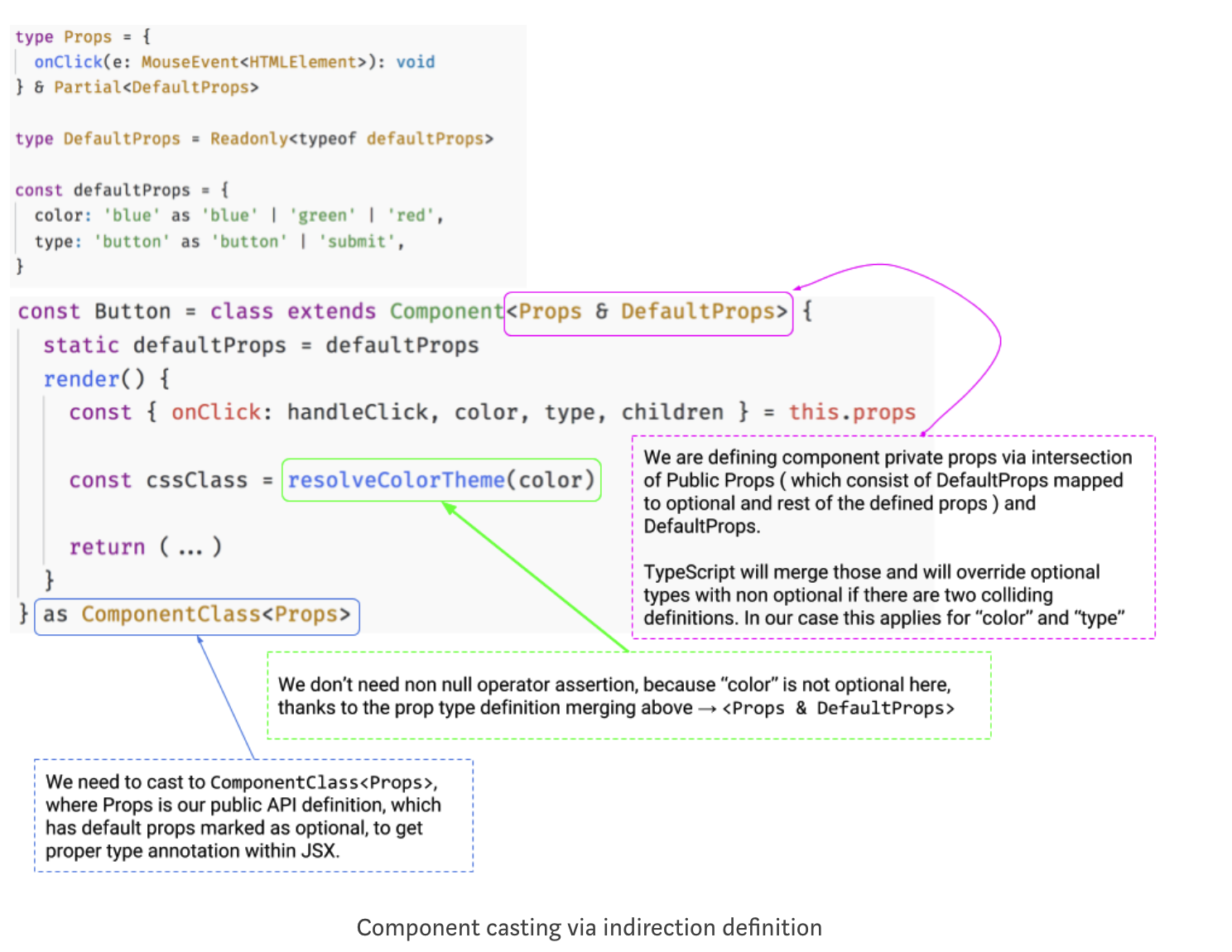
2、组件类型重置
以通过匿名类创建组件,并将其分配给常量,我们将使用适当的道具类型将其转换为最终结果组件,同时保留实现中定义的所有“defaultProps”

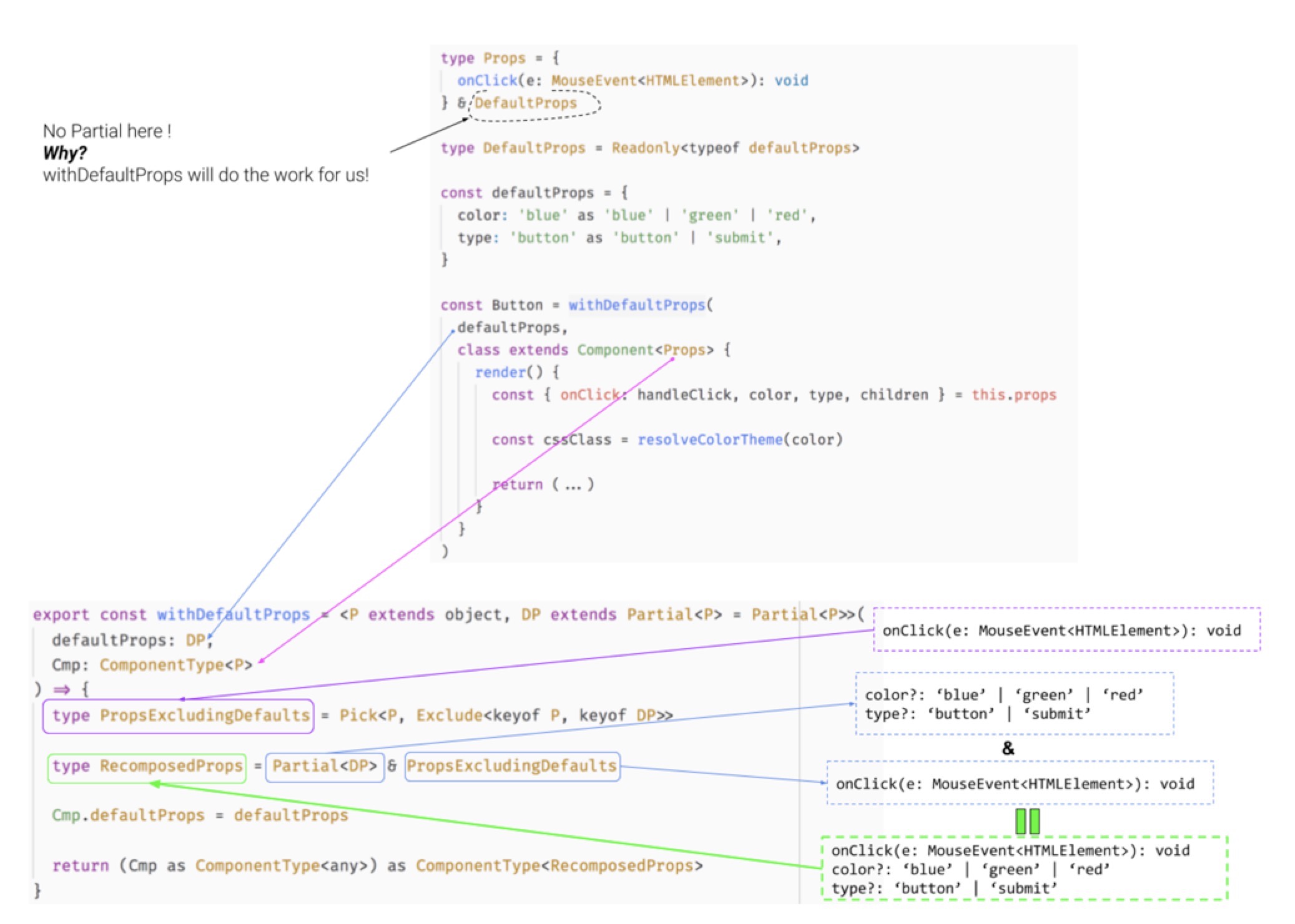
3、高阶组件
globals.d.ts
declare type Omit<T, K> = Pick<T, Exclude<keyof T, K>>
在uitls中定义withDefaultProps
export const withDefaultProps = <P extends object, DP extends Partial<P> = Partial<P>>(
defaultProps: DP,
Cmp: React.ComponentType<P>
) => {
type RequiredProps = Omit<P, keyof DP>
type Props = Partial<DP> & RequiredProps
Cmp.defaultProps = defaultProps
return (Cmp as React.ComponentType<any>) as React.ComponentType<Props>
}
说明
使用上面或者下面的实现都可以

input组件为一个完整的例子:
import classnames from 'classnames';
import * as React from 'react';
import { withDefaultProps } from '../utils';
import './style/input.styl';
const defaultProps = {
type: 'text',
value: '',
disabled: false,
readonly: false,
maxlength: 60,
placehololder: '',
autofocus: false,
autocomplete: '',
clearable: false,
passShow: false
}
type DefaultProps = Readonly<typeof defaultProps>;
type InputInnerProps = {
prepend?: React.ReactNode;
append?: React.ReactNode;
className?: string;
style?: React.CSSProperties;
onChange?: (value: string) => void;
onBlur?: (e: React.FocusEvent<HTMLInputElement>) => void;
onFocus?: (e: React.FocusEvent<HTMLInputElement>) => void;
} & DefaultProps;
const InputState = {
isFocus: false,
inputValue: '',
open: false
};
type State = Readonly<typeof InputState>;
const Input = withDefaultProps(
defaultProps,
class extends React.Component<InputInnerProps, State> {
readonly state: State = InputState;
private inputRef: React.RefObject<any> = React.createRef();
getDerivedStateFromProps() {
this.setState({
open: this.props.passShow,
inputValue: this.props.value
})
}
private changeHander = (e: React.ChangeEvent<HTMLInputElement>):void => {
this.setState({
inputValue: e.target.value
})
this.props.onChange ? this.props.onChange(e.target.value) : undefined;
}
private handleFoucus = (e: React.FocusEvent<HTMLInputElement>):void => {
this.props.onFocus ? this.props.onFocus(e): undefined;
this.setState({
isFocus: true
})
}
private handleBlur = (e: React.FocusEvent<HTMLInputElement>):void => {
this.props.onBlur ? this.props.onBlur(e): undefined;
this.setState({
isFocus: true
})
}
private handleClear = ():void => {
this.setState({
inputValue: ''
})
this.inputRef.current.focus();
}
private handlePwdEye = ():void => {
this.setState({
open: !this.state.open
})
}
public render() {
const {
type,
disabled,
readonly,
autocomplete,
autofocus,
clearable,
passShow,
className,
style,
prepend,
append,
...restProps
} = this.props;
const {
isFocus,
inputValue,
open
} = this.state;
const inputCls = classnames('afo-input', className, {
'afo-input--active': isFocus
})
const inputType:string = type === 'password' && passShow ? 'text': type;
const showClear:boolean = clearable && inputValue && !readonly && !disabled ? true: false;
const showPwdEye:boolean = type === 'password' && passShow && !disabled ? true: false;
return (
<div className={inputCls} style={style}>
{
prepend ? <div className="afo-input__prepend">{prepend}</div> : ''
}
<input
className="afo-input__field"
ref={this.inputRef}
value={inputValue}
{...restProps}
type={inputType}
disabled={disabled}
readOnly={readonly}
autoComplete={autocomplete}
autoFocus={autofocus}
onFocus={(e) => this.handleFoucus(e)}
onBlur={(e) => this.handleBlur(e)}
onChange={(e) => this.changeHander(e)}
/>
{
append || showClear || showPwdEye?
<div className="afo-input__append">
{
showClear ? <div className="afo-input__clear" onClick={() => this.handleClear()}>
<i className="afo-wrong" />
</div> : ''
}
{
showPwdEye ?
<div className="afo-input__eye" onClick={() => this.handlePwdEye()}>
<i className={open ? 'afo-inupt__eye--visible' : 'afo-inupt__eye--invisible'} />
</div> : ''
}
{append}
</div> :''
}
</div>
)
}
}
)
export default Input;
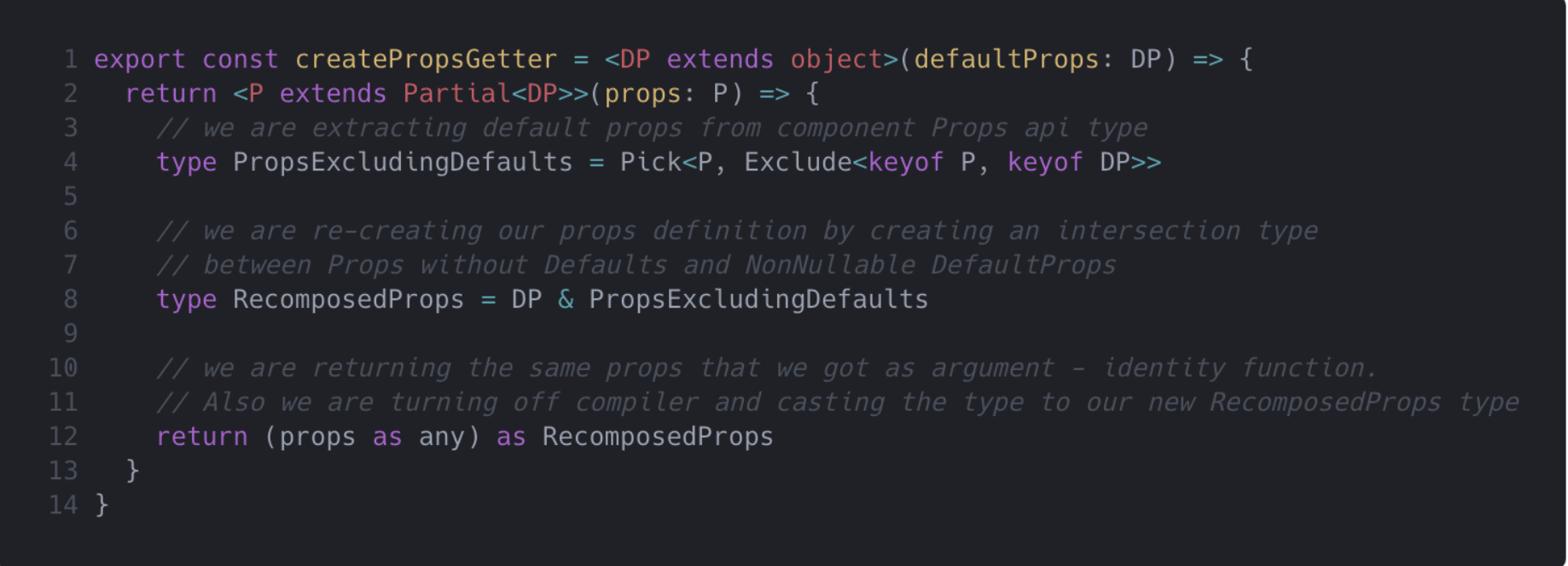
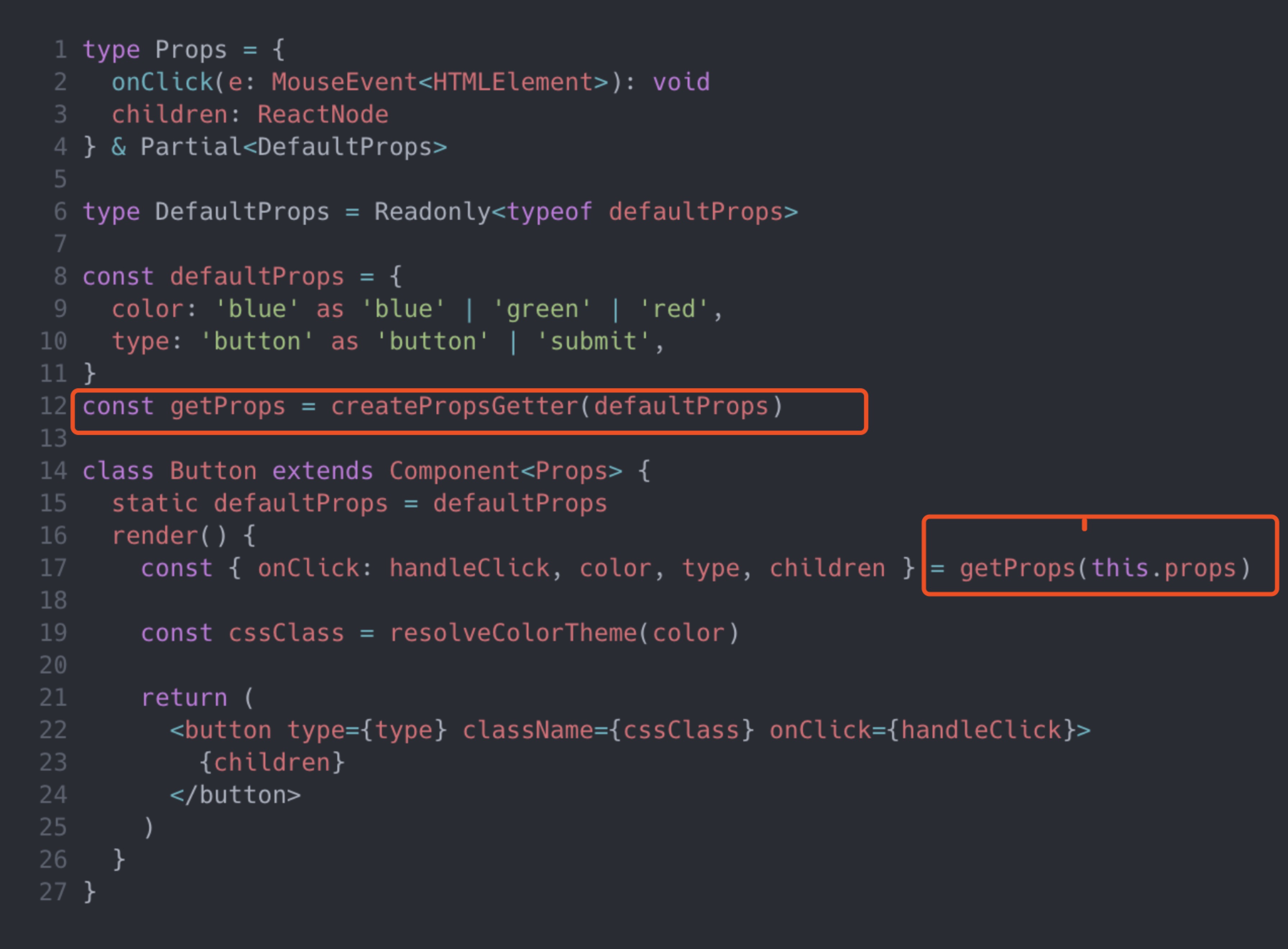
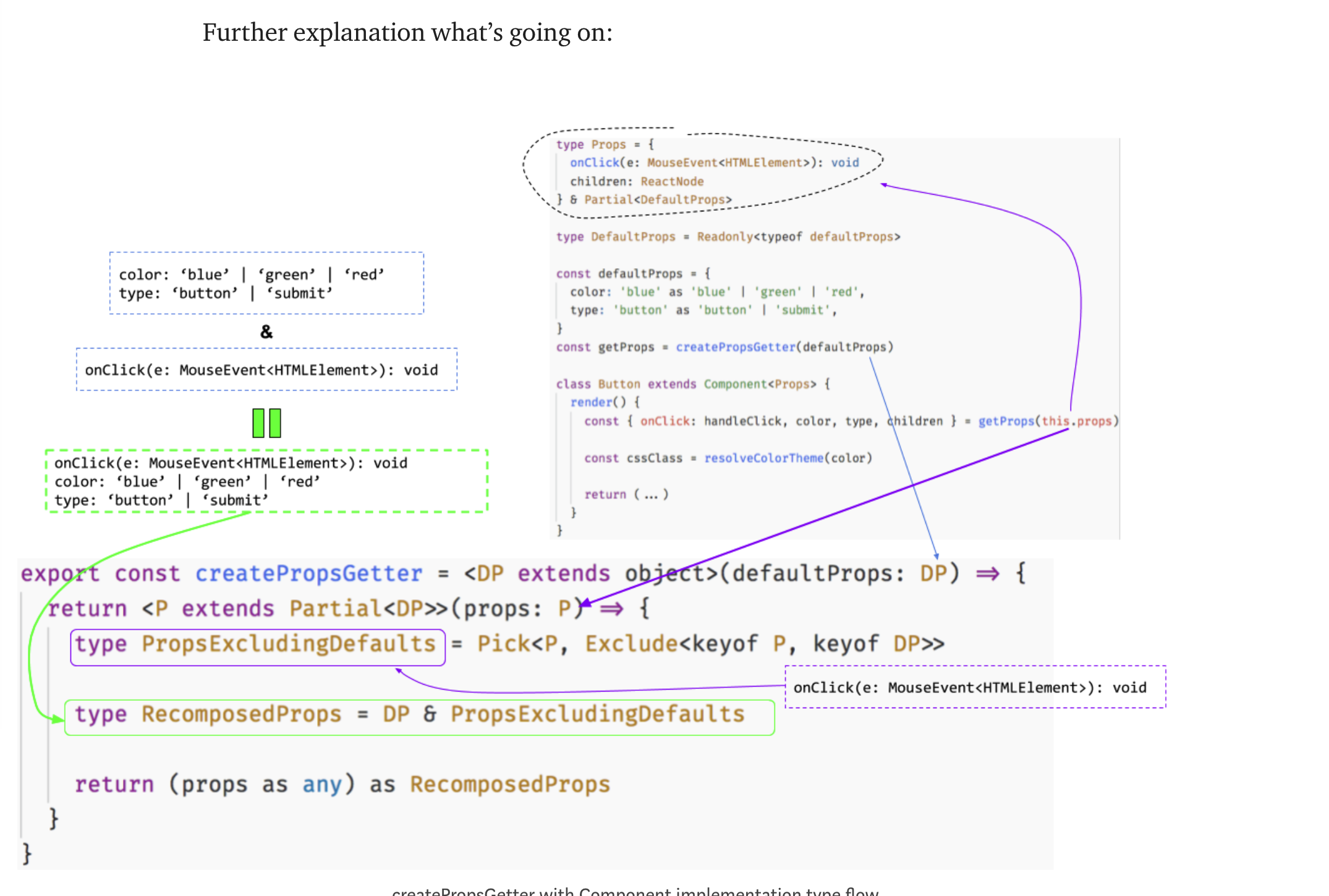
4、Props getter function
条件类型映射的简陋工厂/闭包标识函数模式。
注意,我们使用了与withDefaultProps函数类似的类型映射构造,但我们不将defaultProps映射为可选的,因为它们在组件实现中是不可选的。



TypeScript 3.0下react默认属性DefaultProps解决方案的更多相关文章
- IE10-IE11在NET4.0下出现“__doPostBack未定义”解决方案
IE10在NET4.0下出现"__doPostBack未定义"的办法 参考文章: http://blogs.msdn.com/b/scott_hanselman/archive/2 ...
- React 学习(二) ---- props验证与默认属性
在上一节中, 我们提到了props, 组件之间数据的传递使用props. 我们调用组件时可以设置props, 组件内部通过props获取. 为了props 使用更加友好, React 提供了简单的验证 ...
- 关于div容器在ie6下默认高度不为0(存在默认高度)
最近做项目的时候遇到一个问题,相信很多人都遇到过,就是在测试兼容性的时候,在ie6下小于12px 的背景的高度不等于原高,或许这样说你可能不是很明白,那就举个例子吧! 如图所示: 锯齿状的背景图本来是 ...
- CDH 6.0.1 版本 默认配置下 HUE | happybase 无法访问 Hbase 的问题
第一个问题 HUE 无法直接连接到 HBase 在默认配置下 CDH 6.0.1 版本下的 HBase2.0 使用了默认配置 hbase.regionserver.thrift.compact = T ...
- React组件属性部类(propTypes)校验
React组件属性类型(propTypes)校验 Prop 验证 随着应用不断变大,保证组件被正确使用变得非常有用.为此我们引入propTypes.React.PropTypes 提供很多验证器 (v ...
- 在 Typescript 2.0 中使用 @types 类型定义
在 Typescript 2.0 中使用 @type 类型定义 基于 Typescript 开发的时候,很麻烦的一个问题就是类型定义.导致在编译的时候,经常会看到一连串的找不到类型的提示.解决的方式经 ...
- Vue.js 2.0 和 React、Augular
Vue.js 2.0 和 React.Augular 引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那 ...
- 使用Typescript重构axios(十五)——默认配置
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- TypeScript 2.0开启空值的严格检查
摘要:在编程过程成空指针是最常见的bug之一,但是在TypeScript中我们无法使用具体的类型来表示特定的变量不能为空!幸运的是,TypeScript 2.0 解决了这个问题. 本文分享自华为云社区 ...
随机推荐
- System.IO 二
接着上篇的来 System.IO FileSystemWatcher 指向这个签名的方法 可以监听目录发生了什么事件 例如: static void Main(string[] args) ...
- 关于webpack打包vue后vendor包过大的问题
因为项目用到了elementUI,打包之后包括vue.axios.elementui之类的加起来有500kb,页面第一次打开会出现一阵白屏显示.在百度过后发现可以使用外链接而不用模块包. 博主使用的外 ...
- Linux更改ssh端口号,很easy!
因为公司业务需求,可能涉及到更改ssh远程的端口号,用下面方法轻松解决,废话不多说! 1.打开ssh端口配置文件:vim /etc/ssh/sshd_config,找到如下图所示的端口,改为自己想改的 ...
- Oracle 启动 停止JOB
转自:https://www.cnblogs.com/qianbing/p/6971633.html --查看job下次执行时间以及间隔时间 '; --启动job ); --停用job EXEC DB ...
- JSON格式自动解析遇到的调用方法问题.fromJson() ..readValue()
所使用的API Store是 聚合数据 使用 手机归属地查询 功能 因百度的apistore.baidu.com 2016年12月开始至今天不接受新用户调取.聚合数据一个接口免费. 一.通过谷歌的go ...
- 爬虫学习(十二)——bs4实践案例
实践项目————诗词名句网<三国演义>小说爬取 import osimport reimport timeimport urllib.requestimport urllib.parsef ...
- Q&A - Nginx与Tomcat的区别?
web上的server都叫web server,但是大家分工也有不同的. nginx常用做静态内容服务和代理服务器(不是你FQ那个代理),直面外来请求转发给后面的应用服务(tomcat,django什 ...
- linux基础目录
第1章 linux目录结构 1.1 linux目录结构的特点 一切皆文件 1)倒挂的树状结构 一切从根开始 2)linux每个目录可以挂载在不同的设备(磁盘)上.windows不容易做到. /da ...
- 【Mysql】给mysql配置远程登录
grant all privileges on 库名.表名 to '用户名'@'IP地址' identified by '密码' with grant option; flush privileges ...
- Shell学习——数值运算
在Bash shell中,可以利用let.(( )).[]执行基本的算术操作,在高级操作时,使用expr和bc两个工具1.let[root@client02 ~]# no1=4[root@client ...
