第十四篇:JavaScript
本篇内容
- 简介
- 使用
- DOM
一、 简介
JavaScript 是世界上最流行的编程语言。
这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 是脚本语言。
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
二、 使用
1.简单使用
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
alert("My First JavaScript");
</script>
</head>
<body> </body>
</html>
2.注释使用
JavaScript 不会执行注释。
我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性。
(1)单行注释
单行注释以 // 开头。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// alert("My First JavaScript");
</script>
</head>
<body> </body>
</html>
(2)多行注释
多行注释以 /* 开始,以 */ 结尾。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*alert("My First JavaScript");
alert("My First JavaScript");
alert("My First JavaScript");
alert("My First JavaScript");
alert("My First JavaScript");
alert("My First JavaScript");*/
</script>
</head>
<body> </body>
</html>
3.变量使用
变量是存储信息的容器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var x=2;
var y=3;
var z=x+y;
alert(z)
</script>
</head>
<body> </body>
</html>
4.函数使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</head>
<body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph</p>
<button type="button" onclick="myFunction()">Try it</button>
</body>
</html>
三、 DOM
1.什么是DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
HTML DOM (文档对象模型)。
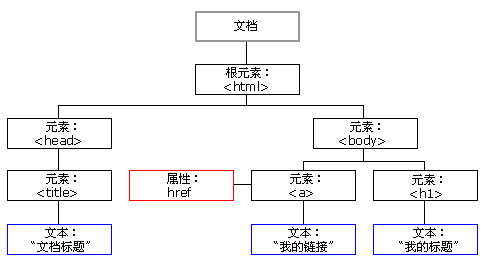
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。
HTML DOM 树

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素。
- JavaScript 能够改变页面中的所有 HTML 属性。
- JavaScript 能够改变页面中的所有 CSS 样式。
- JavaScript 能够对页面中的所有事件做出反应。
2.id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
var x=document.getElementById("intro");
3.标签名查找 HTML 元素
var y=x.getElementsByTagName("p");
4.类名查找 HTML 元素
var x=document.getElementsByClassName("left_float")
第十四篇:JavaScript的更多相关文章
- 解剖SQLSERVER 第十四篇 Vardecimals 存储格式揭秘(译)
解剖SQLSERVER 第十四篇 Vardecimals 存储格式揭秘(译) http://improve.dk/how-are-vardecimals-stored/ 在这篇文章,我将深入研究 ...
- 第十四篇 Integration Services:项目转换
本篇文章是Integration Services系列的第十四篇,详细内容请参考原文. 简介在前一篇,我们查看了SSIS变量,变量配置和表达式管理动态值.在这一篇,我们使用SQL Server数据商业 ...
- Python之路【第十四篇】:AngularJS --暂无内容-待更新
Python之路[第十四篇]:AngularJS --暂无内容-待更新
- 【译】第十四篇 Integration Services:项目转换
本篇文章是Integration Services系列的第十四篇,详细内容请参考原文. 简介在前一篇,我们查看了SSIS变量,变量配置和表达式管理动态值.在这一篇,我们使用SQL Server数据商业 ...
- 跟我学SpringCloud | 第十四篇:Spring Cloud Gateway高级应用
SpringCloud系列教程 | 第十四篇:Spring Cloud Gateway高级应用 Springboot: 2.1.6.RELEASE SpringCloud: Greenwich.SR1 ...
- SpringBoot第二十四篇:应用监控之Admin
作者:追梦1819 原文:https://www.cnblogs.com/yanfei1819/p/11457867.html 版权声明:本文为博主原创文章,转载请附上博文链接! 引言 前一章(S ...
- Egret入门学习日记 --- 第十四篇(书中 5.4~5.6节 内容)
第十四篇(书中 5.4~5.6节 内容) 书中内容: 总结 5.4节 内容重点: 1.如何编写自定义组件? 跟着做: 重点1:如何编写自定义组件? 文中提到了重要的两点. 好,我们来试试看. 第一步, ...
- Spring Cloud第十四篇 | Api网关Zuul
本文是Spring Cloud专栏的第十四篇文章,了解前十三篇文章内容有助于更好的理解本文: Spring Cloud第一篇 | Spring Cloud前言及其常用组件介绍概览 Spring C ...
- Hibernate(十四篇)
(一)Hibernate简介 (二)hibernate配置管理 (三)Hibernate对象-关系映射文件 (四)Hibernate API详解 (五)Hibernate一级缓存 (六)Hiberna ...
随机推荐
- 【转】javascript中not defined、undefined、null以及NaN的区别
原文链接(点击跳转) 第一:not defined 演示代码: <span style="font-size:12px;"><span style=" ...
- HTTP协议中request报文请求方法和状态响应码
一个HTTP请求报文由4部分组成: 请求行(request line) 请求头部(header) 空行 请求数据 下图给出了请求报文的一般格式: 请求行中包括了请求方法,常见的请求方法有: GET:从 ...
- 【vlan-端口配置】
搭建好拓扑图如下: 分别配置两台终端的ip地址 创建vlan把e0/4/0接口加入到新的vlan中 连通性失败 . 同理在把e0/4/1加入到vlan视图中 连通性成功 : 搭建好拓扑图如下 进入e0 ...
- JZOJ 5919. 逛公园
Description 琥珀色黄昏像糖在很美的远方,思念跟影子在傍晚一起被拉长……Description 小 B 带着 GF 去逛公园,公园一共有 n 个景点,标号为 ...
- python中的字符串内置方法小结
#!/usr/local/bin/python3 # -*- coding:utf-8 -*- ''' name="my wife is mahongyan" ---------- ...
- 单片机入门学习笔记8:STM32单片机使用
经常会在某个QQ群里看见某人的QQ昵称的名字"不会32绝不改名",其实无论会不会,之后名称都改了. STM32单片机在我看来就三部分组成:各部分的初始化,中断的使用,Main函数内 ...
- mysql 安装常用命令,卸载不干净等
安装mysql apt-get install mysql-server apt-get install mysql-client sudo apt-get install libmysqlclien ...
- Partitioning by Palindromes UVA - 11584 简单dp
题目:题目链接 思路:预处理出l到r为回文串的子串,然后如果j到i为回文串,dp[i] = min(dp[i], dp[j] + 1) AC代码: #include <iostream> ...
- WPF制作的小时钟
原文:WPF制作的小时钟 周末无事, 看到WEB QQ上的小时钟挺可爱的, 于是寻思着用WPF模仿着做一个. 先看下WEB QQ的图: 打开VS, 开始动工. 建立好项目后, 面对一个空荡荡的页面, ...
- CodeForces 805F Expected diameter of a tree 期望
题意: 给出一个森林,有若干询问\(u, v\): 从\(u, v\)中所在子树中随机各选一个点连起来,构成一棵新树,求新树直径的期望. 分析: 回顾一下和树的直径有关的东西: 求树的直径 从树的任意 ...
