CSS概念 - 可视化格式模型(一) 盒模型与外边距叠加
可以参考《精通CSS 高级WEB标准解决方案》第三章。
可视化格式模型
可视化格式模型要掌握的3个最重要的CSS概念是 浮动、定位、盒模型。 这些概念控制在页面上安排和显示元素的方式, 形成CSS的基本布局。
主要学习内容:
- 盒模型的复杂性和特点
- 如何以及为什么使用外边距
- 绝对定位和相对定位之间的差异
- 浮动和清理是如何工作的
1、盒模型概念
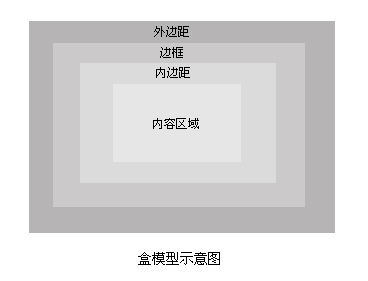
盒模型是CSS的基石之一, 它指定元素如何显示以及(在某种程度上)如何相互交互。 页面上的每个元素被看做一个矩形框, 这个框由元素的内容、 内边距、 边框和外边距组成。如下图所示:

如果给元素添加背景, 背景会应用于内容和内边距组成的区域。 添加边框会在内边距的区域外加一条线。 这些线可以由多种样式, 如实线、 虚线或点线。 外边距是透明的, 一般使用它控制元素之间的间隔。
CSS2.1 包含outline属性。 与border不同, 轮廓绘制在元素框之上。所以它们不影响元素的大小或定位。
在CSS中, width和height指的是元素内容区域的宽度和高度。 增加内边距、边框和外边距不会影响内容区域尺寸, 但是会增加元素框的总尺寸。
内边距、边框、外边距可以应用于一个元素的所有边, 也可以应用于单独的边。 外边距也可以为负值。
1.1 IE和盒模型
IE的早期版本, 包括IE6, 在混杂模式中使用自己的非标准盒模型。 在CSS中, 这些浏览器的width、height属性不是内容的宽/高, 而是内容、 内边距和边框的宽/高总和。
这实际上很有道理, 现实中的框具有固定尺寸, 而内边距是放在框里面的。 添加的内边距越多, 给内容留下的空间越少。 尽管符合逻辑, 但是这些IE版本不符合规范。
有几个办法可以解决这个问题, 但是目前最好的解决办法是回避这个问题。 也就是说, 如果已经为元素指定了宽/高, 就不要给元素添加具有指定宽度的内边距, 而是将内边距或外边距添加到元素的父元素或子元素。
1.2 外边距叠加
外边距叠加是一个相当简单的概念。 但是,在实践中对网页进行布局时, 它会造成许多混淆。 简单的说, 当两个或更多个垂直边距相遇时, 它们将形成一个外边距。这个外边距的高度等于两个发生叠加的外边距的高度中的较大者。
一般来说, 垂直外边距叠加有三种情况:
- 元素自身叠加
- 相邻元素叠加
- 包含(父子)元素叠加
元素自身叠加
我们知道, 盒模型是 内容→内边距→边框→外边距 这样逐层包含的结构。 当元素没有内容(即空元素)、内边距、边框时, 它的上下边距就相遇了, 即会产生叠加(垂直方向)。 当为元素添加内容、 内边距、 边框任何一项, 就会取消叠加。
相邻元素叠加
这个比较好理解, 相邻的两个元素, 如果它们的上下边距相遇,即会产生叠加。
包含(父子)元素叠加
包含元素的外边距隔着 父元素的内边距和边框, 当这两项都不存在的时候, 父子元素垂直外边距相邻, 产生叠加。 添加任何一项即会取消叠加。
只有普通文档流中块框的垂直外边距才会发生外边距叠加。 行内框、 浮动框或绝对定位框之间的外边距不会叠加。
有关普通文档流、 浮动、 定位等概念会在下一节 定位里介绍。
CSS概念 - 可视化格式模型(一) 盒模型与外边距叠加的更多相关文章
- CSS概念 - 可视化格式模型(二) 定位概述(普通流、绝对定位)
2.定位概念 上一节熟悉了盒模型, 现在来看一下可视化格式模型和定位模型. 理解这两个模型的细微差异是非常重要的, 因为它们一起控制着如何在页面上布置每个元素 2.1 可视化格式模型 CSS有三种基本 ...
- CSS外边距叠加问题
CSS外边距叠加就是margin-collapse,边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距,水平边 距永远不会重合.重叠结果计算规则:①.两个相邻的外边距都是正数时,折叠结果是它 ...
- CSS基础(四):盒模型
CSS盒模型 HTML文档中可以将每个元素都看作是长方形的盒子.而CSS盒模型规定了元素框处理元素内容content.内边距padding.边框border和外边距margin的方式.下图是W3C对于 ...
- css盒模型。边框和内外边距
css盒模型: 外边距 边框 内填充 内容 盒模型分为两种: 标准盒模型: 怪异盒模型(IE盒模型): 边框:border border: 10px solid blue;表示设置10像素蓝色实线条的 ...
- CSS学习笔记--Div+Css布局(div+span以及盒模型)
1.DIV与SPAN 1.1简介 1.DIV和SPAN在整个HTML标记中,没有任何意义,他们的存在就是为了应用CSS样式 2.DIV和span的区别在与,span是内联元素,div是块级元素 内联元 ...
- 《CSS世界》笔记二:盒模型四大家族
上一篇:<CSS世界>笔记一:流/元素/尺寸下一篇:<CSS世界>笔记三:内联元素与对齐 写在前面 在读<CSS世界>第四章之前,粗浅的认为盒模型无非是margin ...
- css盒子模型、边框border、外边距margin、填充padding、轮廓outline
盒子模型:盒子默认的宽度为容器的宽度,也可以自省设定宽度,高度根据内容适应,也可以自行设定高度.min-height设定最小高度 一个盒子包括外边距.边框.内边距和实际内容 Margin(外边距):清 ...
- python 46 盒模型 与盒模型布局
一:盒模型 1. 盒模型的概念 广义盒模型:文档中所有功能性及内容性标签,及文档中显示性标签 侠义盒模型:文档中以块级形式存在的标签(块级标签拥有盒模型100%特性且最常用) 盒模型组成:margi ...
- 认识W3C标准盒子模型,理解外边距叠加
概述: 注:加粗斜体字是非常重要的概念,决定着你是不是能看懂那句话,所以不懂的请一定要搜索一下. 页面上的每个元素,都在一个矩形框里. 每个矩形框都是一个盒模型. 每个盒模型都由内容区域(co ...
随机推荐
- BestCoder 1st Anniversary 1004 Bipartite Graph 【二分图 + bfs + 良好的逻辑思维 】
题目地址:http://bestcoder.hdu.edu.cn/contests/contest_showproblem.php?cid=610&pid=1004 问题描述 Soda有一个$ ...
- jQuery学习(3)
可以在select中设置size属性的属性值,从而让下拉列表中的选项都显示出来. <!DOCTYPE html> <html> <head> <title&g ...
- python3 字符串属性(三)
maketrans 和 translate的用法(配合使用) 下面是python的英文用法解释 maketrans(x, y=None, z=None, /) Return a translation ...
- 十 Django框架,Cookie
注意:获取Cookie是在请求对象里处理,设置Cookie是在响应对象里处理 普通Cookieset_cookie()设置普通cookie 参数: key, 键 value='', 值 max_age ...
- scanf ---------未完待续
1.不可读入空格 #include<iostream> #include<stdio.h> using namespace std; int main() { char c[5 ...
- VS2013修改resource之后产生designer1.cs
1. Unload project2. Edit the csproj file.3. Search for <LastGenOutput>test1.Designer.cs</La ...
- Python基础-网络编程request使用
import requests#get请求 url = "http://127.0.0.1:8000/login" data={"username":" ...
- hdu-5584 LCM Walk(数论)
题目链接:LCM Walk Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)To ...
- Gym - 100570B :ShortestPath Query(SPFA及其优化)
题意:给定N点M边的有向图,每条边有距离和颜色,一条有效路径上不能有相邻的边颜色相同.现在给定起点S,多次讯问S到点X的最短有效距离. TLE思路:用二维状态dis(u,c)表示起点到u,最后一条边的 ...
- Cannot find PHPUnit in include path (.;C:\php5\pear)
--pear channel-discover pear.phpunit.de --pear install phpunit/PHPUnit 此时会显示: No valid packages foun ...
