网络应用(4):块的概念 | Range
分块来处理,也算是自然的想法,就是化整为零。而于对于文件的下载同样使用这个道理,既可整体下载,也可分块下载。
小程这里以http协议为例,来看一下块的概念与使用。
http的range
http1.0请求与返回文件都是整体,不支持“只拿一部分数据”,服务器也不支持断点续传(因为不支持从某个点开始拿部分数据),对于这个特征你可能已经想到不足--要整个来下,如果失败又要重来,那不是麻烦s了?能不能按块按需地下载啊?
既然你有意见了,那http1.1就开始支持只拿部分数据,也支持断点续传(从某点开始下载部分数据),但这时服务器也可以设置为不支持。
这个“拿部分数据”,在http上,也叫分段、分范围,或直接叫分range,因为在http请求头或响应头使用了Range关键字。
考虑到服务器可能不支持range请求,所以客户端在想分range取数据时,最好先跟服务端确认一下:“大哥你支持range吗?”
如果想测试服务器是否支持range,可以发一个head请求来看一下:
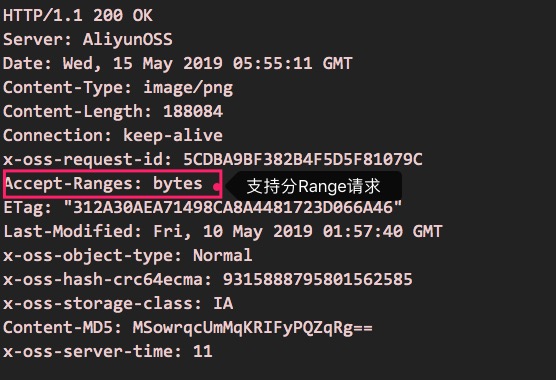
可以看到这样的响应:

注意Accept-Ranges字段,如果值是bytes,就是支持range请求。如果没有这个字段,或者值为none,就是不支持range请求。
如果想整个文件请求,那可以不使用range字段,也可以使用range,如:Range: bytes=0-,比如这样:
curl -I -H "Range: bytes=0-" "https://free-picture1.oss-cn-shenzhen.aliyuncs.com/%E7%BD%91%E7%BB%9C%E5%BA%94%E7%94%A8/%E6%8A%93%E5%8C%85/%E4%BF%AE%E6%94%B9%E7%9B%AE%E6%A0%87id.png"
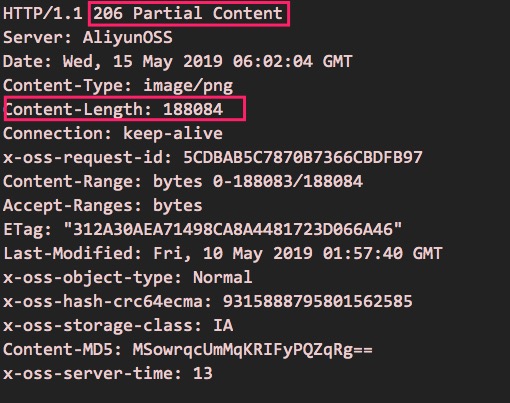
这时是整个文件请求,跟不加range的含义是一样的,但服务器的响应不再是200,而是206(部分数据),但长度还是整个文件的长度:

显然这里的重点是,使用range进行分段请求,比如:
curl -I -H "Range: bytes=0-1023" "https://free-picture1.oss-cn-shenzhen.aliyuncs.com/%E7%BD%91%E7%BB%9C%E5%BA%94%E7%94%A8/%E6%8A%93%E5%8C%85/%E4%BF%AE%E6%94%B9%E7%9B%AE%E6%A0%87id.png"
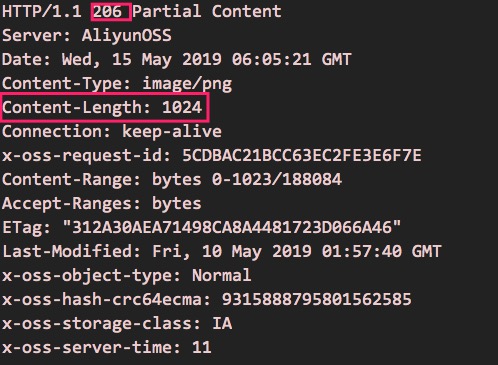
这里请求了1024个字节(左闭右闭区间),可以看到这样的响应:

“块”的管理
以上用http示例,以range来下载数据块,对于其它协议,比如p2p,一样能够以块来下载数据,而且还必须以块下载才满足业务需求,业务就是老大。
如果是分块下载,那最好有一个块的非业务的基本管理模块。块的基本管理模块的设计,最重要的是选择何种数据结构,对于c++来说,map是还不错的选择。
这个块管理类,应该能add一个块(也就是一个区间),能判断块是否已经存在,等等。
比如,用c++,这个类可以这样声明:
class RangeMgr
{
public:
void addRange(long long pos, long long len);
bool hasRange(long long pos, long long len) const;
private:
std::map<long long, long long> m_ranges;
};
这个range管理类应该按场景来增加功能,比如合并重叠的区间,判断从某个点开始有多少数据,等等,具体由你的应用场景来驱动,我不多话了,但你至少要能提出“块”的概念吧。

网络应用(4):块的概念 | Range的更多相关文章
- linux块设备驱动(一)——块设备概念介绍
本文来源于: 1. http://blog.csdn.net/jianchi88/article/details/7212370 2. http://blog.chinaunix.net/uid-27 ...
- Spark Mllib里的分布式矩阵(行矩阵、带有行索引的行矩阵、坐标矩阵和块矩阵概念、构成)(图文详解)
不多说,直接上干货! Distributed matrix : 分布式矩阵 一般能采用分布式矩阵,说明这数据存储下来,量还是有一定的.在Spark Mllib里,提供了四种分布式矩阵存储形式,均由支 ...
- SolidEdge如何复制特征 建立类似于UG 块的概念
直接Ctrl+C和Ctrl+V可以实现特征的复制粘贴 按N键可以改变特征方向 已经复制完成的特征要进行定位,则右击该特征,编辑轮廓,可以进行聪慧尺寸的标注 使用特征库的方式,就像UG的块一样, ...
- 【JavaScript】JS中没有代码块的概念
<script> var m = "roboce"; if(m === "roboce"){ var k = "haha"; } ...
- 驱动模块和装模块的概念——Junit单元测试案例
驱动模块是用来模拟被测试模块的上一级模块,相当于被测模块的主程序.它接收数据,将相关数据传送给被测模块,启用被测模块,并打印出相应的结果. 桩模块(Stub)是指模拟被测试的模块所调用的模块,而不是软 ...
- cache buffers chains以及热块解决方案
cache buffers chains以及热块解决方案 今天是2013-10-10,今天下午我调休了,中午饭过后从14点一直睡到16点,这种感觉真爽. 之前学习过关于buffer cache的ca ...
- 包含块( Containing block ) 转自W3CHelp
包含块简介 在 CSS2.1 中,很多框的定位和尺寸的计算,都取决于一个矩形的边界,这个矩形,被称作是包含块( containing block ). 一般来说,(元素)生成的框会扮演它子孙元素包含块 ...
- HTML5中的Range对象的研究
一:Range对象的概念 Range对象代表页面上的一段连续区域,通过Range对象,可以获取或修改页面上的任何区域,可以通过如下创建一个空的Range对象,如下: var range = docu ...
- CSS包含块containing block详解
“包含块(containing block)”,W3c中一个很重要的概念,今天带大家一起来好好研究下. 初步理解 在 CSS2.1 中,很多框的定位和尺寸的计算,都取决于一个矩形的边界,这个矩形,被称 ...
随机推荐
- 纯CSS3跳动焦点广告轮播特效
1. [代码] 纯CSS3跳动焦点广告轮播特效 <!-- Author: Developed by Caleb Jacob Author Website: http://iamceege.co ...
- 在开发环境中,自己搭建一个ssl环境(小例子)
做项目的时候自己总结的一些小例子 public class Test { public static void setSSLProperty() { Security.addProvider(new ...
- c/c++写的比较好的读写配置文件的函数或者类
共用版 .h文件 //---------------------------------------------------------------------------- // 程序名称: ...
- JAVA JDBC 读取配置文件链接数据库(oracle)
----db.properties-------- dbDriver = oracle.jdbc.driver.OracleDriverurl = jdbc:oracle:thin:@192.168. ...
- [转]jQuery.extend 函数详解
JQuery的extend扩展方法: Jquery的扩展方法extend是我们在写插件的过程中常用的方法,该方法有一些重载原型,在此,我们一起去了解了解. 一.Jquery的扩展方 ...
- CF 360 E Levko and Game —— 贪心+最短路
题目:http://codeforces.com/contest/360/problem/E 首先,每条边不是选 \( l[i] \) 就是选 \( r[i] \): 做法就是先把边权都设成 \( r ...
- Poj1159 Palindrome(动态规划DP求最大公共子序列LCS)
一.Description A palindrome is a symmetrical string, that is, a string read identically from left to ...
- Poj_1045
这道题难点在于基本物理知识和数学的结合. 得出公式后再code,那就是小菜一碟了. import java.util.Scanner; import java.lang.Math; public cl ...
- Express Route的配置
ExpressRoute在中国已经Preview了. 本篇文章讲介绍ExpressRoute如何配置. Express Route的逻辑拓扑结构: 在配置Express Route之前,需要做VLAN ...
- Spark Streaming之六:Transformations 普通的转换操作
与RDD类似,DStream也提供了自己的一系列操作方法,这些操作可以分成四类: Transformations 普通的转换操作 Window Operations 窗口转换操作 Join Opera ...
