react(一):组件的生命周期
最近兄弟团队让我去帮忙优化两个页面,前端用的react全家桶,后端用的python,上一次写react代码都过去一年了,顺着以前的的学习思路,再捋顺一下react的要点
组件的生命周期就是Reac的工作过程,就好比人有生老病死,自然界有日月更替,每个组件在网页中也会有被创建、更新和删除,如同有声明的机体一样
----《深入浅出react和redux》程墨
React的生命周期可以分为三个过程
装载过程(mont),就是组件在第一次在DOM树中渲染的过程
更新过程(update),组件被重新渲染的过程
卸载过程(unmount),组件从DOM中被移除的过程
一 、装载过程
依次调用如下过程 constructor、getInitialState、getDefaultProps、componentWillMont、render、componentDIdMount
1、constructor
就是Es6里的构造函数,创建一个组件类的实例,在这一过程中我们要进行两步操作:初始化state,绑定成员函数的this环境
2、getInitialState和getDefaultProps
这个两个过程可以不去深究,只会在用到React.createClass方法创造的组件类才会发生作用,所以在es6的方法定义的React组件中根本不会用到
3、render
不夸张的说render是React组件中最为重要的一个函数。这个react中唯一不可忽略的函数,在render函数中,只能有一个父元素。
其中需要深入分析的是:render函数是一个纯函数,他并不进行实际上的渲染动作,他只是一个JSX描述的结构,最终是由React来进行渲染过程,render函数中不应该有任何操作,对页面的描述完全取决于this.state和this.props的返回结果,不能在render调用this.setState
有一个公式总结的非常形象 UI=render(data)
4、componenWillMonunt和componentDidMount
这两个函数分别在render前后执行,componentWillMonut显得有些鸡肋,还没有任何东西展示,操作完全可以提前到constructor中来进行
但是componentDidMount函数作用就大得多,由于这一过程通常只能在浏览器端调用,所以我们在这里获取异步数据,而且在componentDidMount调用的时候,组件已经被装载到DOM树上了,还有,可以在这里执行其他库的代码,比如Jquery(很皮~)
二、更新过程
简单来说就是props和state被修改的过程,依次调用compWillReceiveProps、shouldComponentUpdate、componentWillUpdate、render、componentDidUpdate
1、componentWillReceiveProps(nextProps)
并不是只有在props发生改变的时候才会被调用,实际上只要是父组件的render函数被调用,render里面被渲染的子组件就会被更新,不管父组件传给子组件的props有没有被改变,都会触发子组件的componentWillReceiveProps过程,但是,this.setState方法的触发过程不会调用这个函数,因为这个函数适合根据新的props的值来计算出是不是要更新内部状态的state。
2、shouldComponentUpdate(nextProps, nextState)
这个函数的重要性,仅次于render,稳坐第二把交椅,render函数决定了改渲染什么,而shouldComponentUpdate决定了不需要渲染什么,这两位大佬都需要返回函数,这一过程可以提高性能,忽略掉没有必要重新渲染的过程
3、componentWillUpdate和componentDidUpdate
和装载过程不同,这里的componentDidUpdate,既可以在浏览器端执行,也可以在服务器端执行
三、卸载过程
这里感觉没啥好说的,实际中也很少用到,这里只有一个componentWillUnmount,我最开始还很敏锐的发现,前两个过程都有will和DId俩个方法,怎么到这里就只有Will了,后来仔细一想,连dom都已经删除掉了,你还did干啥。。。哈哈
在非父子组件传值得时候,在这里取消订阅事件

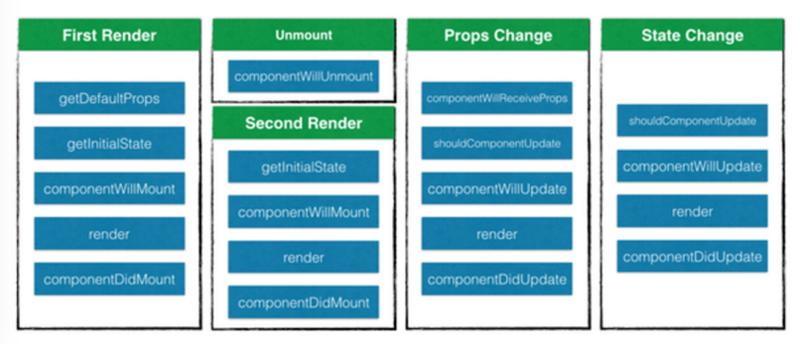
生命周期对照表
参考资料
《深入浅出react和redux》程墨
react(一):组件的生命周期的更多相关文章
- reactjs入门到实战(七)---- React的组件的生命周期
React的组件的生命周期有三个状态分别是:挂载(生产组件示例化.准备挂载到页面.挂载到页面).更新(更新值.更新DOM).和卸载(卸载后). >>>其他 getInitia ...
- react native组件的生命周期
react native组件的生命周期 一.当页面第一次加载时,会依次调用: constructor() componentWillMount(): 这个函数调用时机是在组件创建,并初始化了状态之后, ...
- Android React Native组件的生命周期及回调函数
熟悉android的童鞋应该都清楚,android是有生命周期的,其很多组件也是有生命周期.今天小编和大家分享的React Native组件的生命周期,还不了解的童鞋,赶紧来围观吧 在android开 ...
- 【RN - 基础】之React Native组件的生命周期
下图描述了React Native中组件的生命周期: 从上图中可以看到,React Native组件的生命周期可以分为初始化阶段.存在阶段和销毁阶段. 实例化阶段 实例化阶段是React Native ...
- React Native组件、生命周期及属性传值props详解
创建组件的三种方式 第一种:通过ES6的方式创建 /** * 方式一 :ES6 */ export default class HelloComponent extends Component { r ...
- React:组件的生命周期
在组件的整个生命周期中,随着该组件的props或者state发生改变,其DOM表现也会有相应的变化.一个组件就是一个状态机,对于特定地输入,它总返回一致的输出. 一个React组件的生命周期分为三个部 ...
- react教程 — 组件的生命周期 和 执行顺序
一.组件执行的生命周期: 参考 https://www.cnblogs.com/soyxiaobi/p/9559117.html 或 https://www.c ...
- React Native——组件的生命周期
组件生命周期 上流程图描述了组件从创建.运行到销毁的整个过程,可以看到如果一个组件在被创建,从开始一直到运行会依次调用getDefaultProps到render这五个函数:在运行过程中,如果有属性和 ...
- React入门--------组件的生命周期
Mounting/组件挂载相关: componentWillMount componentDidMount Updating/组件更新相关: componentWillReceiveProps sho ...
- React(三)组件的生命周期
Component Specs and LifeCycle <div id="app"></div> <script src="bower_ ...
随机推荐
- C语言测试int型数据的最大值最小值
#include<stdio.h> int int_min(){ int i=0; int j=0; while(i>=j) { i=j; ...
- Ubuntu环境下安装Bochs
首先说一下我的Ubuntu版本,敲命令 sudo lsb_release -a 就可以看到 No LSB modules are available. Distributor ID: Ubuntu D ...
- 工作采坑札记:3. Spark中es-hadoop插件异常解决
1. Es-Hadoop异常: org.elasticsearch.hadoop.EsHadoopException: Could not write all entries [615/300864] ...
- js获取省市
前台代码 @{ IList<Provinces> allProvinces = ViewBag.AllProvinces; IList<Districts> allDistri ...
- mysql常用的优化措施
http://www.cnblogs.com/ggjucheng/archive/2012/11/07/2758058.html
- 从零开始的全栈工程师——js篇2.21(事件对象 arguments 阻止事件默认行为兼容 事件委托 事件源对象)
一.事件对象 1.常用的事件2.每个元素身上的事件都是天生存在的 不需要我们去定义 只需要我们给这个事件绑定一个方法 当事件触发的时候就会执行这个方法 3.事件绑定的写法 ①div.onclick=f ...
- jQuery 显示与隐藏 tab选项卡
方法一:使用display样式:block.none来控制文本的显示与隐藏 <div class="explain_text"> 移动互联网为企业提供了连接用户的新方式 ...
- Python:Tkinter的GUI设计——物体实时移动
参考: 1.Tkinter之Canvas篇 2.python GUI实践:做一个满图乱跑的小球 3.[Tkinter 教程08] Canvas 图形绘制 4.tkinter模块常用参数(python3 ...
- 客户端使用自定义代理类访问WCF服务
通常在客户端访问WCF服务时,都需要添加服务引用,然后在客户端app.config或web.config文件中产生WCF服务的客户端配置信息.若是每添加一个服务都是这样做,这样势必会将比较麻烦,能否简 ...
- js 判断浏览器类型
前言 工作中需要用到判断浏览器类型,网上找到的内容不怎么全,故在此进行一下总结. 一.不同浏览器及版本下User-Agent信息 待续.....欢迎补充 二.根据User-Agent信息进行判断 参考 ...
