python基础之数据类型与变量patr1
1:编写for循环,利用索引遍历出每一个字符
msg='hello egon 666'

2:编写while循环,利用索引遍历出每一个字符
msg='hello egon 666'

3:msg='hello alex'中的alex替换成SB

4:msg='/etc/a.txt|365|get'
将该字符的文件名,文件大小,操作方法切割出来

5.编写while循环,要求用户输入命令,如果命令为空,则继续输入

6.编写while循环,让用户输入用户名和密码,如果用户为空或者数字,则重新输入

7.编写while循环,让用户输入内容,判断输入的内容以alex开头的,则将该字符串加上_SB结尾

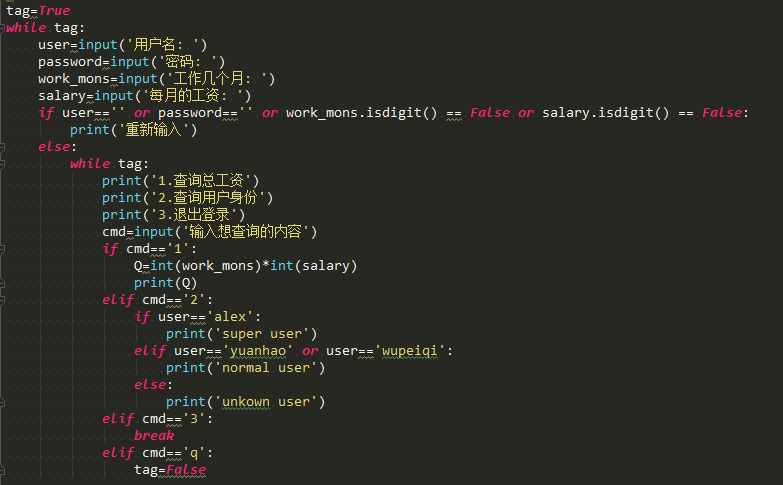
8.
1)两层while循环,外层的while循环,让用户输入用户名、密码、工作了几个月、每月的工资(整数),用户名或密码为空,或者工作的月数不为整数,或者
月工资不为整数,则重新输入
2)认证成功,进入下一层while循环,打印命令提示,有查询总工资,查询用户身份(如果用户名为alex则打印super user,如果用户名为yuanhao或者wupeiqi
则打印normal user,其余情况均打印unkown
user),退出功能
3)要求用户输入退出,则退出所有循环(使用tag的方式)
运行效果如下:
user: egon
password: 123
work_mons: 12
salary: 10000
1 查询总工资
2 查询用户身份
3 退出登录
>>: 1
总工资是: 120000.0
1 查询总工资
2 查询用户身份
3 退出登录
>>: 2
unkown user
1 查询总工资
2 查询用户身份
3 退出登录
>>: 3

---恢复内容结束---
python基础之数据类型与变量patr1的更多相关文章
- 第三篇:python基础之数据类型与变量
阅读目录 一.变量 二.数据类型 2.1 什么是数据类型及数据类型分类 2.2 标准数据类型: 2.2.1 数字 2.2.1.1 整型: 2.2.1.2 长整型long: 2.2.1.3 布尔bool ...
- 第二篇.1、python基础之数据类型与变量
一.变量 1 什么是变量之声明变量 #变量名=变量值 age=18 gender1='male' gender2='female' 2 为什么要有变量 变量作用:“变”=>变化,“量”=> ...
- python学习第三天:python基础(数据类型和变量)
注释 以 # 开头的语句是注释,如,注释不会被编译运行: 格式 当语句以冒号:结尾时,缩进的语句视为代码块.按照约定俗成的管理,应该始终坚持使用4个空格的缩进(在文本编辑器中,需要设置把Tab自动转 ...
- Python基础之数据类型和变量
数据类型 计算机顾名思义就是可以做数学机器,可以处理各种数值,计算机还能处理文本.图形.音频.视频.网页等各种各样的数据,不同的数据是需要定义不同的数据类型的,在Python中,能够直接处理的数据 ...
- python基础之数据类型与变量
一.变量 1 什么是变量之声明变量 #变量名=变量值age=18gender1='male' gender2='female' 2 为什么要有变量 变量作用:"变"=>变化, ...
- Python基础之数据类型、变量、常量
数据类型 整数:任意大小的整数,十六进制用0x前缀 浮点数:浮点数也就是小数,科学计数法1.23x109就是1.23e9,0.000012可以写成1.2e-5 字符串:以单引号'或双引号"括 ...
- python教程1:Python基础之数据类型和变量、字符串和编码
视频链接:http://www.bilibili.com/video/av10730372/ 我是在Linux下玩python的,Linux下默认安装python,直接打个pyhon3就好了,pyth ...
- Python基础(数据类型与变量、字符串和编码)
#!/usr/bin/env python3 # -*- coding: utf-8 -*- # name = 200 # if name > 100: # print(name,'大于100' ...
- python基础之数据类型与变量patr2
一.元素分类 有如下值集合 [11,22,33,44,55,66,77,88,99,90...],将所有大于 66 的值保存至字典的第一个key中,将小于 66 的值保存至第二个key的值中. 即: ...
随机推荐
- SQLServer查询语句收集
常用的SQLServer查询语句,有空可以多练习一下,增加记忆,可以提高工作效率! 1.数据操作 Select --从数据库表中检索数据行和列Insert --向数据库表添加新数据 ...
- dojo事件绑定
Dojo如何动态绑定事件的小demo <html> <title>事件绑定测试test</title> <head></head> < ...
- jquery 滑块导航菜单
带滑块的导航菜单,鼠标悬浮时,滑块会移动至鼠标位置,离开时,滑块会回到原来的位置,点击菜单之后滑块会停留在被点击菜单位置,等待下一次的鼠标悬浮事件或者点击事件,效果图: 图片效果不行,直接上代码: & ...
- SpringBoot的运行原理
SpringBoot关于自动配置的源码在spring-boot-autoconfigure-xxxxx.jar中 <源码解析> 查看当前项目中已启用的和未启用的自动配置的报告的三种方法: ...
- JavaScript基础:逻辑运算符——&&和||(短路判断)和!
一.&&:所有条件都为true,返回true:只要有一个是false,返回false:不一定返回boolean类型值 1.可以操作任意类型的数据,不只是布尔型:(除了null.unde ...
- 使用sqlyog连接ubuntu mysql server错误解决方案
现在很多服务都部署在linux环境中,但是在开发阶段,使用windows远程连接工具,直观,这对开发人员更友好. 下面是我在ubuntu16.04使用mysql- server时,遇到了一下的问题,以 ...
- PHP : 封装Mysqli的连接、关闭和增改查(面向过程)
废话不多说,直接上图和案例:(看行数进行拼接) 注意:连接数据库中,因为用了$CONNECT全局变量,所以我们的连接数据库封装方法必须要执行了才能获取到此全局变量的值 所引入的数据库文件(databa ...
- BZOJ 4679/Hdu5331 Simple Problem LCT or 树链剖分
4679: Hdu5331 Simple Problem 题意: 考场上,看到这道题就让我想起BZOJ4712洪水.然后思路就被带着飞起了,完全没去考虑一条链的情况,于是GG. 解法:先考虑一条链的做 ...
- HTC vive VR设备软硬件安装+运行unity开发的VR程序
总结在HTC vive VR开发过程中的HTC vive的安装调试 1.首先确保电脑的配置满足要求: 进入官网,测试电脑是否满足要求 链接:https://www.vive.com/us/produc ...
- 利用Js或Css滤镜实现IE6中PNG图片半透明效果 IE6PNG妥妥的
接下来介绍几种PNG图片在IE6中不透明的解决办法 1.用自己的PNG,让IE6一边去吧 首先制作PNG图片的时候,另存为一个GIF图片,因为IE6是支持GIF图片透明,然后在css定义 .pngte ...
