1 Django初探
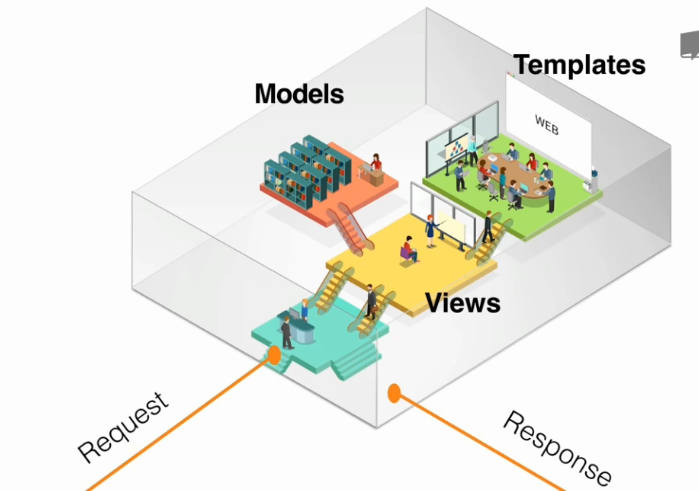
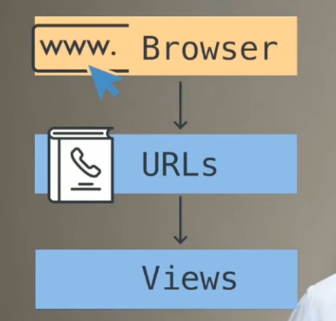
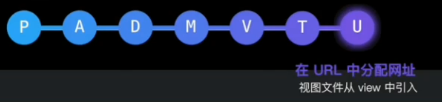
1.理解MTV
- request 向服务器请求
- response发送数据给用户


- M:数据库取出数据

- T: 模板渲染

- V:渲染好的网页返回给用户

- URL找到特定的views

2.创建django项目

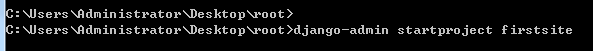
(1)cd到文件夹路径下面
C:\Users\Administrator\Desktop>cd root
(2)用命令创建一个Django project
django-admin startproject firstsite

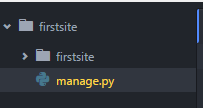
(3)打开Django项目的文件目录

(4)在manage.py里把python改成python3
#managy.py 修改为python3
!/usr/bin/env python3

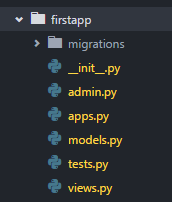
(5)创建一个Django app


python manage.py startapp firstapp

- urls.py 所有目录的url
- setting.py 全局的变量文件
(6)setting.py 添加app

INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'firstapp',
]
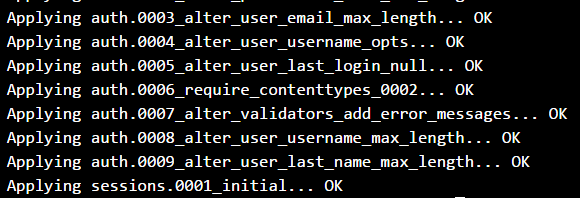
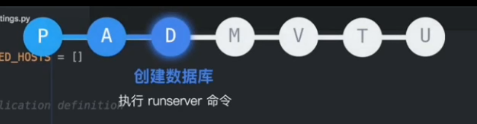
3.创建数据库执行:
(1)migrage命令

firstsite> python manage.py migrate


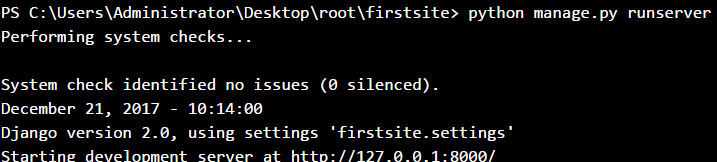
(2)执行runserver命令

firstsite> python manage.py runserver

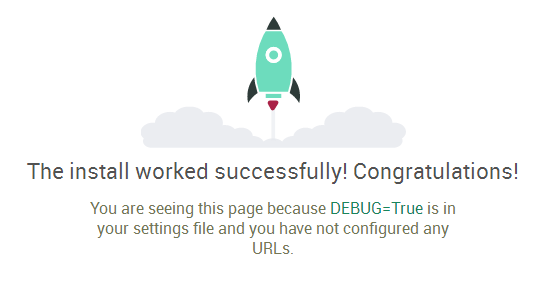
(3)访问本地网址,it worked


4.在Model中创建数据表


(2)定义一个类,数据字段

#创建People表 继承model.Model类
class People(models.Model):
pass
#创建name,job字段
class People(models.Model):
name = models.CharField(null=Ture, blank=Ture, max_length=200)
job = models.CharField(null=True, blank=True, max_length=200)
(2)执行makemigrtions命令 创建策略

firstsite> python manage.py makemigrations

(3)执行策略 migrate命令


5.在View中获取Model中的数据

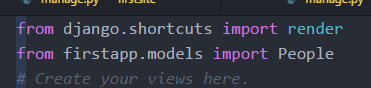
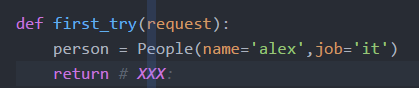
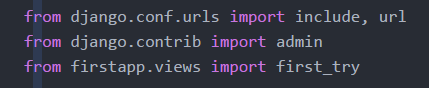
(1)view.py中创建视图函数

(2)引入model



(3)在视图函数中创建数据


from django.shortcuts import render
from firstapp.models import People
# Create your views here. def first_try(request):
person = People(name='alex',job='it') return xxx
6.引入Templeate模板对数据渲染

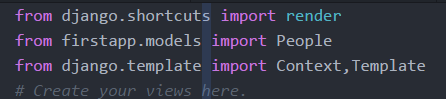
(1)引入Django自带的context和template

(2)把Html与Css放进template


(3)把数据的位置替换成模板语言


(4)定义模板,上下文,进行模板渲染

- 定义模板

- 定义上下文


- 渲染

(5)HttpRespon返回网页




(6)view视图代码
from django.shortcuts import render,HttpResponse
from firstapp.models import People
from django.template import Context,Template
# Create your views here. def first_try(request):
person = People(name='alex',job='it')
html_sting = '''
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>first web</title>
</head>
<body>
<h1>Hello</h1>
<h2>{{ person.name }}</h2>
</body>
</html>
'''
t = Template(html_sting)
context = Context({'person':person})
web_page = t.render(context) return HttpResponse(web_page)
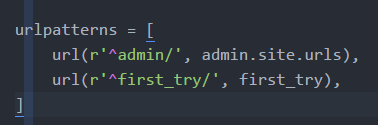
7.URL分配网址
>>> django.__version__
'1.8.2'







1 Django初探的更多相关文章
- Python之路【第二十三篇】:Django 初探--Django的开发服务器及创建数据库(笔记)
Django 初探--Django的开发服务器及创建数据库(笔记) 1.Django的开发服务器 Django框架中包含一些轻量级的web应用服务器,开发web项目时不需再对其配置服务器,Django ...
- django初探-创建简单的博客系统
django第一步 1. django安装 pip install django print(django.get_version()) 查看django版本 2. 创建项目 打开cmd,进入指定目录 ...
- django初探-创建简单的博客系统(二)
上篇django初探-创建简单的博客系统(一)已经记录了Django实现博客的发布的整个过程,接下来继续说明博客标题和内容的显示. 显示博客详细 将博客内容保存到数据库还不是发布博客的终极目的,博客一 ...
- django初探-创建简单的博客系统(一)
django第一步 1. django安装 pip install django print(django.get_version()) 查看django版本 2. 创建项目 打开cmd,进入指定目录 ...
- web框架django初探
Web框架介绍 一般会分为两部分:服务器程序和应用程序.服务器程序负责对socket服务器进行封装,并在请求到来时,对请求的各种数据进行整理.应用程序则负责具体的逻辑处理.为了方便应用程序的开发,就出 ...
- Django 初探--Django的开发服务器及创建数据库(笔记)
1.Django的开发服务器 Django框架中包含一些轻量级的web应用服务器,开发web项目时不需再对其配置服务器,Django提供的内置服务器可以在代码修改时自动加载,从而实现网站的迅速开发. ...
- Django初探--开发环境搭建(笔记)
1. Django框架的安装 (1) 下载Django源码 Django-1.7.11.tar.gz,并解压,网址:https://www.djangoproject.com/download/ (2 ...
- django初探
如果是自己建站耍的话,还是用Php方便,毕竟Php服务器便宜又到处都是. 但是python毕竟是一个新鲜的东西,特别是django,以前一直东python的语法,而且是我最早学习的语言之一,但是一直停 ...
- Django初探——工程创建以及models数据库相关配置
Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM.模型绑定.模板引擎.缓存.Session等诸多功能. ...
- Django初探(模板渲染、模板语音、simple_tag、母版子版、静态配置文件)
一.首先我们用PyCharm来创建一个Django项目 终端命令:django-admin startproject sitename 图形创建: 这样一个Django项目就创建完成了,上面可以看 ...
随机推荐
- linux脚本的source和reload
什么时候用reload?有些程序, 当你修改了配置文件后, 需要重启之后, 配置才能生效,但是 这个程序又不能 重启 , 如大公司的httpd服务 因此, 当你修改完了之后, 需要在不重启服务的情况下 ...
- Node.js-sublime text3 配置node.js(ERROR: The process "node.exe" not found.)
默认已经安装好sublime.node和npm 1.sublime的node.js插件下载 由于在package control上经常下载失败,所以这里直接从GitHub上进行下载! GitHub下载 ...
- Simotion应用案例,使用Simotion web server调试,使用Project Generator创建项目,Simosim模拟运行运行项目
Simotion web server simotion项目设计和调试过程中,web server功能越来越常用.例如Project generator生成的FBAxis, winder, print ...
- Sublime插件支持Sass编译和Babel解析ES6 & .sublime-build文件初探(转载自imwtr)
原文请看:http://www.cnblogs.com/imwtr/p/6010550.html 用Sublime Text蛮久了,配置配来配去的,每次换电脑都得重头再配过,奈何人老了脑子不中用了 ...
- Windows聚焦转为图片
1.windows聚焦图片目录路径: C:\Users\Er\AppData\Local\Packages\Microsoft.Windows.ContentDeliveryManager_cw5n1 ...
- 转:深入浅出spring IOC中四种依赖注入方式
转:https://blog.csdn.net/u010800201/article/details/72674420 深入浅出spring IOC中四种依赖注入方式 PS:前三种是我转载的,第四种是 ...
- Visual Studio 2013 ReportViewer Control
最近需要给学生讲报表,.NET的自然就是选择RDLC了. 因为学生比赛是用Visual Studio 2013,所以我在自己的笔记本上安装了Visual Studio 2013(平常是用2010),安 ...
- maven解析xml+测试test+注解
条件:maven项目 测试图: 创建maven项目,在maven项目中scr目录下有main.test(没有就创建) 一.解析XML文件方式 在main目录下有java.resources.webap ...
- Git基础篇
对于Git的一些基础了解,安装,里面的一些名词,这里就不做介绍了.主要记录怎么使用GIt. 本篇介绍: 配置个人信息 生成本地仓库并与远程库相连 添加SSH秘钥 ...
- Linux tmpwatch命令
Linux tmpwatch命令 作为系统管理员,很多时候需要定期清理一定规则的文件,比如过期的日志,过期的归档,已备份的文件等等. 如果使用一定的匹配规则,找出这些文件,然后再传递给rm命令,其实是 ...
