kolla-ansible-----rally模块
Rally简介
Rally是OpenStack社区推出开源测试工具,可用于对OpenStack各个组件进行性能测试。
通过使用Rally组件,用户可完成OpenStack云计算平台的安装部署、功能验证、大规模负载测试(性能测试)、输出测试报告等一系列动作。
Rally安装
在icos环境中,直接在globals.yml中开启rally。
- enable_rally: "yes"
然后tag安装部署即可。
如果是性能测试设计主机关闭等操作,建议rally安装在一台非测试节点的机器。
安装完优化一下参数,rally配置文件位置:/etc/rally/rally.conf
默认注释所有选项,测试中遇到如下问题:
- 获取实例状态超时
- 连接超时
做如下设置,避免超时影响测试结果,时间设置1800s:
- [DEFAULT]
- openstack_client_http_timeout = 1800.0
- [benchmark]
- cinder_volume_create_timeout = 1800.0
- cinder_volume_delete_timeout = 1800.0
- nova_server_boot_timeout = 1800.0
- nova_server_boot_timeout = 1800.0
rally使用
创建Deployment
对于已经安装部署了OpenStack系统,有两种方式创建deployment
1) 使用环境变量创建
- (rally)[root@node135 ~]# more openrc
- export OS_TENANT_NAME=admin
- export OS_USERNAME=admin
- export OS_PASSWORD=xxxx
- export OS_AUTH_URL=http://100.2.28.139:35357
- #生效一下
- source openrc
- #创建
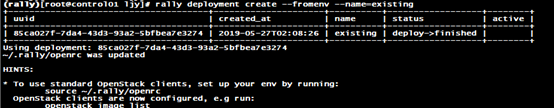
- rally deployment create --fromenv --name=existing

2) 使用json文件创建
- rally deployment create--file=existing.json --name=existing
existing文件模板默认位置/rally-openstack/samples/deployments
existing.json文件内容如下:
- {
- "type":"ExistingCloud",
- "auth_url": "http://10.25.*.*:35357/v3",
- "region_name":"RegionOne",
- "endpoint_type":"public",
- "admin": {
- "username":"admin",
- "password": "****",
- "tenant_name": "admin"
- },
- "users": [
- {
- "username": "nsp_test_1",
- "password":"password",
- "tenant_name":"nsp_tenant_1"
- },
- {
- "username":"nsp_test_2",
- "password":"password2",
- "tenant_name":"nsp_tenant_2"
- }
- ]
- }
查看所有的deployment列表
- rally deployment list

查看已经创建的deployment详情
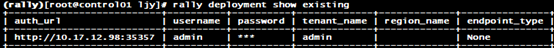
- rally deployment show existing
检查deployment
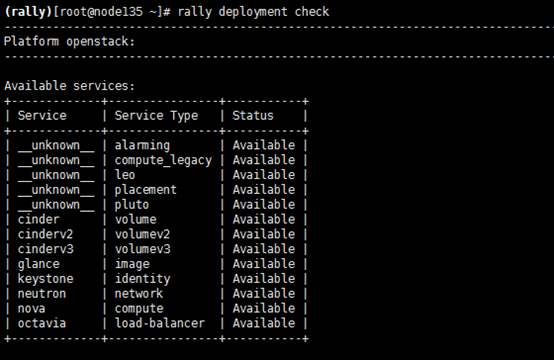
- rally deployment check
检查创建的deployment各项服务是否正常,以下是执行结果

如果中途退出了环境,需要再次定义环境变量
- rally deployment use existing
执行Task
Task是Rally执行的一个测试单元,执行Task时需要指定入口文件,可以是json文件或者yaml文件
如下是执行形式:
- rally task start /rally-openstack/samples/tasks/scenarios/nova/boot_ljy.yaml
常用的场景
默认场景模板位置 /rally-openstack/samples/tasks/scenarios
创建与删除虚拟机
- boot-and-delete.yaml
- {% set flavor_name = flavor_name or "m1.tiny" %} #资源规格
- ---
- NovaServers.boot_and_delete_server:
- -
- args:
- flavor:
- name: "{{flavor_name}}"
- image:
- name: "TestVM" #镜像名称
- force_delete: false
- runner:
- type: "constant"
- times: 10 #测试次数
- concurrency: 2 #并发数
- context:
- users:
- tenants: 3
- users_per_tenant: 2
- sla:
- failure_rate:
- max: 0
- -
- args:
- flavor:
- name: "{{flavor_name}}"
- image:
- name: "TestVM"
- auto_assign_nic: true
- runner:
- type: "constant"
- times: 10
- concurrency: 2
- context:
- users:
- tenants: 3
- users_per_tenant: 2
- network:
- start_cidr: "192.168.190.0/24"
- networks_per_tenant: 2
- sla:
- failure_rate:
- max: 0
创建云盘
- (rally)[root@control01 ljy]# more create-volume.yaml
- ---
- CinderVolumes.create_volume:
- -
- args:
- size: 1
- runner:
- type: "constant"
- times: 3
- concurrency: 2
- context:
- users:
- tenants: 2
- users_per_tenant: 2
- sla:
- failure_rate:
- max: 0
- -
- args:
- size:
- min: 1
- max: 5
- runner:
- type: "constant"
- times: 3
- concurrency: 2
- context:
- users:
- tenants: 2
- users_per_tenant: 2
- sla:
- failure_rate:
- max: 0
创建与删除网络
- (rally)[root@control01 ljy]# more create-and-delete-networks.yaml
- ---
- NeutronNetworks.create_and_delete_networks:
- -
- args:
- network_create_args: {}
- runner:
- type: "constant"
- times: 10
- concurrency: 1
- context:
- users:
- tenants: 3
- users_per_tenant: 3
- quotas:
- neutron:
- network: -1
- sla:
- failure_rate:
- max: 0
查看Task
可使用rally task list,来列出已经执行的task

生成Web测试报告
使用rally task report [task_id] --out=[outfile.html]可以生成web格式的测试报告
可能此时的html文件打开会有报错,原因是report.html文件中使用了一些css、js库,而这些库放在了google网站上,因此才会出现这么奇怪的现象。
需要将report.html里面如下四行中的libs网址:
- <link rel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/nvd3/1.1.15-beta/nv.d3.min.css">
- <script type="text/javascript"src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.3/angular.min.js"></script>
- <script type="text/javascript"src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.4.13/d3.min.js"></script>
- <script type="text/javascript"src="https://cdnjs.cloudflare.com/ajax/libs/nvd3/1.1.15-beta/nv.d3.min.js"></script>
替换为可以访问的bootcss静态库的libs网址,如下:
- <link rel="stylesheet"href="http://cdn.bootcss.com/nvd3/1.1.15-beta/nv.d3.css">
- <script type="text/javascript"src="http://cdn.bootcss.com/angular.js/1.3.3/angular.min.js"></script>
- <script type="text/javascript"src="http://cdn.bootcss.com/d3/3.4.13/d3.min.js"></script>
- <script type="text/javascript"src="http://cdn.bootcss.com/nvd3/1.1.15-beta/nv.d3.min.js"></script>
之后就可以打开了。或者直接将report.html模板文件的对应行修改掉,这样生成的报告web页面都会自动替换。
模板文件位置:/usr/lib/python2.7/site-packages/rally/ui/templates/task/report.html
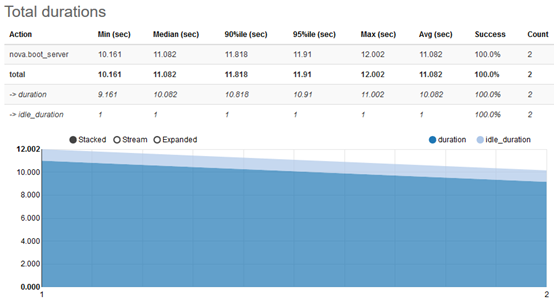
上面的命令执行成功,可以看到生成的Html文件,在浏览器中可查看Html文件。展示效果如下:

kolla-ansible-----rally模块的更多相关文章
- ansible服务模块和组模块使用
本篇文章主要是介绍ansible服务模块和组模块的使用. 主要模块为ansible service module和ansible group moudle,下面的内容均是通过实践得到,可以直接运行相关 ...
- ansible常用模块用法
ansible常用模块用法 2015-07-21 10:25 24458人阅读 评论(1) 收藏 举报 分类: Linux(44) ansible 版权声明:本文为博主原创文章,未经博主允许不得 ...
- Linux之ansible 常用模块
目的 代码发布系统 代码发布:把本地的代码通过某些方式弄到线上,可以供别人访问 部署 前戏 ansible 批量在远程主机上执行命令 puppet ruby ansible saltstack pyt ...
- Ansible常用模块介绍及使用(week5_day1_part2)--技术流ken
Ansible模块 在上一篇博客<Ansible基础认识及安装使用详解(一)--技术流ken>中以及简单的介绍了一下ansible的模块.ansible是基于模块工作的,所以我们必须掌握几 ...
- Ansible常用模块命令
Ansible常用模块命令 一.安装ansible yum install epel-release yum install ansible 二.配置文件配置 vi /etc/ansible/ansi ...
- ansible 常用模块的使用
安装 yum -y install ansible 配置文件/etc/ansible/hosts 模块介绍与使用 ping模块 [root@node1 config]# ansible k8s -m ...
- Ansible 常见模块介绍
目录 Ansible 常见模块介绍 ping 模块 command 模块 cron 模块 user 模块 group 模块 copy 模块 file 模块 service 模块 shell 模块 sc ...
- Ansible 常用模块(一)
一.Ansible简介 Ansible是新出现的自动化运维工具,基于python开发,集合了众多运维工具(puppet(ruby).cfengine.chef.func.fabric.)的优点,实现了 ...
- ansible核心模块playbook介绍
ansible的playbook采用yaml语法,它简单地实现了json格式的事件描述.yaml之于json就像markdown之于html一样,极度简化了json的书写.在学习ansible pla ...
- ansible的模块使用
转载于 https://www.cnblogs.com/franknihao/p/8631302.html [Ansible 模块] 就如python库一样,ansible的模块也分成了基本模块和 ...
随机推荐
- 查看,上传crushmap命令
标签(空格分隔): ceph,ceph运维,crushmap 查看crushmap命令 从mon节点获取crushmap: # ceph osd getcrushmap -o crush.map 反编 ...
- 分页sql汇总
1.oracle数据库分页 select * from (select a.*,rownum rc from 表名 where rownum<=endrow) a where a.rc>= ...
- 12、scala隐式转换与隐式参数
一.隐式转换 1.介绍 Scala提供的隐式转换和隐式参数功能,是非常有特色的功能.是Java等编程语言所没有的功能.它可以允许你手动指定,将某种类型的对象转换成其他类型的对象. 通过这些功能,可以实 ...
- Idea调整目录结构
- HTML中的ID不能以数字开头
最近在学习网页制作,发现ID在w3c规范里是不能以一个数字开头的,chrome浏览器是可以,firefox就不能使用数字开头了,其它浏览器未测试. 记录一下! W3C规范链接:http://www.w ...
- 20169219linux 内核原理与分析第五周作业
进程调度 1. 进程调度是确保进程能有效工作的一个内核子进程.调度程序是像linux这样的多任务操作系统的基础.最大限度地利用处理器时间的原则是,只要有可以执行的进程,那么就总会有进程正在执行.但是只 ...
- 谈谈Java异常处理这件事儿
此文已由作者谢蕾授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 前言 我们对于"异常处理"这个词并不陌生,众多框架和库在异常处理方面都提供了便利,但是对于 ...
- 三种Hash算法对比以及秒传原理.
三种Hash算法对比以及秒传原理 CRC (32/64) MD5 Sha1 分5个点来说 1.校验值长度 2.校验值类别 3.安全级别 4.应用场景 1).校验值长度 CRC(32/64) 分别 ...
- 2017BAPC初赛A(思维,无序图,向量)
#include<bits/stdc++.h>using namespace std;string goods,sister[100010];int x,m;unordered_map&l ...
- unity 3d 之合并网格和贴图(combine mesh and texture)
https://www.cnblogs.com/eangulee/p/3877824.html unity 3d 之合并网格和贴图(combine mesh and texture) 本人是个小白 ...