css3 多列布局使用
css3的出现,解决了不少前端的问题,比如动画,圆角等;
这里总结一下css3 的多列布局;
w3c上给出了很多属性;

我们一般用到column-count、column-gap、column-width这三个属性,
其中column-count和column-width最好不要同时出现;
还有在规定的多列布局容器内的元素;要使用display:inline-block属性;否则会出现脱节和错乱;
例如:在畅游西城的项目中;
布局代码如下

dl没有使用display:inline-block属性;导致下图情况

调整后正常;
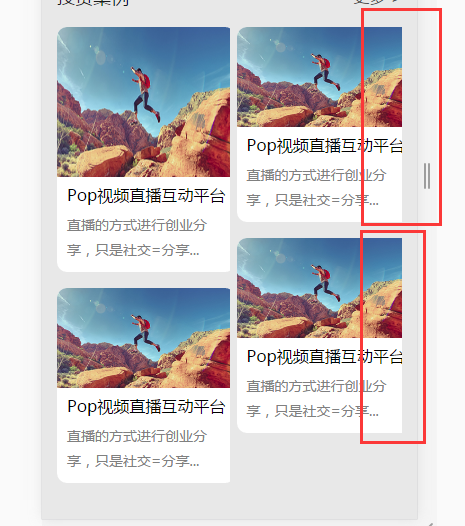
另有一个项目,按照如上设置后出现如下图所示现象:

出现这个主要是每一项的宽度超出了规定的列宽度;
只要在列表每一项上增加width:100%就可以了;
css3 多列布局使用的更多相关文章
- css3 多列布局记
css3 多列布局 多列布局属性: columns:column-widht和column-count的缩写. column-width:定义每列列宽度. column-count:定义分列列数. c ...
- CSS3 多列布局——Columns
CSS3 多列布局——Columns 语法: columns:<column-width> || <column-count> 多列布局columns属性参数主要就两个属性参数 ...
- 第 28 章 CSS3 多列布局
学习要点: 1.早期多列问题 2.属性及版本 3.属性解释 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的多列布局,通过多列布局我们方便的创建流体的多列布局. 一.早期多列问题 我们 ...
- CSS3多列布局
通过 CSS3,您能够创建多个列来对文本进行布局 - 就像报纸那样! 在本章中,您将学习如下多列属性: column-count column-gap column-rule 浏览器支持 属性 浏览器 ...
- css3多列布局瀑布流加载样式
看了一些网站的瀑布流加载,正好看到css3的多列属性,尝试着写了一个css做布局的瀑布流. 直接上代码: <!DOCTYPE html> <html lang="en&qu ...
- CSS自学笔记(15):CSS3多列布局
在CSS3中,也新增了一些关于文本布局的几个比较简单的属性.通过这些新增的属性,我们可以对文本进行简单的排版,就想报纸和杂志那样. 新增的部分属性,以及浏览器支持情况: 属性 浏览器支持 column ...
- CSS多列布局
× 目录 [1]列宽 [2]列数 [3]列间距[4]列rule[5]跨列[6]列填充[7]多列 前面的话 CSS新增了多列布局特性,可以让浏览器确定何时结束一列和开始下一列,无需任何额外的标记.简单来 ...
- CSS3_多列布局
CSS3 多列布局 可以随屏幕大小自适应布局 能够创建多个列对文本进行布局 属性 column-count: 5; 将文本分成 5 列 注意: 用户的屏幕大小 column-fill: bala ...
- 从零开始学 Web 之 CSS3(七)多列布局,伸缩布局
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
随机推荐
- php给图片添加文字水印方法汇总
在php中要给图片加水印我们需要给php安装GD库了,这里我们不介绍GD库安装,只介绍怎么利用php给图片添加文字水印的4种方法的汇总.有需要的小伙伴可以参考下. 1: 面向过程的编写方法 1 2 3 ...
- Parencodings - poj 1068
Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 22764 Accepted: 13344 Description L ...
- SQL索引及表的页的逻辑顺序与物理顺序
1.经过测试发现当聚集索引新建或者重建时,会按照逻辑顺序重新排列数据页和数据页内的数据行的物理顺序. 2.但修改表时,无论是聚集索引还是堆的数据页都是按自然顺序向后插入数据,页面上的偏移量可以证明.因 ...
- 常用PhpStorm 快捷键
函数列表 打开某一个源码文件后,保证鼠标焦点在源文件内,按键盘组合键: alt + 7 返回原文件导航:双击最上面的工程名即可 PhpStorm折叠文件内所有函数 按下快捷`Ctrl`+`Shift` ...
- nignx部署django
操作系统:Linux wiki 2.6.32-131.0.15.el6.x86_64 nginx版本: nginx-1.5.7 uwsgi版本:uwsgi-2.0.8 大致流程参考:http://ww ...
- iOS 9之3D Touch功能
首先要有真机iPhone 6s以上,开发工具Xcode 7,然后在官方文档拷贝一段文字就可以了. <key>UIApplicationShortcutItems</key> ...
- PHP新手必学之刚进公司装环境
由于今天去一家公司做项目,又重新的装了一遍所熟悉的PHP环境,所以记录下来,总结下. PHP环境主要: PHPstudy(apache+mysql+php)+phpstorm+navicate 解释: ...
- 用象棋的思维趣说IT人的职业发展和钱途
最近我花了不少功夫在学习象棋,也学习了王天一等高手的棋路,感觉IT人的职业和下棋一样,往好了讲,争主动权争实惠只争朝夕,往坏了讲,一步走错得用多步来弥补,如果错误太大未必能弥补回来.在本文里,就用下棋 ...
- poj2485
Highways Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 27912 Accepted: 12734 Descri ...
- DHTMLTree、Dtree和Ztree的学习使用
一.DHTMLTree是树菜单,允许我们快速开发界面优美,基于Ajax的javascript库.她允许在线编辑,拖拽,三种状态(全选.不选.半选),复选框等模式.同时在加载大数据量的时候,仍然可以保持 ...
