Project Online JS 添加Ribbon按钮

var Projects = Projects || {};
(function () {
Projects.ribbonButtonClick = function (name) {
var projectIds = projectCenterComponent.get_GridSatellite().GetJsGridControlInstance().GetSelectedRecordKeys();
if (projectIds.length === 1 && projectIds[0].length === 36) {
var projectId = projectIds[0];
var url = '';
switch (name) {
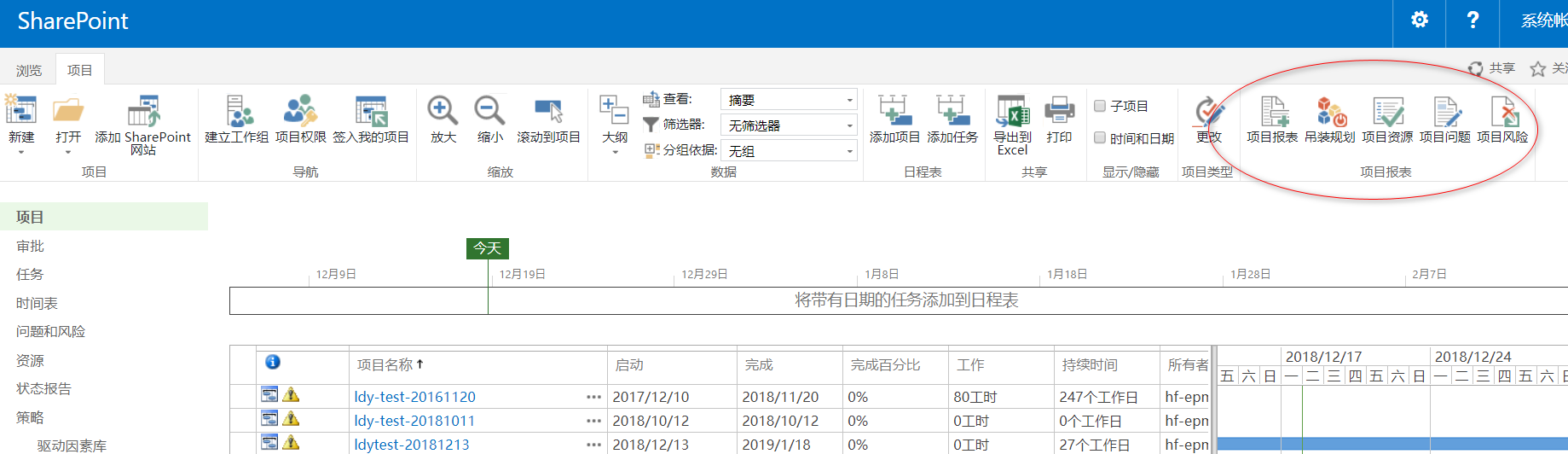
case "项目报表":
url = "/sites/ppm/_layouts/15/ReportServer/RSViewerPage.aspx?rv:RelativeReportUrl=/sites/ppm/Reports/Project%20Detail%20Report.rdl&RP:ProjectUID=" + projectId;
break;
case "吊装规划":
url = "/sites/ppm/_layouts/15/ReportServer/RSViewerPage.aspx?rv:RelativeReportUrl=/sites/ppm/Reports/ProjectDemandReport.rdl&RP:ProjectUID=" + projectId
break;
case "项目资源":
url = '/sites/ppm/_layouts/15/ReportServer/RSViewerPage.aspx?rv:RelativeReportUrl=/sites/ppm/Reports/ProjectResourceReport.rdl&RP:ProjectUID=' + projectId;
break;
case "项目问题":
url = '/sites/ppm/_layouts/15/ReportServer/RSViewerPage.aspx?rv:RelativeReportUrl=/sites/ppm/Reports/ProjectIssueReport.rdl&RP:ProjectUID=' + projectId;
break;
case "项目风险":
url = '/sites/ppm/_layouts/15/ReportServer/RSViewerPage.aspx?rv:RelativeReportUrl=/sites/ppm/Reports/ProjectRiskReport.rdl&RP:ProjectUID=' + projectId;
break;
}
window.open(url);
} else {
alert('请选择一个项目');
}
};
Projects.viewOrganization = function () {
ExecuteOrDelayUntilScriptLoaded(function () { //Wait for sp.ribbon.js to be loaded
var pm = SP.Ribbon.PageManager.get_instance();
SelectRibbonTab('Ribbon.ContextualTabs.ProjectCenter.Home', true);
pm.add_ribbonInited(ribbon_init);
}, 'sp.ribbon.js');
};
function ribbon_init() {
var ribbon = (SP.Ribbon.PageManager.get_instance()).get_ribbon();
var tab = ribbon.getChild('Ribbon.ContextualTabs.ProjectCenter.Home');
var group = new CUI.Group(ribbon, 'CustomReport.Group', '项目报表', '项目报表', 'ProjectCenterHomeTab', "CustomReport");
tab.addChild(group);
var layout = new CUI.Layout(ribbon, 'CustomReport.Layout', 'CustomReport.Layout');
group.addChild(layout);
group.selectLayout(layout.get_title());
var section = new CUI.Section(ribbon, 'CustomReport.Section', 2, 'Top'); //2==OneRow
layout.addChild(section);
var row1 = section.getRow(1);
//项目立项
var create_controlProperties = new CUI.ControlProperties();
create_controlProperties.Command = 'ProjectCenterHomeTab';
create_controlProperties.TemplateAlias = 'o1';
create_controlProperties.ToolTipDescription = '项目报表';
create_controlProperties.Image32by32 = '/_layouts/15/2052/images/formatmap32x32.png';
create_controlProperties.Image32by32Top = '-204';
create_controlProperties.Image32by32Left = "-238";
create_controlProperties.ToolTipTitle = '项目报表';
create_controlProperties.LabelText = '项目报表';
var create_button = new CUI.Controls.Button(ribbon, 'BPM.Button.ViewOrg', create_controlProperties);
//create_button.set_enabled(true);
var create_controlComponent = create_button.createComponentForDisplayMode('Large');
row1.addChild(create_controlComponent);
//暂停
var stop_controlProperties = new CUI.ControlProperties();
stop_controlProperties.Command = 'ProjectCenterHomeTab';
stop_controlProperties.TemplateAlias = 'o1';
stop_controlProperties.ToolTipDescription = '吊装规划';
stop_controlProperties.Image32by32 = '/_layouts/15/2052/images/formatmap32x32.png';
stop_controlProperties.Image32by32Top = '-272';
stop_controlProperties.Image32by32Left = "-442";
stop_controlProperties.ToolTipTitle = '吊装规划';
stop_controlProperties.LabelText = '吊装规划';
var stop_button = new CUI.Controls.Button(ribbon, 'BPM.Button.stop', stop_controlProperties);
//stop_button.set_enabled(true);
var stop_controlComponent = stop_button.createComponentForDisplayMode('Large');
row1.addChild(stop_controlComponent);
//重启
var restart_controlProperties = new CUI.ControlProperties();
restart_controlProperties.Command = 'ProjectCenterHomeTab';
restart_controlProperties.TemplateAlias = 'o1';
restart_controlProperties.ToolTipDescription = '项目资源';
restart_controlProperties.Image32by32 = '/_layouts/15/2052/images/formatmap32x32.png';
restart_controlProperties.Image32by32Top = '-68';
restart_controlProperties.Image32by32Left = "-272";
restart_controlProperties.ToolTipTitle = '项目资源';
restart_controlProperties.LabelText = '项目资源';
var restart_button = new CUI.Controls.Button(ribbon, 'BPM.Button.restart', restart_controlProperties);
//restart_button.set_enabled(true);
var restart_controlComponent = restart_button.createComponentForDisplayMode('Large');
row1.addChild(restart_controlComponent);
//变更
var change_controlProperties = new CUI.ControlProperties();
change_controlProperties.Command = 'ProjectCenterHomeTab';
change_controlProperties.TemplateAlias = 'o1';
change_controlProperties.ToolTipDescription = '项目问题';
change_controlProperties.Image32by32 = '/_layouts/15/2052/images/formatmap32x32.png';
change_controlProperties.Image32by32Top = '-170';
change_controlProperties.Image32by32Left = "-136";
change_controlProperties.ToolTipTitle = '项目问题';
change_controlProperties.LabelText = '项目问题';
var change_button = new CUI.Controls.Button(ribbon, 'BPM.Button.change', change_controlProperties);
//change_button.set_enabled(true);
var change_controlComponent = change_button.createComponentForDisplayMode('Large');
row1.addChild(change_controlComponent);
//关闭
var close_controlProperties = new CUI.ControlProperties();
close_controlProperties.Command = 'ProjectCenterHomeTab';
close_controlProperties.TemplateAlias = 'o1';
close_controlProperties.ToolTipDescription = '项目风险';
close_controlProperties.Image32by32 = '/_layouts/15/2052/images/formatmap32x32.png';
close_controlProperties.Image32by32Top = '0';
close_controlProperties.Image32by32Left = "0";
close_controlProperties.ToolTipTitle = '项目风险';
close_controlProperties.LabelText = '项目风险';
var close_button = new CUI.Controls.Button(ribbon, 'BPM.Button.close', close_controlProperties);
//close_button.set_enabled(true);
var close_controlComponent = close_button.createComponentForDisplayMode('Large');
row1.addChild(close_controlComponent);
create_button.getDOMElementForDisplayMode("Large").onclick = function () {
Projects.ribbonButtonClick("项目报表");
};
stop_button.getDOMElementForDisplayMode("Large").onclick = function () {
Projects.ribbonButtonClick("吊装规划");
};
restart_button.getDOMElementForDisplayMode("Large").onclick = function () {
Projects.ribbonButtonClick("项目资源");
};
change_button.getDOMElementForDisplayMode("Large").onclick = function () {
Projects.ribbonButtonClick("项目问题");
};
close_button.getDOMElementForDisplayMode("Large").onclick = function () {
Projects.ribbonButtonClick("项目风险");
};
}
})();


Project Online JS 添加Ribbon按钮的更多相关文章
- SharePoint 2013 添加Ribbon菜单
原文:SharePoint 2013 添加Ribbon菜单 前言:今天,我们尝试一下添加SharePoint2013的Ribbon菜单,这个Ribbon菜单是由XML定义,JavaScript脚本来实 ...
- EasyUI 1.3.6 DateBox添加清空按钮
EasyUI 1.3.6 DateBox添加清空按钮 效果如图: EasyUI datebox是没有清空按钮的,可通过如下方法加入: 打开jquery.easyui.min.js看到这样如此乱的代码, ...
- Dynamics CRM 2015-Form之添加Ribbon Button
说到在CRM Form上添加Ribbon Button,那就不得不提到一个Tool:Ribbon Workbench,使用这个Tool,能为我们添加button带来不少便利. Ribbon Workb ...
- JS添加标签效果
JS添加标签效果 在豆瓣网上添加自己的标签是一种常见的效果,今天也就做了一个简单的demo.由于时间的问题 我不多原理,大家可以试着操作几遍就能明白其中的原理了. JSFiddle的效果如下: 点击我 ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- jquery weui日期选择控件添加取消按钮
如图: 上图是jQuery weui的时间选择控件,红框处本来应该有个“取消”按钮的,可惜偏偏没有,当用户不想选择的时候就不好处理,虽然插件提供了点击其他区域关闭的功能,但过于隐晦,不容易发现,因此本 ...
- odoo添加顶部按钮实现自定义方法
一.效果图 自定义添加顶部按钮,实现自定义方法. 二.实现过程 1.需要用到三个文件,tree_view_button.js.tree_view_odoo.xml.base.xml三个文件,文件目录如 ...
- iOS 为键盘添加隐藏按钮
// 为键盘添加隐藏按钮 UIToolbar * backView = [[UIToolbar alloc]initWithFrame:CGRectMake(, , , )]; [backView s ...
- 原生js添加和删除类
原生js添加和删除类: this.className +=" "; this.className = this.className.replace(" 原来的类" ...
随机推荐
- linux 6-find,xargs
十六. 文件查找命令find: 下面给出find命令的主要应用示例: /> ls -l #列出当前目录下所包含的测试文件 -rw-r--r--. 1 root r ...
- Python:笔记(2)——函数与模块
Python:笔记(2)——函数与模块 Python函数 关于函数 1.我们可以使用Help来查看函数的帮助信息 2.调用函数的时候,如果传入的参数数量或者类型不符合均会报错. 3.函数名其实就是一个 ...
- Oracle数据库体系结构(4)oracle控制文件
控制文件的概述 1.控制文件是oracle数据库非常重要的物理文件,描述了整个数据库的物理结构信息,包括数据库名称.数据文件与重做日志文件的名称与位置,日志序列号等信息.数据库实例根据初始化参数CON ...
- Linux系统中UI库curse.h不存在问题——贪吃蛇为例
1. 问题 大家在用Linux写程序时,大家会使用Linux gcc编译器中的头文件curse.h.但往往一般的发行版中都没有默认安装这个头文件,需要大家自行安装.最近遇到这个问题,如下: Red ...
- vRA7.x services do not register after a restart (2147446)
After restarting the vRealize Automation Appliance, you experience these symptoms: In the vRealize A ...
- mono上运行程序常见问题
1. System.BadImageFormatException: Invalid method header local vars signature token 0x 65d5b2File na ...
- Nginx Rewrite语法详解
重写中用到的指令 if (条件) {} 设定条件,再进行重写 set #设置变量 return #返回状态码 return 403; break #跳出rewrite rewrite #重写 I ...
- perl常用字符串函数
1.$position = index(string,substring,skipchars): 该函数返回子串substring在字符串string中的位置,如果不存在,则返回-1:参数skipch ...
- java:Eclipse:Could not create the view:解决办法
Eclipse:Could not create the view: Plug-in org.eclipse.jdt.ui was unable to load class org.eclipse.j ...
- error: reference to 'max' is ambiguous
1. 自定义的变量名 与 库中的 重名了
