MVC EasyUI 时间格式化
用 return Json(dr, JsonRequestBehavior.AllowGet); 会返回一个json 数据格式,在用 EasyUI 输出表格内容时会遇到时间输出不是我们想要的格式,
日期字段内容输出却是一个 "\/Date(1449046730327)\/" 这样的格式内容,需要我们去转换才能输出 2015-12-02 16:58:50 这样的格式,
在网上查找地过一些信息如果通过mvc 后台去转换的话会相对复杂一些需要用到 Json.Net 来重构 mvc 里面的 json 的方法,这里就不多说需要的话可以在网上搜索一下 ,
我们在这里将用到前端 js + easyui 的一个扩展方法 formatter="Common.DateTimeFormatter"
View (示图):
<table id="dg" class="easyui-datagrid" data-options="pageSize:20" pagination="true" rownumbers="true" fit="true" fitcolumns="true" singleselect="true" toolbar="#toolbar" fit="false" style=" height:500px;">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th field="id">
ID
</th>
<th field="email" >
</th>
<th field="phone" >
phone
</th>
<th field="firstname" >
firstName
</th>
<th field="lastname" >
lastname
</th>
<th field="address" >
Address
</th>
<th field="datecreate" formatter="Common.DateTimeFormatter" >
datecreate
</th>
</tr>
</thead>
</table>
JS :
//EasyUI 日期格式化 扩展方法
var Common = {
//EasyUI用DataGrid用日期格式化
TimeFormatter: function (value, rec, index) {
if (value == undefined) {
return "";
}
/*json格式时间转js时间格式*/
value = value.substr(1, value.length - 2);
var obj = eval('(' + "{Date: new " + value + "}" + ')');
var dateValue = obj["Date"];
if (dateValue.getFullYear() < 1900) {
return "";
}
var val = dateValue.Format("yyyy-mm-dd HH:MM");
return val.substr(11, 5);
},
DateTimeFormatter: function (value, rec, index) {
if (value == undefined) {
return "";
}
/*json格式时间转js时间格式*/
value = value.substr(1, value.length - 2);
var obj = eval('(' + "{Date: new " + value + "}" + ')');
var dateValue = obj["Date"];
if (dateValue.getFullYear() < 1900) {
return "";
}
return dateValue.Format("yyyy-mm-dd HH:MM:SS");
},
//EasyUI用DataGrid用日期格式化
DateFormatter: function (value, rec, index) {
if (value == undefined) {
return "";
}
/*json格式时间转js时间格式*/
value = value.substr(1, value.length - 2);
var obj = eval('(' + "{Date: new " + value + "}" + ')');
var dateValue = obj["Date"];
if (dateValue.getFullYear() < 1900) {
return "";
}
return dateValue.Format("yyyy-mm-dd");
}
};
扩展一个日期 Format 方法
// 对Date的扩展,将 Date 转化为指定格式的String
// 月(M)、日(d)、小时(H)、分(M)、秒(S)、季度(q) 可以用 1-2 个占位符,
// 年(y)可以用 1-4 个占位符,毫秒(s)只能用 1 个占位符(是 1-3 位的数字)
// 例子:
// (new Date()).Format("yyyy-mm-dd HH:MM:SS.s") ==> 2015-07-02 08:09:04.423
// (new Date()).Format("yyyy-m-d H:M:S.s") ==> 2015-7-2 8:9:4.18
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"m+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"H+": this.getHours(), //小时
"M+": this.getMinutes(), //分
"S+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"s": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
} //调用:
//var time1 = new Date().Format("yyyy-MM-dd");
//var time2 = new Date().Format("yyyy-MM-dd HH:mm:ss");
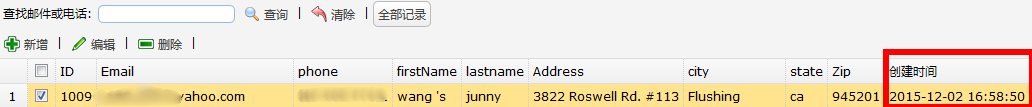
输出结果如下:

MVC EasyUI 时间格式化的更多相关文章
- EasyUI时间格式化
changeDateFormatNodate: function (cellval) { var date = new Date(parseInt(cellval.replace("/Dat ...
- EasyUI Datagrid Datetime(EasyUI DataGrid 时间格式化)
EasyUI DataGrid 时间格式化 方法一: var Common = { //EasyUI用DataGrid用日期格式化 TimeFormatter: function (value, re ...
- easyui的datetimebox时间格式化详解
今天公司让用easyui的datetimebox组件,而且还要让格式化成大家通用的那种,网上搜了很多,但差不多都是复制黏贴的,最后请教了下螃蟹. 感谢螃蟹抽空给做了个例子,现在拿出来和大家分享下,效果 ...
- ASP.NET MVC +EasyUI 权限设计(一)开篇
在前一段时间中,老魏的确非常的忙碌,Blog基本上没有更新了,非常的抱歉,那么在后面的时间中,老魏会尽量的抽时间来写的,可能时间上就不太富裕了.今天开始呢,老魏会和大家分享一下关于权限设计的有关文章, ...
- 对Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架的个人认识
对Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架的个人认识 初次接触Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架,查阅了相 ...
- hibernate+spring+mvc+Easyui框架模式下使用grid++report的总结
最近刚开始接触hibernate+spring+mvc+Easyui框架,也是刚开通了博客,希望能记录一下自己实践出来的东西,让其他人少走弯路. 转让正题,以个人浅薄的认识hibernate对于开发人 ...
- Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架
Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架 初次接触Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架,查阅了相关资料,了解了框 ...
- Model中时间格式化
MVC 中 @Html中的时间格式化 @Html.TextBoxFor(model => model.StartTime, "{0:yyyy-MM-dd HH:mm:ss}" ...
- asp.net mvc +easyui 实现权限管理(二)
一写完后,好久没有继续写了.最近公司又在重新开发权限系统了,但是由于我人微言轻,无法阻止他们设计一个太监版的权限系统.想想确实是官大一级压死人啊, 没办法我只好不参与了 让他们去折腾. 我就大概说一下 ...
随机推荐
- poj 3311 floyd+dfs或状态压缩dp 两种方法
Hie with the Pie Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 6436 Accepted: 3470 ...
- python的request抓https的警告问题
1.在使用requests前加入:requests.packages.urllib3.disable_warnings()2.为requests添加verify=False参数,比如:r = requ ...
- .ini配置CAN信息
#include <iostream> #include <windows.h>//这个头文件一定要添加,否则GetPrivateProfileString(...)函数无法使 ...
- Html5学习进阶三 Input 类型
HTML5 新的 Input 类型 HTML5 拥有多个新的表单输入类型.这些新特性提供了更好的输入控制和验证. 本章全面介绍这些新的输入类型: email url number range Date ...
- 使用matlab判断男声与女声
(转自) http://wenku.baidu.com/view/1d55480fbe1e650e52ea99a3.html %filename:manwoman.m %different man f ...
- insmod模块加载过程代码分析1【转】
转自:http://blog.chinaunix.net/uid-27717694-id-3966290.html 一.概述模块是作为ELF对象文件存放在文件系统中的,并通过执行insmod程序链接到 ...
- Fastjson.tojsonString中$ref对象重复引用问题
import java.util.ArrayList; import java.util.List; import com.alibaba.fastjson.JSON; import com.alib ...
- AC日记——The Street codechef March challenge 2014
The Street 思路: 动态开节点线段树: 等差序列求和于取大,是两个独立的子问题: 所以,建两颗线段树分开维护: 求和:等差数列的首项和公差直接相加即可: 取大: 对于线段树每个节点储存一条斜 ...
- (sql server)玩转-数据库行列转换
虽然开发过程中没用过行列转换,但是听说面试时常常会遇到这个问题,以前在网上也看到过大神的例子,今天自己仔细的玩了下,希望和大家分享一下了. 注意:列转行的方法可能是我独创的了,呵呵,因为在网上找不到哦 ...
- DAG动态规划-硬币问题
题目:有n种硬币,面值分别为V1,V2,...Vn,每种都有无限多.给定非负整数S,可以选用多少个硬币,使得面值之和恰好为S?输出硬币数目的最小值和最大值! #include <bits/std ...
