Bootstrap 第一天
Bootstrap第一天
1、什么是Bootstrap?
Bootstrap是由两位设计开发的。
Bootstrap主要是前端的框架(HTML、CSS、JS)。
2、为什么使用Bootstrap或者Bootstrap有什么样的特点?
- 学习比较简单,只要有了HTML、CSS、JS基础,就可以学习。
- 响应式布局。
- 移动设备优先。
中文网址:http://v3.bootcss.com/
Bootstrap环境安装
Bootstrap下载


要想使用Bootstrap必须要加载jquery。

Bootstrap基本模板
1、HTML5文档类型定义
Boostrap的文档是基于HTML5的。因此,要使用HTML5的文档类型定义(DTD)。

2、字符集设置
3、移动设备优先

4、引入CSS和JS文件


CSS全局样式
1、布局容器类样式:.container 和 .container-fluid
- .container固定宽度并且具有响应式。
- .container-fluid自由宽度(100%宽度)。

2、标题样式:<h1>到<h6>、.h1 ~ .h6
<h1>……<h6>样式重写了,基本上做到了兼容性。

3、行内文本样式:
- <b>:加粗
- <strong>加粗
- <i>:斜体
- <em>斜体,HTML5新标记
- <del>删除线,HTML5新标记。
- <s>删除线
4、文本对齐样式:.text-left、.text-center、.text-right、.text-justify
- .text-left:文本左对齐
- .text-right:右对齐
- .text-center:居中对齐
- .text-justify:两端对齐

5、列表样式:、
- .list-unstyled(无符号):去掉前面的符号。
- .list-inline(行内块)


表格样式
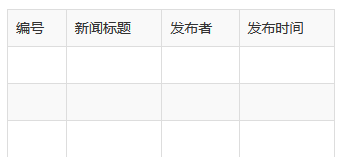
1、.table :表格全局样式(少量padding和水平方向的分割线)。


2、.table-striped:有条纹的背景色行(隔行变色)


3、.table-bordered:带边框的表格


4、.table-hover:鼠标悬停效果(放上变色、离开恢复)


5、.table-condensed:紧凑的表格(单元格内补会减半)

6、行或单元格背景色:
- .active:当前样式
- .success
- .info
- .warning
- Danger
- 注意:只能给<tr>或<td>添加类样式。

7、响应式表格:
将.table元素包裹在.table-responsive元素内,即可创建响应式表格
当屏幕宽度小于768px时,表格会出现滚动条。
当屏幕宽度大于768px时,表格的滚动条自然消失。


表单样式
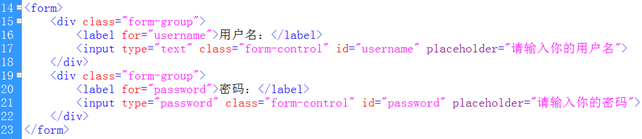
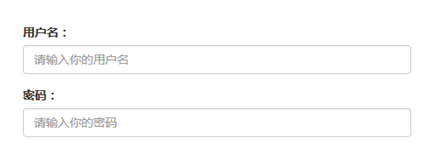
.form-group表单组样式:将<label>和表单元素包含其中,可以获得更好的排列
.form-control表单元素样式:常用于<input>、<textarea>、<select>元素。
Placehoder属性
- 描述:给<input>添加提示信息的。
- 说明:这个属性是HTML5新增加的。


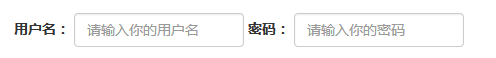
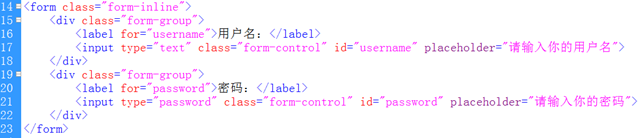
.form-inline内联表单样式(用于form元素):可以使元素一行排列。


.sr-only:可以用于隐藏元素。

Bootstrap 第一天的更多相关文章
- Bootstrap第一天
1.代码引入: 第一步:在html5文档 <meta name="viewport" content="width=device-width, initial-sc ...
- bootstrap第一天,响应式布局,栅格系统运用
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="utf-8&q ...
- Bootstrap <第一篇>
一.使用Bootstrap要引用的文件 要使用Bootstrap,基本架构要引用如下文件: <link href="bootstrap.min.css" rel=" ...
- day 57 Bootstrap 第一天
一 .bootstrap是什么 http://v3.bootcss.com/css/#grid-options(参考博客) 是一个前端开发的框架. HTML CSS JS 下载地址:https:// ...
- javascript 入门 之 bootstrap 第一个程序
<table data-toggle="table"> <thead> <tr> <th>Item ID</th> &l ...
- Bootstrap学习第一天
听说bootstrap很火,页面做的非常好看,今天我决定开始学习bootstrap. bootstrap是一种响应式前端技术,可以用于构建适应多种设备的网站页面,当页面尺寸变化时会根据变化的尺寸适应设 ...
- Asp.Net MVC4 + Oracle + EasyUI + Bootstrap 1
Asp.Net MVC4 + Oracle + EasyUI + Bootstrap 序章 Asp.Net MVC4 + Oracle + EasyUI + Bootstrap 序章 -- 新建微软实 ...
- 前端-BootStrap
bootstrap 英 /'buːtstræp/ 美 /'bʊt'stræp/ n. [计] 引导程序,辅助程序:解靴带 关于 BootCDN BootCDN 是 Bootstrap 中文网支持并维护 ...
- Bootstrap框架(一)
day57 参考:https://www.cnblogs.com/liwenzhou/p/8214637.html 下载:http://www.bootcss.com/ 选择用于生产环境的 Boo ...
随机推荐
- 剑指offer——链表相关问题总结
首先统一链表的数据结构为: struct ListNode { int val; struct ListNode *next; ListNode(int x) :val(x), next(NULL) ...
- 改进xutils下载管理器,使其,在随意地方进行进度更新,以及其它状态监听操作
1.前面在做下载进度监听.尝试过,通过加入 弱引用的View进度条,到相应的集合. 等到要进行更新进度的时候.通过Key 获取相应的VIew来进行更新 进度条.效果是达到了,可是我们怎样来监听其它的状 ...
- Nginx 简单的负载均衡配置演示样例
近期在做开放查询应用的时候,因为数据两天特别多,两千多万条呢,用户訪问需求也比較大,所以就用nginx做了 负载均衡,以下是改动之后的相关内容. http://www.cnblogs.com/xiao ...
- C中的C文件与h文件辨析
简单的说其实要理解C文件与头文件(即.h)有什么不同之处,首先需要弄明白编译器的工作过程,一般说来编译器会做以下几个过程: 1.预处理阶段 2.词法与语法分析阶段 .编译阶段,首先编译成纯 ...
- springMVC 【@response 返回对象自动变成json并且防止乱码】 & 【配置支持实体类中的@DateTimeFormat注解】
在springmvc的配置文件中加上这一段即可 <bean class="org.springframework.web.servlet.mvc.annotation.Annotati ...
- rational rose画UML图
原文见:http://blog.csdn.net/cjr15233661143/article/details/8532997 UML是一种建模语言,是系统建模的标准.我们之所以建模是因为大规模的系统 ...
- c#通过URL地址从服务器上下载文件
- 了解.net mvc实现原理ActionResult/View
了解.net mvc实现原理ActionResult/View 上一篇了解了请求至Controller的Action过程,这篇继续看源码处理Action收到请求数据再返回ActionResult到Vi ...
- HTML_<a>
1.在a标签中调用js函数最适当的方法推荐使用: (1) a href="javascript:void(0);" onclick="js_method()" ...
- linux内核中mtd架构分析
一. 引言 MTD(memory technology device内存技术设备)是用于访问memory设备(RAM.ROM.flash)的Linux的子系统.MTD的主要目的是为了使新的memory ...
