Angular CLI的简单使用(1)
参考地址: https://v2.angular.cn/docs/ts/latest/cli-quickstart.html
Angular CLI是一个命令行界面工具,它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。
1. 请先在终端/控制台窗口中运行命令 node -v 和 npm -v, 如下图,没有安装的去安装NodeJS(https://nodejs.org/en/).

2. 然后全局安装 Angular CLI , 会下载一些东西,需要等一段的时间, 最后如果看见Success, 就说明下载成功了.

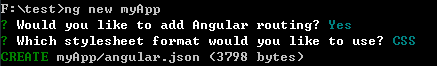
3. 创建项目,要下载很多的东西, 等一会, 出现Successfully, 说明下载成功.


4. 进入项目, 并启动server, 出现Complied successfully, 说明成功, 并且自动用默认的浏览器打开http://localhost:4200/ 页面
ng serve命令会启动开发服务器, 监听文件变化, 并在修改这些文件时重新构建此应用


Angular CLI的简单使用(1)的更多相关文章
- Angular CLI的简单使用(2)
刚才创建了myApp这个项目,看一下这个项目的文件结构. 项目文件概览 Angular CLI项目是做快速试验和开发企业解决方案的基础. 你首先要看的文件是README.md. 它提供了一些如何 ...
- Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题
前提准备: 搭建好Angular开发环境 1 安装Visual Studio Code 教程简单,不会的去问度娘 2 安装Chrome浏览器 教程简单,不会的趣闻度娘 3 Visual Studio ...
- 使用Angular CLI从蓝本生成代码
第一篇文章是: "使用angular cli生成angular5项目" : http://www.cnblogs.com/cgzl/p/8594571.html 这篇文章主要是讲生 ...
- 使用 Angular CLI 和 Webpack 分析包尺寸
使用 Angular CLI 和 Webpack 分析包尺寸 对于 Web app 来说,高性能总是最高优先级,对于 Angular 也不例外.但是随着应用复杂度的不断增长,我们如何才能知道哪些内容打 ...
- Angular CLI 升级 6.0 之后遇到的问题
Angular CLI 1.7.4 在使用 ng build --prod 会构建失败,而 ng build 是正常的.比较好的解决办法是使用 ng build --prod --extract-li ...
- 重装@angular/cli reason: write EPROTO 139955972261696:error:1408F10B:SSL routines:ssl3_get_record:wrong version number:../deps/openssl/openssl/ssl/record/ssl3_record.c:252:
前几天不小心卸载了 angular@cli,然后重装的时候发现,一直报错.如下: ××××××××@××××ln622653:/$ npm install -g @angular/clinpm ERR ...
- 从Java角度理解Angular之入门篇:npm, yarn, Angular CLI
本系列从Java程序员的角度,带大家理解前端Angular框架. 本文重点介绍Angular的开发.编译工具:npm, yarn, Angular CLI,它们就像Java在中的Maven,同时顺便介 ...
- [转]Angular CLI 安装和使用
本文转自:https://www.jianshu.com/p/327d88284abb 一. 背景介绍: 两个概念: 关于Angular版本,Angular官方已经统一命名Angular 1.x统称为 ...
- [转]使用 Angular CLI 和 ng-packagr 构建一个标准的 Angular 组件库
使用 Angular CLI 构建 Angular 应用程序是最方便的方式之一. 项目目标 现在,我们一起创建一个简单的组件库. 首先,我们需要创建一个 header 组件.这没什么特别的,当然接下来 ...
随机推荐
- jquery获取ASP.NET服务器端控件dropdownlist和radiobuttonlist生成客户端HTML标签后的value和text值
—.获取dropdownlist的text(ddlList为服务器端dropdownlist的ID,生成name属性等于ddlList的select标签) $("#ddlList optio ...
- 服务器控件button点击时执行脚本弹出提示对话框Button2.Attributes.Add("onclick","事件")
<HTML> <HEAD> <title>**********资料更新</title> <meta content="Microso ...
- C# 写 LeetCode easy #27 Remove Element
27. Remove Element Given an array nums and a value val, remove all instances of that value in-place ...
- SQL Server修改主、外键和约束
0.创建表 create table Users ( Id int, Name ), Phone ), Email ), Role_Id uniqueidentifier ) go create ta ...
- Java之Spring Boot详解(非原创)
文章大纲 一.Spring Boot 概述二.Spring Boot 入门案例三.Spring Boot核心功能代码实战四.项目源码与资料下载五.参考文章 一.Spring Boot 概述 1. ...
- PPT2010学习笔记(共20讲)
第1讲 商务PPT中的必备元素 # 设计需打破规范 第2讲 封面页设计(一) 大图型封面页 # 基础知识点: 插入矩形和圆形 设置半透明色 设置字体变形效果 图片增强工具 利用过渡色虚化图片边缘 ...
- Start and Stop Bitbucket Server
Starting and stopping Bitbucket Server This page describes the various ways you can start or stop Bi ...
- sysbench压力测试总结
sysbench压力测试工具简介sysbench是一个开源的.模块化的.跨平台的多线程性能测试工具,可以用来进行CPU.内存.磁盘I/O.线程.数据库的性能测试.目前支持的数据库有MySQL.Orac ...
- spring boot 报错
错误1: 循环 的 请求. ..例如 cirle..url 在返回的模板路径上 加速 "/" !!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 错误2 : 添加了sh ...
- python_魔法方法(四):属性访问
通常可以通过点(.)操作符的形式去访问对象的属性,也可以通过BIF适当地去访问属性,看个例子吧 >>> class A(): def __init__(self): self.x = ...
