jQuery 浮动导航菜单(购物网站商品类型)
单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等。

这种菜单功能分为两部分:
1、点击菜单项,网页滚动到对应位置,可简单通过锚点实现;
2、滚动页面的时候,菜单项的选中状态要跟着改变,这就需要监听网页的滚动事件并通过一点计算来实现了;

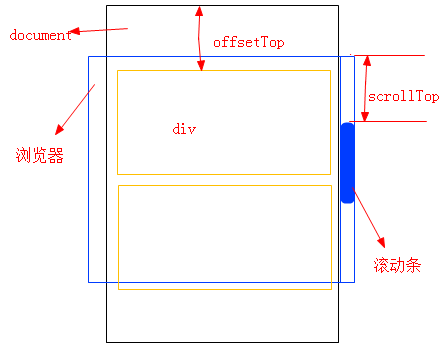
计算 scrollTop 和 各个 div 的 offsetTop 的大小关系,判断现在网页显示的位置在什么地方,再根据计算的结果给对应的菜单项添加样式。比如第二个 div 的 offset().top = 300, 第三个 div 的offset().top = 600,此时的 scrollTop = 400,说明现在显示的大部分是第二个 div 的位置,700 则是第三个 div。下面是一个简单的例子:
- <div id="menu">
- <ul>
- <li><a href="#item1" class="current">1F 男装</a></li>
- <li><a href="#item2">2F 女装</a></li>
- <li><a href="#item3">3F 美妆</a></li>
- <li><a href="#item4">4F 数码</a></li>
- <li><a href="#item5">5F 母婴</a></li>
- </ul>
- </div>
- <div id="content">
- <h1>网购</h1>
- <div id="item1" class="item">
- <h2>1F 男装</h2>
- <ul>
- <li><a href="#"><img src="" alt=""/></a></li>
- <!-- 若干个li -->
- </ul>
- </div>
- <!-- 若干个item-->
- </div>
- * {margin:;padding:;}
- body {font-size: 12px;line-height: 1.7;}
- li {list-style: none;}
- #content {width: 800px;margin: 0 auto;padding: 20px;}
- #content h1 {color: #0088bb;}
- #content .item {padding: 20px;margin-bottom: 20px;border: 1px dotted #0088bb;}
- #content .item h2 {font-size: 16px;font-weight: bold;border-bottom: 2px solid #0088bb;margin-bottom: 10px;}
- #content .item li {display: inline;margin-right: 10px;}
- #content .item li a img {width: 230px;height: 230px;border: none;}
- #menu{position:fixed;left:50%;margin-left:400px;top:100px;}
- #menu ul li a {
- display: block;
- margin: 5px 0;
- font-size: 14px;
- font-weight: bold;
- color: #333;
- width: 80px;
- height: 50px;
- line-height: 50px;
- text-decoration: none;
- text-align: center;
- }
- #menu ul li a:hover,#menu ul li a.current {color: #fff;background: #0088bb;}
- $(function(){
- $(window).scroll(function(){
- var scrollTop = $(document).scrollTop();
- var contentItems = $("#content").find(".item");
- var currentItem = "";
- contentItems.each(function(){
- var contentItem = $(this);
- var offsetTop = contentItem.offset().top;
- if(scrollTop > offsetTop-200){//此处的200视具体情况自行设定,因为如果不减去一个数值,在刚好滚动到一个div的边缘时,菜单的选中状态会出错,比如,页面刚好滚动到第一个div的底部的时候,页面已经显示出第二个div,而菜单中还是第一个选项处于选中状态
- currentItem = "#" + contentItem.attr("id");
- }
- });
- if(currentItem&¤tItem!=$("#menu").find(".current").attr("href")){
- $("#menu").find(".current").removeClass("current");
- $("#menu").find("[href=" + currentItem + "]").addClass("current");
- }
- });
- });
jQuery 浮动导航菜单(购物网站商品类型)的更多相关文章
- jQuery弹性滑动导航菜单实现思路及代码
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <meta na ...
- css3购物网站商品文字提示实例
css3购物网站商品文字提示实例先来看效果图:<ignore_js_op> 当鼠标划过图片时,有着泰迪熊黑色长方形的背景就会出现.来看HTML5+CSS3代码: <!DOCTYPE ...
- jquery 滑块导航菜单
带滑块的导航菜单,鼠标悬浮时,滑块会移动至鼠标位置,离开时,滑块会回到原来的位置,点击菜单之后滑块会停留在被点击菜单位置,等待下一次的鼠标悬浮事件或者点击事件,效果图: 图片效果不行,直接上代码: & ...
- jQuery滑动导航菜单
js: $(function(){ $("ul.sub").parent().append("<span></span>"); $(&q ...
- JQuery 实现导航菜单的高亮显示
需求是这样的 点击不同的导航菜单实现当前点击的菜单是高亮的,点击导航下面的某个分类,分类所属的导航也必须是高亮的,点击某一篇文章,文章所属的导航菜单也必须是高亮的. 网上说的思路是这样的: 在菜单层的 ...
- 利用JS实现购物网站商品放大镜效果
大家几乎都有在网上购物的经验,有的网站会有一个商品放大镜功能, 就是把鼠标移到图片上的时候,旁边会有另外一张大的图片展示,等同于 放大镜效果,那这样的效果怎样实现的呢,我把代码发给大家,请大家参考. ...
- jquery 树形导航菜单无限级
转自:http://www.jb51.net/article/71615.htm 侵删<!DOCTYPE html> <html lang="en"> &l ...
- jquery水平导航菜单展示
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jQuery之导航菜单(点击该父节点时子节点显示,同时子节点的同级隐藏,但是同级的父节点始终显示)
注:对于同一个对象不超过3个操作的,可直接写成一行,超 过3个操作的建议每行写一个操作.这样可读性较强,可提高代码的可读性和可维护性 核心代码: $(".has_children" ...
随机推荐
- P4213 【模板】杜教筛(Sum)
\(\color{#0066ff}{题 目 描 述}\) 给定一个正整数\(N(N\le2^{31}-1)\) 求 \(\begin{aligned} ans_1=\sum_{i=1}^n\varph ...
- JS的类型转换
首先我们要知道,在 JS 中类型转换只有三种情况,分别是: 转换为布尔值 转换为数字 转换为字符串 我们先来看一个类型转换表格 转Boolean 在条件判断时,除了 undefined, null, ...
- linux模式切换,进程切换
内核态和用户态的切换: 用户态到内核态的转换:1.进行系统调用,2.异步中断,3.外部硬件中断 检查特权级别的变化:当异常发生在用户态,而异常处理函数则必须运行在内核态,则此时必须调用内核态的堆栈(系 ...
- .NET Services Stack笔记之手写版
- HDU6299 Balanced Sequence (多校第一场1002) (贪心)
Balanced Sequence Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- Solr学习笔记(2) —— Solr管理索引库
一.维护索引 1.1 添加/更新文档 1.2 批量导入数据(使用dataimport) 第一步:把mysql的数据驱动.以及dataimport插件依赖的jar包添加到solrcore(collect ...
- C# 添加vertical 属性上下边框消失问题
点击这里的曲别针就好了.... 自定义控件主题..... #学习地址: http://www.cnblogs.com/anding/p/4993655.html
- 什么是Uboot
U-Boot的全称是Universal Boot Loader,遵循GPL条款的开放源码项目. U-Boot的作用是系统引导. U-Boot目前不仅仅支持嵌入式Linux系统的引导(对Linux的支持 ...
- 2013 New available ICOM A2 Diagnostic & Programming For BMW ICOM A2+B+C
AUTONUMEN.COM offer best price New ICOM A2 Diagnostic & Programming For BMW ICOM A2+B+C. bmw ico ...
- thinkPHP5.0分页传参
分页函数paginate(),主要参数有:list_rows每页数量.page当前页.path URL路径.query URL额外参数.fragment URL锚点.type分页l类型 public ...
