弹性布局 Flexible Box
页面中任何一个元素都可以指定为 弹性布局(Flex)
属性:display
取值:
1、flex 将块级元素变为弹性布局容器
2、inline-flex 将行内元素变为弹性布局容器
兼容性: display:-webkit-flex;
注意:将元素设置为flex后,子元素的 float,clear以及vertical-align属性将失效
子元素有两条轴
Main axsis : 主轴,默认为横向轴
Cross axsis : 交叉轴,默认为纵向轴
容器(父元素)可以设置容器属性,用于控制子元素的排列方式
1、flex-direction 指定轴的方向
1. row(主轴为横轴,起点在左端,默认值)
2.row-reverse 主轴为横轴,起点在右端
3.column 主轴为交叉轴(纵轴),起点在顶端
4.column-reverse 主轴为交叉轴(纵轴),起点在底
2、flex-wrap 一行内显示不下所有项目时,如何换行
1.nowrap 默认值,不换行,会将项目等比缩放
2.wrap 换行
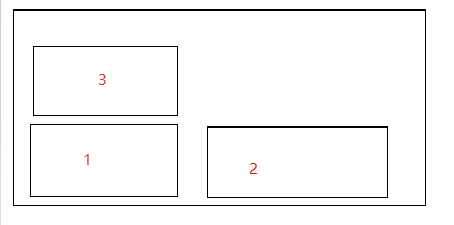
3.wrap-reverse 换行,第一行在下方(从下往上的意思,如图)

3、flex-flow 是 flex-direction 和 flex-wrap的缩写 (默认值为row nowrap)
4、justify-content 定义了子元素在主轴上的对齐方式
1.flex-start 主轴的起点对齐
2.flex-ecenternd 主轴的终点对齐
3.center 居中对齐
4.space-between 两端对齐,每两个项目之间的间隔相等(个人认为常用属性值)
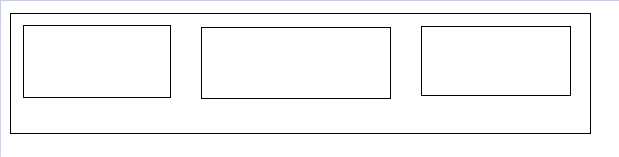
5.space-around 每个项目两侧的间隔距离是相等的(有坑,别踩,不是字面上的意思,如图)

5、align-items 子元素在交叉轴上是如何排列对齐的(主要针对一行容器)
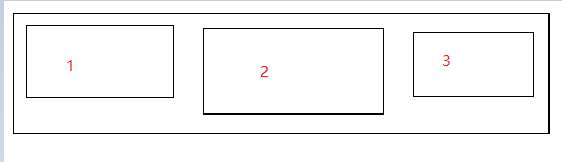
1.flex-start 交叉轴起点对齐(如图)

2.flex-end 交叉轴终点对齐
3.center 交叉轴中间对齐
4.baseline 基线对齐,第一行文本的基线(下方)
5.stretch 默认值,如果项目未设置高度或高度为auto时,那么将占满整个容器的高度
6、align-content 容器具备多跟轴线时(自动换行时),项目的对齐方式
1.flex-start 项目在交叉轴起点对齐(和上面那个属性差不多,不同的是前一个是适用于只有一行容器,这个是适用于多行)
2.flex-end 项目在交叉轴终点对齐
3.center 项目在交叉轴中间对齐
4.space-between 与交叉轴两端对齐,轴线之间的间隔相等
5.space-around 每个轴线两端的间隔相等,轴线间间隔比轴线与父元素边框间隔大一倍
6.stretch 默认值,在不指定项目高度时,占满整个交叉轴
项目(子元素)属性
1.order 排序,定义项目的排列顺序。值越小,越靠前
2.flex-grow 放大比例,如果当前排列轴有空余空间,项目将如何放大
默认值为 0 ,不做任何放大处理(注意没有负数)
只有一个元素取值为1的元素,在有剩余空间时,将占满剩余的空间

有多个元素取值为1的时候,有剩余空间时,大家平分剩余空间

3.flex-shrink 项目的缩小比例,默认为1,即空间不足时,等比缩小(同上)
4.flex-basis 项目所占据的空间大小
1.auto 默认值,项目本身大小
2.length,指定 宽 或 高(取决于主轴的方向)
5.align-self 单独定义当前元素与其他元素不一样的交叉轴对齐方式,可以覆盖align-items的值。默认为 auto,即继承父元素的align-items
1.auto 自动,继承父元素align-items
2.flex-start 交叉轴起点
3.flex-end 交叉轴终点
4.center 交叉轴中间
5.baseline 基线对齐
6.stretch 在不指定项目高度时,占满整个交叉轴
弹性布局 Flexible Box的更多相关文章
- 探讨弹性布局Flexible Box
虽然Flex布局09年就被W3C所提出,但是目前浏览器支持上还不是很好,网上找的一张图片,仅供参考: 我们先从简单讲起.如果仅仅只想实现一个栅格布局,没必要引入一个复杂的框架(如bootstrap), ...
- CSS:CSS弹性盒子布局 Flexible Box
一.简介 flexbox:全称Flexible Box, 弹性盒子布局.可以简单实现各种伸缩性的设计,它是由伸缩容器和伸缩项目组成.任何一个元素都可以指定为flexbox布局.这种新的布局方案在200 ...
- Flex box弹性布局 及 响应式前端设计的优化
Flex box弹性布局 Flex box是CSS3新添加的一种模型属性,它的出现有力的打破了我们常常使用的浮动布局.实现垂直等高.水平均分.按比例划分,可以实现许多我们之前做不到的自适应布局.如果你 ...
- css3 弹性布局和多列布局
弹性盒子基础 弹性盒子(Flexible Box)是css3中盒子模型的弹性布局,在传统的布局方式上增加了很多灵活性. 定义一个弹性盒子 在父盒子上定义display属性: #box{ display ...
- 第10章 布局样式相关-伸缩布局(Flexible Box)
伸缩布局(一) CSS3引入了一种新的布局模式--Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定.调整和分布一个容器里项目布局,即使它们的大小是未知或 ...
- CSS3 Flex Box 弹性盒子、弹性布局
目录 1. 概要 2. justify-content 属性 3. align-items 属性 4. flex-wrap 属性 5. align-content 属性 6. 居中 7. align- ...
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- CSS3伸缩盒Flexible Box
这是一种全新的布局,在移动端非常实用,IE对此布局的相关的兼容不是很好,Firefox.Chrome.Safrai等需要加浏览器前缀. 先说说这种布局的特点: 1)移动端由于屏幕宽度都不一样,在布局的 ...
- flex弹性布局学习笔记
前言 资料来源于网络,本人只是对此作了一下操作,记录于此以便以后查阅.目的在于梳理自己前端凌乱的知识点. 本文根据 Brian Franco 的一个flexbox.scss库来记录 入职新公司前对移动 ...
随机推荐
- [51nod1220] 约数之和(杜教筛+莫比乌斯反演)
题面 传送门 题解 嗯--还是懒得写了--这里 //minamoto #include<bits/stdc++.h> #define R register #define IT map&l ...
- jpa batch批量操作save和persist比较
1.网上最常见的JPA----entityManager批量操作方法 private EntityManager em; @PersistenceContext(name = "Entity ...
- 一些优秀的Firefox扩展
AdBlock Plus 拦截广告. 在对付CSDN等垃圾网站时非常有用. Block Site 拦截你不想看的网站 没有知乎的一天真好... XStyle 设置自己喜欢的CSS样式(表示自己并不会用 ...
- C++并发低级接口:std::thread和std::promise
std::thread和std::promise 相比std::async,std::thread就原始多了.thread一定会创建新线程(而不是像async那样创建的时候可能不会,后面才创建新线程( ...
- (一)ByteDance编程题
题目: 公司的程序员不够用了,决定把产品经理都转变为程序员以解决开发时间长的问题. 在给定的矩形网格中,每个单元格可以有以下三个值之一: 值0代表空单元格 值1代表产品经理 值2代表程序员 每分钟,任 ...
- 【bzoj2935】[Poi1999]原始生物
2935: [Poi1999]原始生物 Time Limit: 3 Sec Memory Limit: 128 MBSubmit: 145 Solved: 71[Submit][Status][D ...
- java的Spring学习1--spring引用及属性(setter,getter)注入
1.目录结构 项目->src->main->java->com.test.ppmoney 设置java文件夹为代码 在Project Structure 里的 Modules ...
- photoshop特效字体
一.3D效果字 3D效果文字给人以纵伸感.立体感和真实感,是商家常用到的一种宣传文字.虽然Photoshop软件是平面软件,但是在制作3D效果文字时却游刃有余. 3D效果字的制作可分以下三步完成. 输 ...
- css animation fade in
<html> <style> @-webkit-keyframes fadeIn{0%{opacity:0}100%{opacity:1}} @-o-keyframes fad ...
- Zookeeper查看版本
[root@ooccpp lib]# Zookeeper version: ---, built on // : GMT Clients: /[](queued=,recved=,sent=) /[] ...
