Vue项目中遇到的一些问题总结
proxyTable:{
'/api':{
target:'', //此处为你的API接口地址
changeOrigin:true,
pathRewrite:{
'^/api':'' //这里理解为用api代替target中的地址
}
}
}
proxyTable:{
'/api':{
target:'', //此处为你的API接口地址
changeOrigin:true,
pathRewrite:{
'^/api':'' //这里理解为用api代替target中的地址
},
secure:false
}
}
router.js
let router=new VueRouter({
mode:'history',
routes:[
{
path:'/',
component:LoginPage,
beforeRouteEnter:(to,from,next)=>{
...//这样发现不会触发,需在相应的组件里加钩子函数
}
}
]
})
export default(){
beforeRouteEnter:(to,from,next)=>{
...//在这里加
}
}
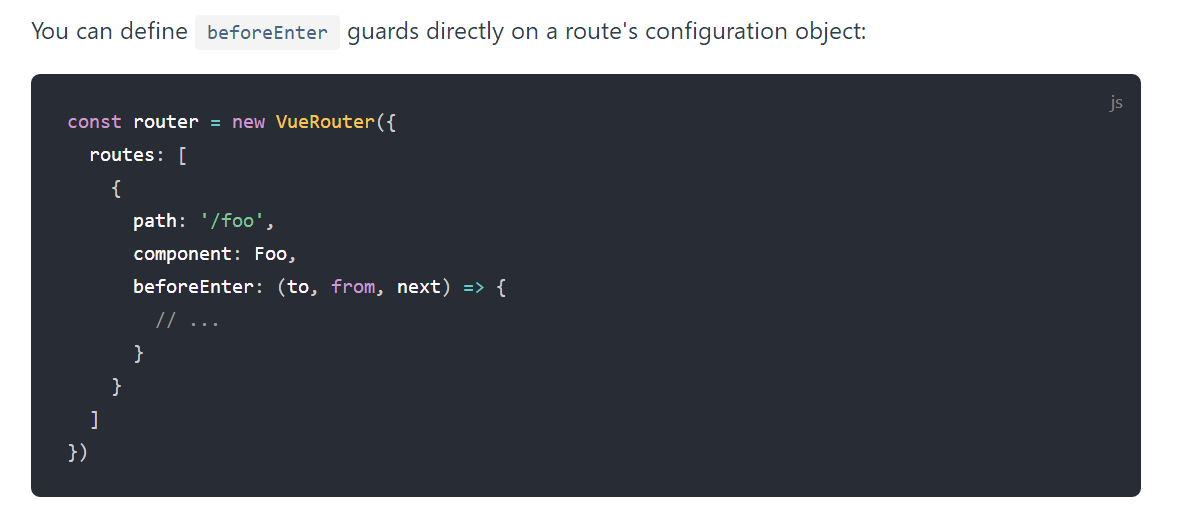
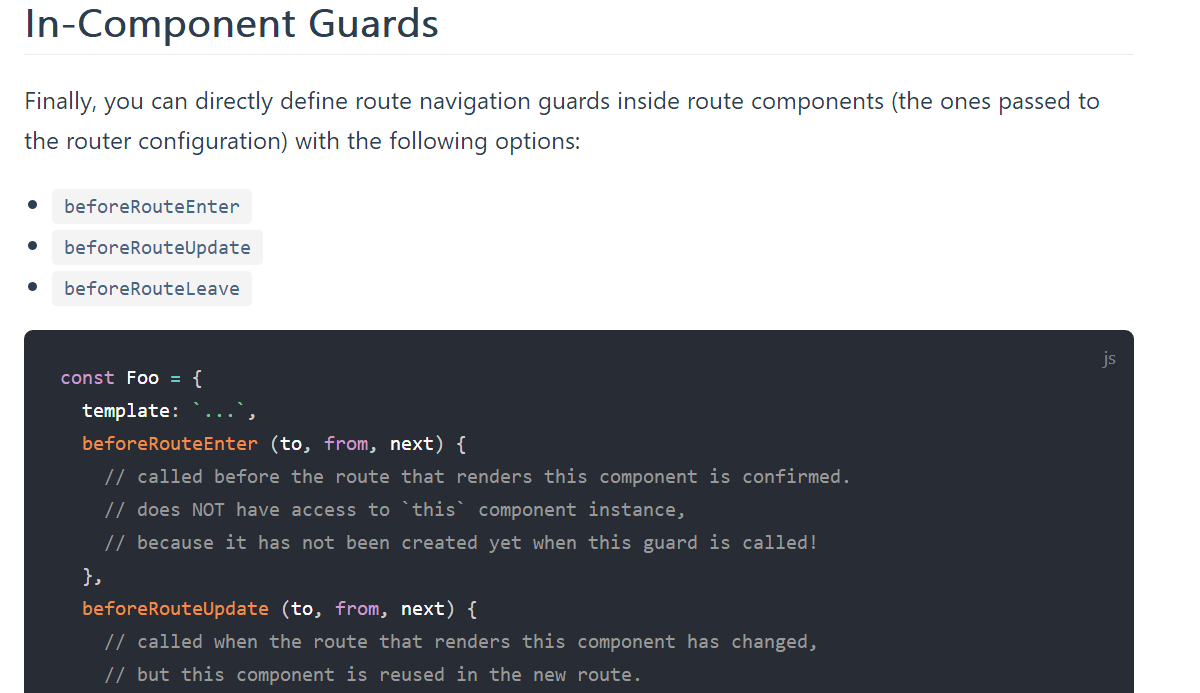
其实在vue-router的官方文档中写的很清楚,自己没有注意。


let webpack = require('webpack')
在module.exports中加入插件相关配置
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'
- 鉴权:登录后记录token,使用路由钩子beforeEach,判断是否有登陆。
- 权限控制路由显示:动态路由,根据登录后的用户角色来匹配
Vue项目中遇到的一些问题总结的更多相关文章
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- 在vue项目中, mock数据
1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data.json 文件 2.在build目录下的 dev-server.js的文件作如下 ...
- 浅谈 Axios 在 Vue 项目中的使用
介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性 它主要有如下特性: 浏览器端发起XMLHttpRequests请求 Node端发起http ...
- 去除vue项目中的#及其ie9兼容性
一.如何去除vue项目中访问地址的# vue2中在路由配置中添加mode(vue-cli创建的项目在src/router/index.js) export default new Router({ m ...
- vue 项目中当访问路由不存在的时候默认访问404页面
前言: 在Vue项目中,当访问的页面路由不存在或错误时,页面显示为一片空白.然而,通常我们需要对访问url不存在或者错误的情况下添加默认的404页面,即not found页面. 一般的处理方法是: 在 ...
- vue项目中遇到的那些事。
前言 有好几天没更新文章了.这段实际忙着做了一个vue的项目,从 19 天前开始,到今天刚好 20 天,独立完成. 做vue项目做这个项目一方面能为工作做一些准备,一方面也精进一下技术. 技术栈:vu ...
- scss/less语法以及在vue项目中的使用(转载)
1.scss与less都是css的预处理器,首先我们的明白为什么要用scss与less,因为css只是一种标记语言,其中并没有函数变量之类的,所以当写复杂的样式时必然存在局限性,不灵活,而scss与l ...
- Vue项目中GraphQL入门学习与应用
1.GraphQL是什么,能干什么? 正如官网所说,GraphQL是一种用于API查询的语言.Facebook 的移动应用从 2012 年就开始使用 GraphQL.GraphQL 规范于 2015 ...
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
随机推荐
- POJ1047 Round and Round We Go
题目来源:http://poj.org/problem?id=1047 题目大意: 有一些整数具有这样的性质:它的位数为n,把它和1到n的任意一个整数相乘结果的数字会是原数字的一个“环”.说起来比较抽 ...
- 关于苹果出现NaN的情况----由Date格式解析方式不同引起的Bug
源于一个工作中遇到的问题:IOS 上时间显示为 NaN,而安卓上时间显示正常. 问题的根源在于 安卓 和 苹果 对于 JS Date 对象的不同解析. 安卓: new Date("2018- ...
- 2017年江西理工大学C语言程序设计竞赛(高级组)
问题 A: 求近似值 #include <stdio.h> #include <time.h> #include <stdlib.h> using namespac ...
- java中存在垃圾回收机制,但是还会有内存泄漏的问题,原因是
答案是肯定的,但不能拿这一句回答面试官的问题.分析:JAVA是支持垃圾回收机制的,在这样的一个背景下,内存泄露又被称为“无意识的对象保持”.如果一个对象引用被无意识地保留下来,那么垃圾回收器不仅不会处 ...
- Python 列表list 和 字符串str 互转
一.列表list转字符串str 命令(python2.x):''.join(list) 命令(python2.x):''.join(str(s) for s in list) 其中,引号中是字符之间的 ...
- 02------css选择器
css的选择器:1.基本选择器 2.高级选择器 基本选择器包含: 1.标签选择器标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某 ...
- poj(3080)
题目链接:http://poj.org/problem?id=3080 学习博客:https://www.cnblogs.com/acjiumeng/p/6818213.html Blue Jeans ...
- Binary Strings Gym - 101161G 矩阵快速幂 + 打表
http://codeforces.com/gym/101161/attachments 这题通过打表,可以知道长度是i的时候的合法方案数. 然后得到f[1] = 2, f[2] = 3, f[3] ...
- hdu 5489——Removed Interval——————【删除一段区间后的LIS】
Removed Interval Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) ...
- 【问题记录】mysql TIMEDIFF 和 TIMESTAMPDIFF的使用
今天遇到一个需求,需要计算数据表中两个时间的差值,并取对应的秒数 一开始我是用 time_to_sec(timediff (time1,time2)) 但是这样会有一个问题,,,时间短的用这个计算没有 ...
